La méthode resize() dans jQuery

La méthode resize() est une fonction intégrée à jQuery utilisée lorsque la fenêtre du navigateur change de taille. Ce tutoriel montre comment utiliser la méthode resize() dans jQuery.
Utiliser la méthode resize() dans jQuery
La méthode resize() fonctionne de manière similaire à la méthode onresize() du JavaScript. Ils servent à redimensionner la fenêtre.
La syntaxe de la méthode resize() est :
$(selector).resize(function)
Le sélecteur peut être la fenêtre. Et la function est un paramètre optionnel qui sera appelé lors de l’appel de la méthode resize(); cette function est aussi appelée le gestionnaire.
Le code du gestionnaire ne doit jamais être basé sur le nombre d’appels du gestionnaire car cet événement peut être envoyé en continu jusqu’à ce que le redimensionnement soit en cours. La valeur de retour pour cette méthode correspond aux éléments sélectionnés avec des attributs redimensionnés.
Il faut aussi mentionner ici que la méthode resize() est une version jQuery de on("resize", handler). Ainsi, similaire à cela, le détachement est possible en utilisant la méthode .off("resize").
Essayons un exemple :
<!DOCTYPE html>
<html>
<head>
<title> jQuery resize() method </title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
var x = 0;
$(document).ready(function(){
$(window).resize(function(){
$("span").text(x += 1);
var Window_Size = "Width = " + $(window).width() + "<br/>Height = " + $(window).height();
$('#DemoParagraph').html(Window_Size);
});
});
</script>
<style>
span {
font-weight: bold;
color: blue;
font-size: 30px;
}
</style>
</head>
<body>
<h2> jQuery resize() method </h2>
<p> Resize your browser's window and see the Resize() method effect. </p>
<p> You have resized the window <span> 0 </span> times.</p>
<p id = "DemoParagraph"> </p>
</body>
</html>
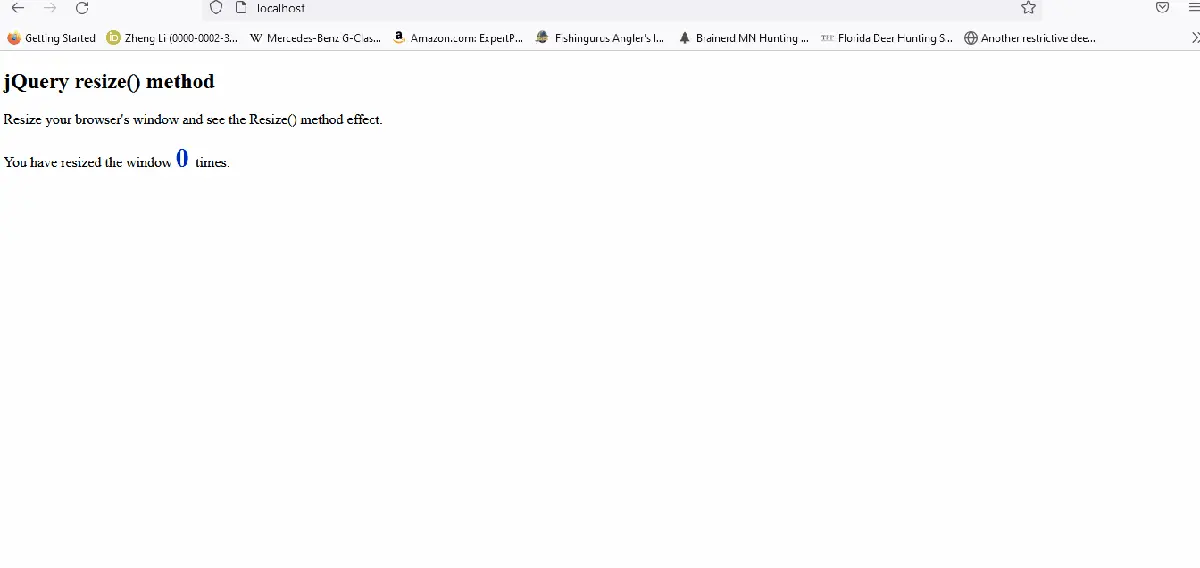
Le code ci-dessus utilise la méthode resize() pour afficher la largeur et la hauteur de la fenêtre lors du redimensionnement. Voir la sortie :

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook