El método resize() en jQuery

El método resize() es una función integrada en jQuery que se usa cuando la ventana del navegador cambia de tamaño. Este tutorial demuestra cómo usar el método resize() en jQuery.
Usa el método resize() en jQuery
El método resize() funciona de forma similar al método onresize() de JavaScript. Se utilizan para cambiar el tamaño de la ventana.
La sintaxis del método resize() es:
$(selector).resize(function)
El selector puede ser la ventana. Y la función es un parámetro opcional que se llamará cuando se llame al método resize(); esta función también se denomina controlador.
El código en el controlador nunca debe basarse en la cantidad de veces que se llama al controlador, ya que este evento se puede enviar continuamente hasta que el cambio de tamaño esté en curso. El valor de retorno de este método son los elementos seleccionados con atributos redimensionados.
También se debe mencionar aquí que el método resize() es una versión jQuery de on("resize", handler). Entonces, de manera similar, es posible separar usando el método .off("resize").
Probemos un ejemplo:
<!DOCTYPE html>
<html>
<head>
<title> jQuery resize() method </title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
var x = 0;
$(document).ready(function(){
$(window).resize(function(){
$("span").text(x += 1);
var Window_Size = "Width = " + $(window).width() + "<br/>Height = " + $(window).height();
$('#DemoParagraph').html(Window_Size);
});
});
</script>
<style>
span {
font-weight: bold;
color: blue;
font-size: 30px;
}
</style>
</head>
<body>
<h2> jQuery resize() method </h2>
<p> Resize your browser's window and see the Resize() method effect. </p>
<p> You have resized the window <span> 0 </span> times.</p>
<p id = "DemoParagraph"> </p>
</body>
</html>
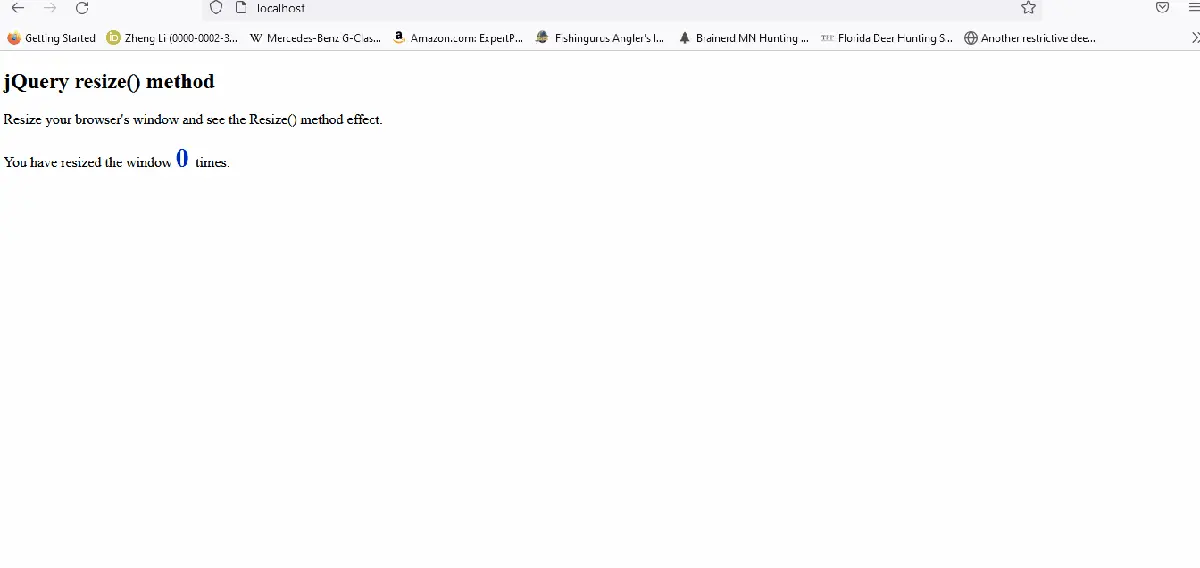
El código anterior utiliza el método resize() para mostrar el ancho y el alto de la ventana al cambiar el tamaño. Ver salida:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook