Méthode jQuery remove()

La méthode remove() supprime les éléments du DOM dans jQuery. De même, la méthode empty() supprime uniquement les éléments enfants de l’élément sélectionné dans le DOM.
Ce tutoriel montre comment utiliser les méthodes remove et empty dans jQuery.
Méthode remove() de jQuery
La méthode remove() peut supprimer les éléments sélectionnés du DOM. La méthode supprimera les éléments sélectionnés et tout ce qui se trouve à l’intérieur de l’élément.
La syntaxe de cette méthode est ci-dessous.
$(selector).remove(selector)
Où selector est un paramètre facultatif qui spécifie s’il faut supprimer un ou plusieurs éléments, s’il y a plus d’un élément à supprimer, nous pouvons les séparer par une virgule. Essayons un exemple pour la méthode remove().
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#RemoveDiv").remove();
});
});
</script>
</head>
<body>
<div id="RemoveDiv" style="height:200px; width:300px; border:1px solid black; background-color:lightblue;">
<h1> This Div Will be Removed </h1>
<p>Paragraph one in the Div.</p>
<p>Paragraph two in the Div.</p>
</div>
<br>
<div style="height:200px; width:300px; border:1px solid black; background-color:lightblue;">
<h1> This Div Will not be Removed </h1>
<p>Paragraph one in the Div.</p>
<p>Paragraph two in the Div.</p>
</div>
<button>Remove Div</button>
</body>
</html>
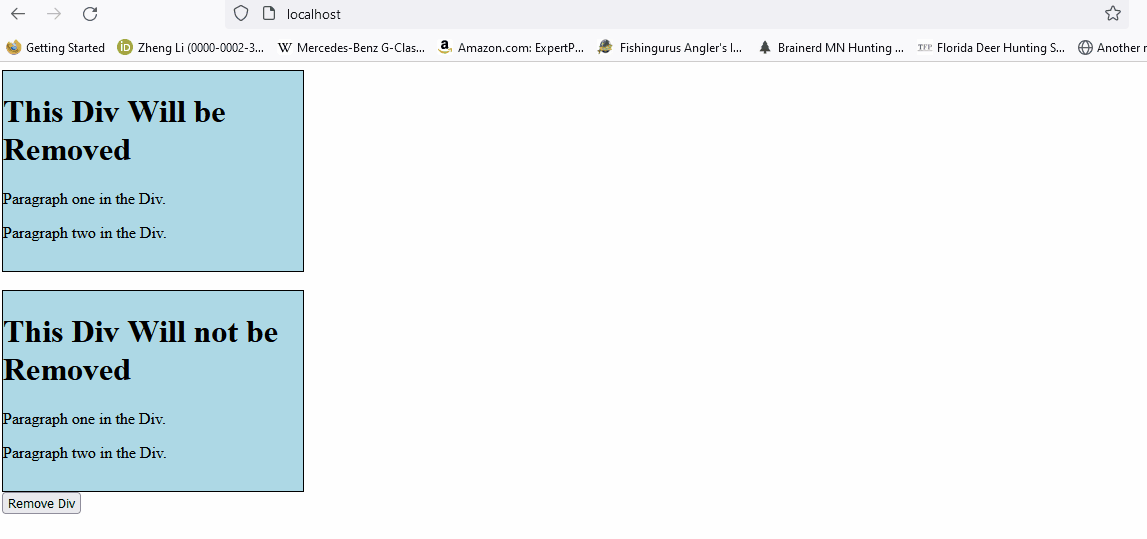
Le code ci-dessus supprimera le div sélectionné et ses éléments enfants. Voir la sortie :

Comme nous pouvons le voir, la méthode remove() supprime tous les éléments à l’intérieur des éléments sélectionnés. Une autre méthode, empty(), supprime uniquement les éléments enfants.
Méthode empty() de jQuery
La méthode empty() peut supprimer tous les éléments enfants de l’élément sélectionné. Il supprime également le contenu à l’intérieur des éléments enfants.
La syntaxe de la méthode empty() est ci-dessous.
$('selector').empty();
Où selector peut être l’identifiant, la classe ou le nom de l’élément, essayons un exemple pour la méthode empty.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#RemoveDiv").empty();
});
});
</script>
</head>
<body>
<div id="RemoveDiv" style="height:200px; width:300px; border:1px solid black; background-color:lightblue;">
Hello this is the div content
<h1> This Div Content Will be Removed </h1>
<p>Paragraph one in the Div.</p>
<p>Paragraph two in the Div.</p>
</div>
<br>
<div style="height:200px; width:300px; border:1px solid black; background-color:lightblue;">
<h1> This Div Content Will not be Removed </h1>
<p>Paragraph one in the Div.</p>
<p>Paragraph two in the Div.</p>
</div>
<button>Remove Div</button>
</body>
</html>
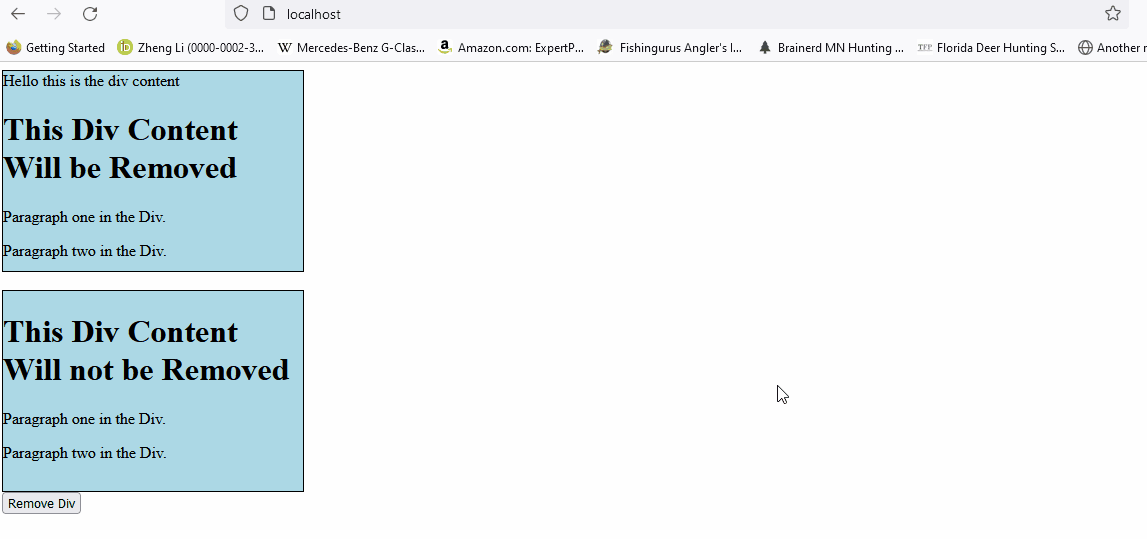
Le code ci-dessus supprimera uniquement le contenu enfant de la div, pas la div elle-même. Voir la sortie :

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook