Stockage local jQuery

jQuery ne fournit aucune fonctionnalité intégrée pour fonctionner avec le stockage local, mais nous pouvons utiliser les méthodes de stockage local JavaScript avec des objets jQuery. Ce tutoriel montre comment utiliser le stockage local avec jQuery.
Stockage local jQuery
Les méthodes setItem() et getItem() de JavaScript sont utilisées pour stocker et récupérer les données du stockage local ; nous pouvons utiliser ces méthodes pour stocker des objets jQuery dans le stockage local et obtenir les objets du stockage local. La syntaxe de ces méthodes utilisant jQuery sera :
var html = $('element')[0].outerHTML;
localStorage.setItem('DemoContent', html);
localStorage.getItem('htmltest')
Où var html convertit l’objet jQuery en un objet JavaScript, le stocke dans le localStorage et enfin l’obtient du localStorage, le DemoContent est la clé et la variable html est la valeur du méthode setItem.
Essayons un exemple pour définir et récupérer un texte d’un jQuery vers le localStorage. Voir exemple :
<!DOCTYPE html>
<html>
<head>
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<title>jQuery Local Storage</title>
</head>
<body>
<h1>Delftstack | The Best Tutorial Site</h1>
<p id="DemoPara1">This is paragraph 1</p>
<button id="DemoButton1"> Click Here</button>
<script type="text/javascript">
$(document).ready(function () {
$("#DemoButton1").click(function () {
var TextContent = $('#DemoPara1').text();
localStorage.setItem('textcontent', TextContent);
alert(localStorage.getItem('textcontent'));
});
});
</script>
</body>
</html>
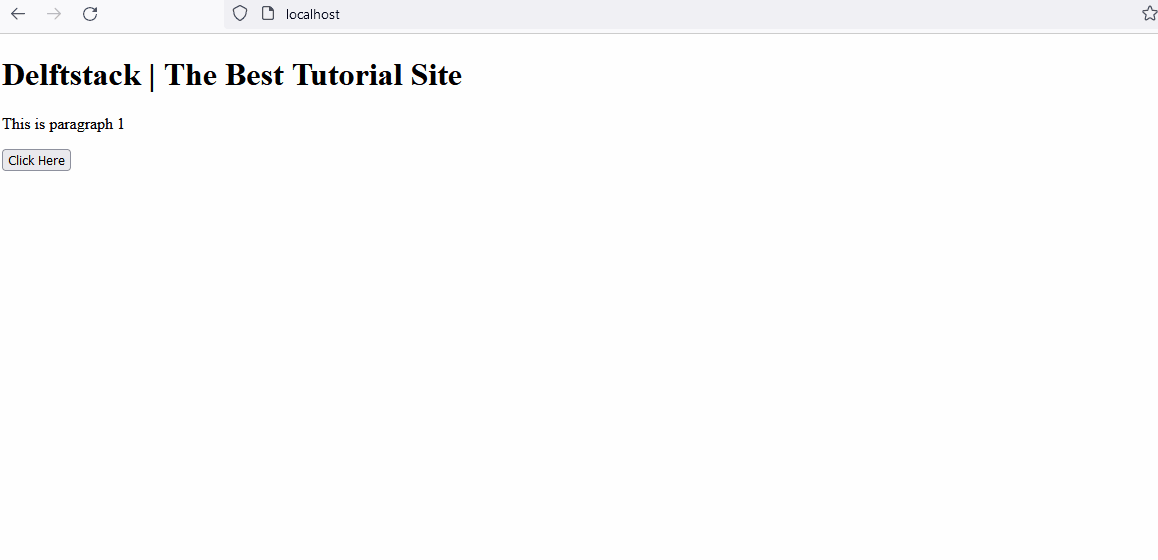
Le code ci-dessus définira le contenu du paragraphe sur le stockage local et l’obtiendra dans la boîte d’alerte. Voir la sortie :

Essayons maintenant de définir et d’obtenir l’intégralité de l’objet HTML dans le localStorage à l’aide de jQuery. Voir exemple :
<!DOCTYPE html>
<html>
<head>
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<title>jQuery Local Storage</title>
</head>
<body>
<h1>Delftstack | The Best Tutorial Site</h1>
<p id="DemoPara1">This is paragraph 1</p>
<button id="DemoButton1"> Click Here</button>
<script type="text/javascript">
$(document).ready(function () {
$("#DemoButton1").click(function () {
var HTMLContent = $('#DemoPara1')[0].outerHTML;
localStorage.setItem('htmlcontent', HTMLContent);
alert(localStorage.getItem('htmlcontent'));
});
});
</script>
</body>
</html>
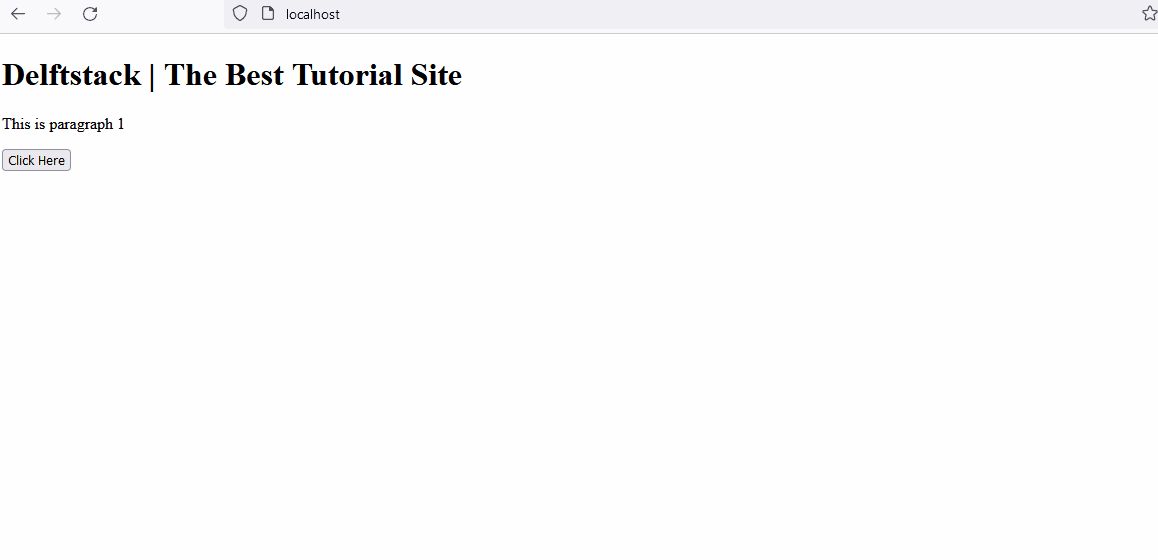
Le code ci-dessus convertira l’objet jQuery en objet JavaScript en utilisant le $('#DemoPara1')[0].outerHTML; méthode et stockez-le dans le stockage local, obtenez enfin l’objet dans la boîte d’alerte. Voir la sortie :

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook