Almacenamiento local jQuery

jQuery no proporciona ninguna funcionalidad integrada para trabajar con el almacenamiento local, pero podemos usar los métodos de almacenamiento local de JavaScript con objetos jQuery. Este tutorial demuestra cómo usar el almacenamiento local con jQuery.
Almacenamiento local jQuery
Los métodos setItem() y getItem() de JavaScript se utilizan para almacenar y obtener los datos del almacenamiento local; podemos usar estos métodos para almacenar objetos jQuery en el almacenamiento local y obtener los objetos del almacenamiento local. La sintaxis para estos métodos usando jQuery será:
var html = $('element')[0].outerHTML;
localStorage.setItem('DemoContent', html);
localStorage.getItem('htmltest')
Donde var html convierte el objeto jQuery en un objeto JavaScript, lo almacena en localStorage y finalmente lo obtiene del localStorage, el DemoContent es la clave, y la variable html es el valor para el método setItem.
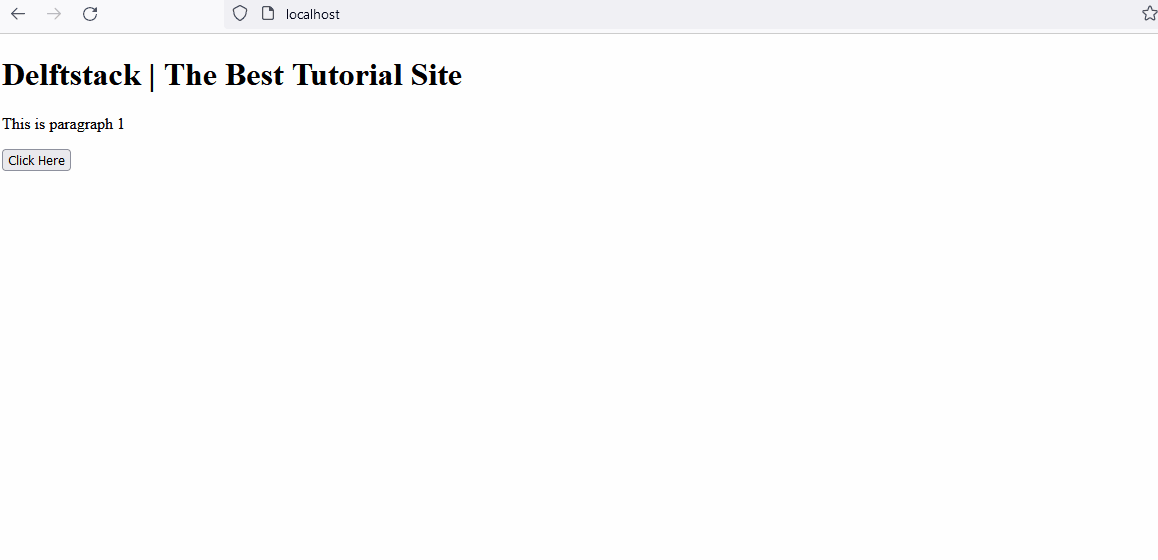
Probemos un ejemplo para configurar y obtener un texto de un jQuery para el localStorage. Ver ejemplo:
<!DOCTYPE html>
<html>
<head>
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<title>jQuery Local Storage</title>
</head>
<body>
<h1>Delftstack | The Best Tutorial Site</h1>
<p id="DemoPara1">This is paragraph 1</p>
<button id="DemoButton1"> Click Here</button>
<script type="text/javascript">
$(document).ready(function () {
$("#DemoButton1").click(function () {
var TextContent = $('#DemoPara1').text();
localStorage.setItem('textcontent', TextContent);
alert(localStorage.getItem('textcontent'));
});
});
</script>
</body>
</html>
El código anterior establecerá el contenido del párrafo en el almacenamiento local y lo colocará en el cuadro de alerta. Ver salida:

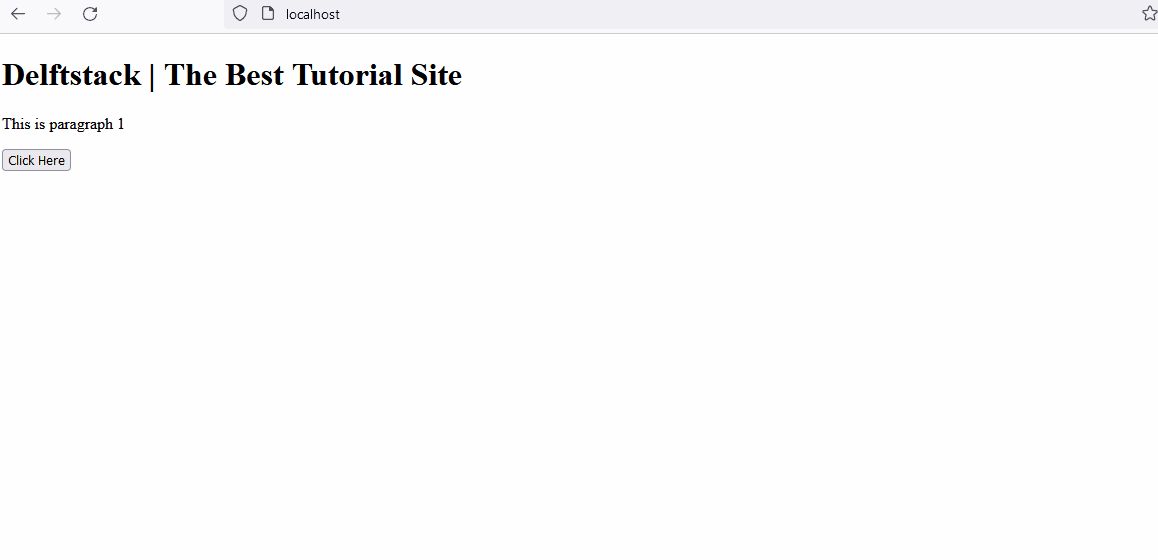
Ahora intentemos configurar y llevar todo el objeto HTML al localStorage usando jQuery. Ver ejemplo:
<!DOCTYPE html>
<html>
<head>
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<title>jQuery Local Storage</title>
</head>
<body>
<h1>Delftstack | The Best Tutorial Site</h1>
<p id="DemoPara1">This is paragraph 1</p>
<button id="DemoButton1"> Click Here</button>
<script type="text/javascript">
$(document).ready(function () {
$("#DemoButton1").click(function () {
var HTMLContent = $('#DemoPara1')[0].outerHTML;
localStorage.setItem('htmlcontent', HTMLContent);
alert(localStorage.getItem('htmlcontent'));
});
});
</script>
</body>
</html>
El código anterior convertirá el objeto jQuery en un objeto JavaScript utilizando $('#DemoPara1')[0].outerHTML; y guárdelo en el almacenamiento local, finalmente obtenga el objeto en el cuadro de alerta. Ver salida:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook