Masquer l'élément Div dans jQuery

Le hide() est une fonction jQuery intégrée utilisée pour masquer les éléments HTML. Ce tutoriel montre comment utiliser la méthode hide() dans jQuery.
Utilisez la méthode hide() dans jQuery pour masquer l’élément div
La méthode hide() est utilisée pour masquer les éléments HTML fonctionne de manière similaire au CSS display:none. Une fois les éléments masqués à l’aide de hide, ils ne peuvent plus être revus jusqu’à ce que nous modifiions le CSS ou que nous utilisions la méthode show().
Syntaxe:
$(selector).hide(speed,easing,callback)
Le selector est l’identifiant, la classe ou le nom de l’élément. speed est un paramètre facultatif pour spécifier le temps pour l’effet de masquage.
La valeur peut être slow, fast, ou milliseconds ; la valeur par défaut est de 400 millisecondes. Le easing est également un paramètre optionnel permettant de spécifier la vitesse de l’élément à différents points de l’animation ; la valeur par défaut pour l’assouplissement est swing ; il peut être changé en linear ; les deux valeurs ont des effets différents, et le paramètre callback est également une fonction facultative qui sera exécutée une fois la méthode hide() exécutée.
Prenons un exemple d’utilisation de la fonction hide() sans aucun paramètre.
Code:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Hide() Method</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#button1").click(function(){
$("#box1").hide();
});
$("#button2").click(function(){
$("#box2").hide();
});
$("#button3").click(function(){
$("#box3").hide();
});
$("#button4").click(function(){
$("#box4").hide();
});
$("#button5").click(function(){
$("#box5").hide();
});
});
</script>
</head>
<body>
<h1>jQuery Hide() Method</h1>
<div id="box1" style="width : 50px; height : 50px; display : block; background-color : pink;"> Div 1 </div> <br>
<div id="box2" style="width : 50px; height : 50px; display : block; background-color : green;"> Div 2 </div> <br>
<div id="box3" style="width : 50px; height : 50px; display : block; background-color : blue;"> Div 3 </div> <br>
<div id="box4" style="width : 50px; height : 50px; display : block; background-color : violet;"> Div 4 </div> <br>
<div id="box5" style="width : 50px; height : 50px; display : block; background-color : yellow;"> Div 5 </div> <br>
<button id="button1">Hide 1</button>
<button id="button2">Hide 2</button>
<button id="button3">Hide 3</button>
<button id="button4">Hide 4</button>
<button id="button5">Hide 5</button>
</body>
</html>
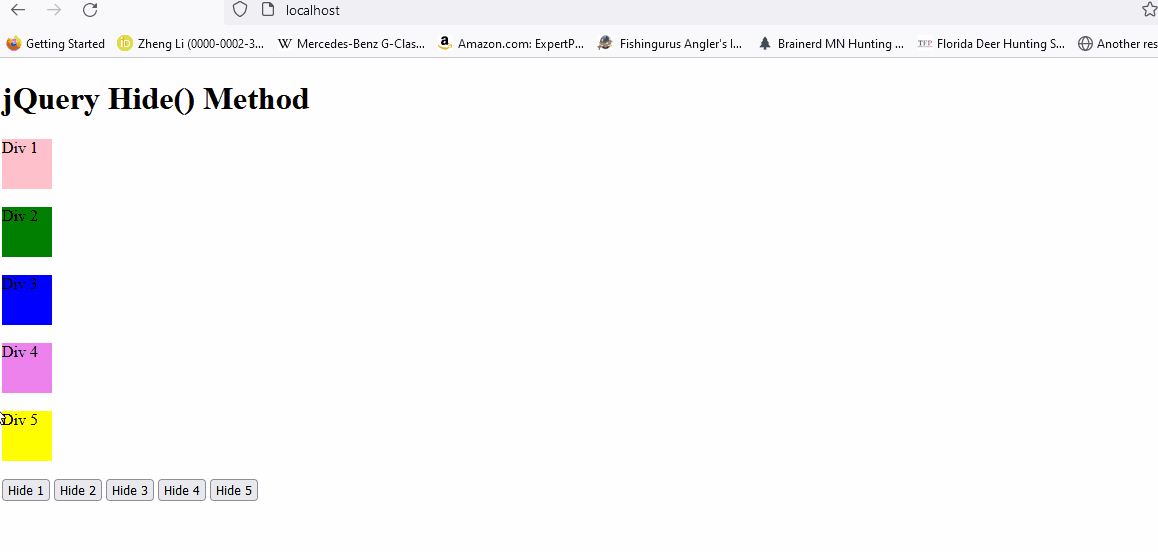
Le code ci-dessus masquera le div en cliquant sur le bouton correspondant.
Production:

Essayons le même exemple avec le paramètre de vitesse.
Code:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Hide() Method</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#button1").click(function(){
$("#box1").hide("slow");
});
$("#button2").click(function(){
$("#box2").hide("fast");
});
$("#button3").click(function(){
$("#box3").hide(500);
});
$("#button4").click(function(){
$("#box4").hide(800);
});
$("#button5").click(function(){
$("#box5").hide(1000);
});
});
</script>
</head>
<body>
<h1>jQuery Hide() Method</h1>
<div id="box1" style="width : 50px; height : 50px; display : block; background-color : pink;"> Div 1 </div> <br>
<div id="box2" style="width : 50px; height : 50px; display : block; background-color : green;"> Div 2 </div> <br>
<div id="box3" style="width : 50px; height : 50px; display : block; background-color : blue;"> Div 3 </div> <br>
<div id="box4" style="width : 50px; height : 50px; display : block; background-color : violet;"> Div 4 </div> <br>
<div id="box5" style="width : 50px; height : 50px; display : block; background-color : yellow;"> Div 5 </div> <br>
<button id="button1">Hide 1</button>
<button id="button2">Hide 2</button>
<button id="button3">Hide 3</button>
<button id="button4">Hide 4</button>
<button id="button5">Hide 5</button>
</body>
</html>
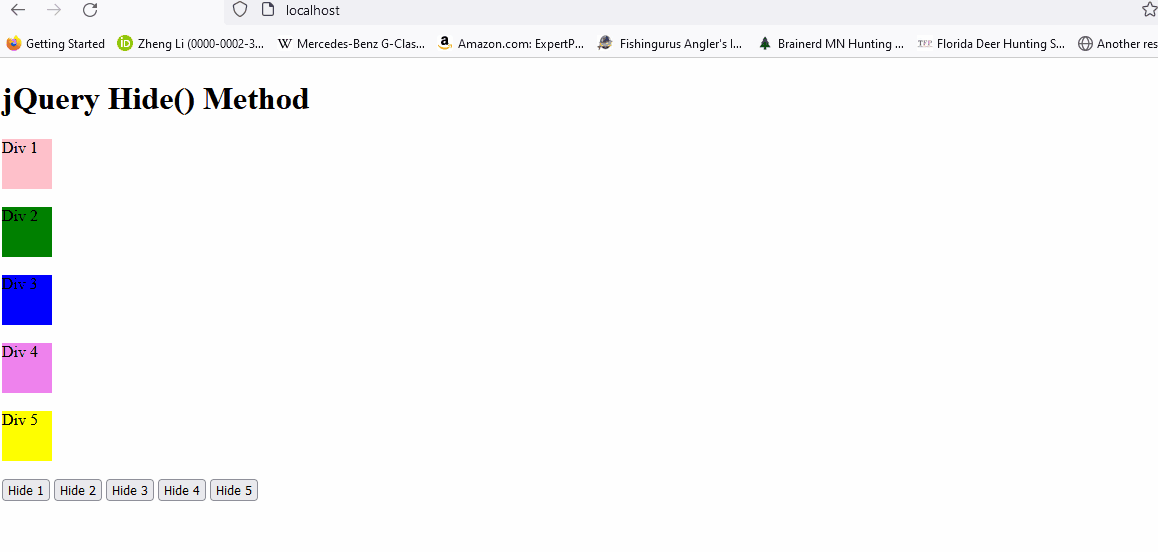
Le code masquera le div avec la vitesse donnée et l’assouplissement du swing.
Production:

Voyons comment fonctionne le paramètre de rappel.
Code:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Hide() Method</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#button1").click(function(){
$("#box1").hide("slow", function(){
alert("Div 1 is hidden");
});
});
$("#button2").click(function(){
$("#box2").hide("fast", function(){
alert("Div 2 is hidden");
});
});
$("#button3").click(function(){
$("#box3").hide(500, function(){
alert("Div 3 is hidden");
});
});
$("#button4").click(function(){
$("#box4").hide(800, function(){
alert("Div 4 is hidden");
});
});
$("#button5").click(function(){
$("#box5").hide(1000, function(){
alert("Div 5 is hidden");
});
});
});
</script>
</head>
<body>
<h1>jQuery Hide() Method</h1>
<div id="box1" style="width : 50px; height : 50px; display : block; background-color : pink;"> Div 1 </div> <br>
<div id="box2" style="width : 50px; height : 50px; display : block; background-color : green;"> Div 2 </div> <br>
<div id="box3" style="width : 50px; height : 50px; display : block; background-color : blue;"> Div 3 </div> <br>
<div id="box4" style="width : 50px; height : 50px; display : block; background-color : violet;"> Div 4 </div> <br>
<div id="box5" style="width : 50px; height : 50px; display : block; background-color : yellow;"> Div 5 </div> <br>
<button id="button1">Hide 1</button>
<button id="button2">Hide 2</button>
<button id="button3">Hide 3</button>
<button id="button4">Hide 4</button>
<button id="button5">Hide 5</button>
</body>
</html>
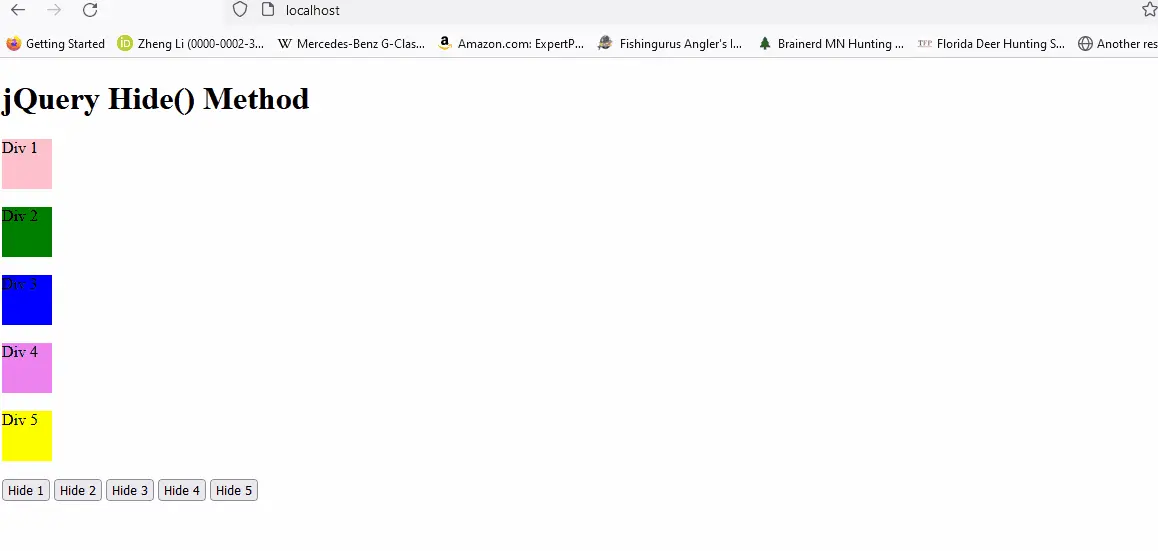
Le code ci-dessus alertera le numéro div chaque fois que le div est masqué.
Production:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook