Reagieren Sortieren Sie ein Array

In React müssen wir möglicherweise eine Reihe von Elementen sortieren und rendern. Dieser Beitrag befasst sich mit dem Sortieren und Rendern eines Arrays von Objekten in React.
Reagieren Sortieren Sie ein Array
Da die Funktion Array.sort das ursprüngliche Array modifiziert, haben wir die Spread-Syntax (...) verwendet, um ein flaches Duplikat davon zu erstellen, bevor wir sort() ausführen.
Verwenden Sie die Funktion Array.map, um das sortierte Array zu zeichnen.
import React from 'react';
export default function App() {
const students = [
{id: 9, name: 'Shiv', country: 'Nepal'},
{id: 7, name: 'Kumar', country: 'Japan'},
{id: 5, name: 'Yadav', country: 'USA'},
];
return (
<div>
{[...students]
.sort((a, b) => a.id - b.id)
.map((student) => {
return (
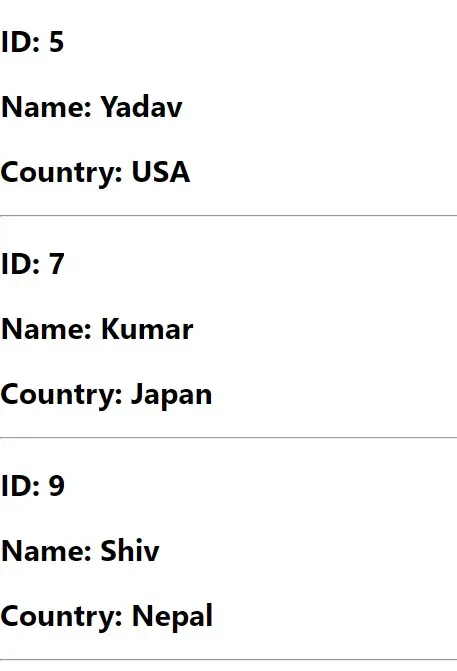
<div key = {student.id}><h2>ID: {student.id} <
/h2>
<h2>Name: {student.name}</h2 >
<h2>Country: {student.country} < /h2>
<hr / >
</div>
);
})}
</div>);
}
Nun, wo Sie vermutlich hier sind, um ein bisschen mehr Informationen über die Funktion .sort() zu erhalten. Eine Callback-Funktion wird als Argument an .sort() gesendet.
Der Rückruf akzeptiert zwei Parameter, die zwei zu vergleichende Array-Einträge angeben.
Die return-Anweisung innerhalb des Funktionskörpers besteht aus einem ternären Ausdruck. Es vergleicht das Attribut first (Vorname) von zwei Array-Mitgliedern: A und B.
Gib 1 zurück, wenn Element A einen größeren Vornamen hat als Element B (z. B. kommt A später im Alphabet); Andernfalls gib -1 zurück.
Wenn der Wert 1 zurückgegeben wird, wird Element A zuerst sortiert. Wenn der Wert -1 zurückgegeben wird, wird Element B zuerst sortiert.
In der Tat sortiert das Drücken der Schaltfläche Sortieren unsere Einträge jetzt von A bis Z nach dem Vornamen.
Nach dem Sortieren haben wir einen Aufruf an die Funktion map() gekettet. Wenn wir das sortierte Array rendern müssen, können wir es überspringen, es in einer Zwischenvariablen zu halten.

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn