Reaccionar ordenar una matriz

En React, es posible que necesitemos ordenar y representar una serie de elementos. Esta publicación analizará cómo ordenar y representar una matriz de objetos en React.
Reaccionar ordenar una matriz
Debido a que la función Array.sort modifica la matriz original, usamos la sintaxis extendida (...) para hacer un duplicado superficial antes de ejecutar sort().
Utilice la función Array.map para dibujar la matriz ordenada.
import React from 'react';
export default function App() {
const students = [
{id: 9, name: 'Shiv', country: 'Nepal'},
{id: 7, name: 'Kumar', country: 'Japan'},
{id: 5, name: 'Yadav', country: 'USA'},
];
return (
<div>
{[...students]
.sort((a, b) => a.id - b.id)
.map((student) => {
return (
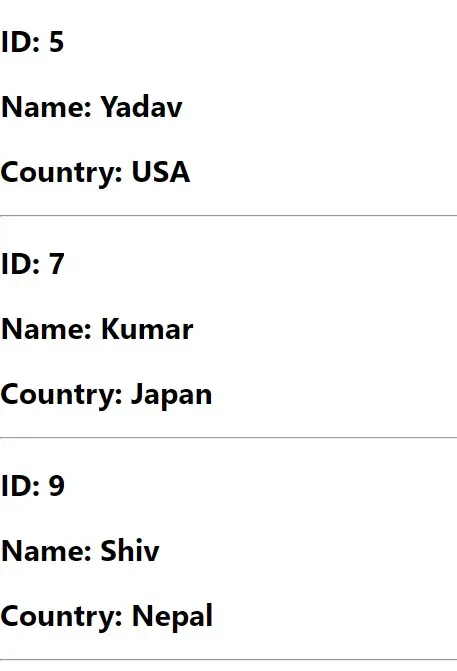
<div key = {student.id}><h2>ID: {student.id} <
/h2>
<h2>Name: {student.name}</h2 >
<h2>Country: {student.country} < /h2>
<hr / >
</div>
);
})}
</div>);
}
Ahora, por lo que presumiblemente está aquí para obtener un poco más de información sobre la función .sort(). Se envía una función de devolución de llamada como argumento a .sort().
La devolución de llamada acepta dos parámetros que indican dos entradas de matriz para comparar.
La instrucción return dentro del cuerpo de la función comprende una expresión ternaria. Compara el primer atributo (primer nombre) de dos miembros de la matriz: A y B.
Retorna 1 si el elemento A tiene un primer nombre mayor que el elemento B (por ejemplo, A viene más tarde en el alfabeto); de lo contrario, devuelve -1.
Si se devuelve el valor 1, el elemento A se ordena primero. Si se devuelve el valor -1, el elemento B se ordena primero.
De hecho, al presionar el botón ordenar ahora se ordenan nuestras entradas de la A a la Z por el primer nombre.
Después de ordenar, encadenamos una llamada a la función map(). Si necesitamos representar la matriz ordenada, podemos omitir mantenerla en una variable intermedia.

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn