Reagieren Sie auf den nativen Grenzradius

In diesem Artikel erfahren Sie, wie Sie borderRadius in React Native verwenden. Zuerst werden wir ein Beispiel des Props borderRadius in React Native durchgehen und verstehen.
Wir werden auch lernen, wie man borderRadius verwendet, um nativ zu reagieren und jede gegebene Box-Ecke zu runden.
Reagieren Sie auf den nativen Grenzradius
React Native stellt das Prop borderRadius zur Verfügung, um alle Ecken abzurunden. Das Prop borderRadius akzeptiert nur Zahlen zwischen 1 und 100; Wenn Sie mehr als 100 eingeben, sollte das Ergebnis gleich dem Wert 100 sein.
Beispielcode:
import React from 'react';
import {StyleSheet, View} from 'react-native';
const App = () => {
return (<View style = {styles.container}><View style = {
styles.middle
} />
</View>);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#fff',
padding: 20,
margin: 10,
},
middle: {
flex: 0.3,
backgroundColor: '#01CDE8',
borderWidth: 5,
borderRadius: 10,
},
});
export default App;
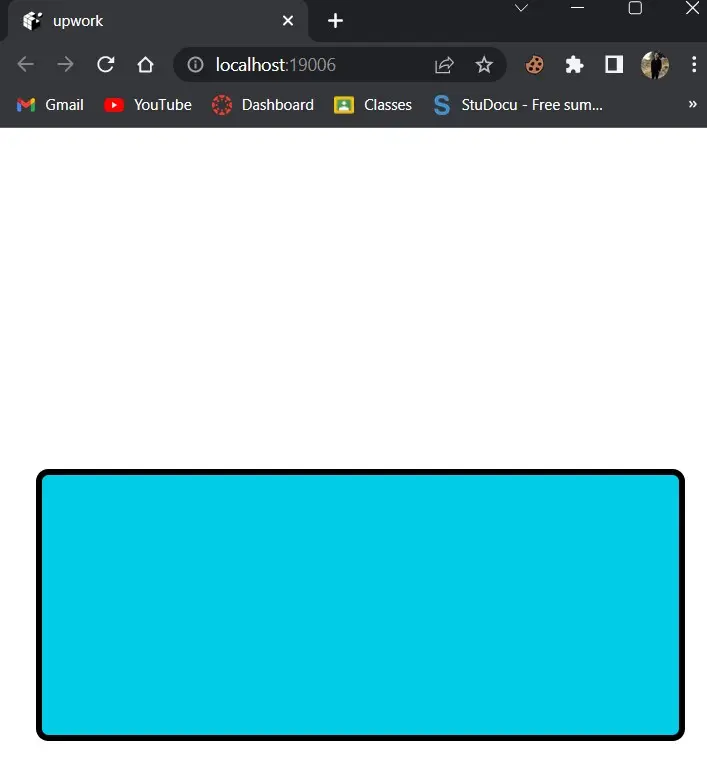
Wenn der abgerundete Rand verdeckt ist, versuchen Sie es auch mit overflow: 'hidden'. Die Requisite borderRadius wird verwendet, um eine Kurve zu erstellen, die von allen vier Ecken ausgeht.
Um jedoch einer bestimmten Kreuzung eine bestimmte Krümmung hinzuzufügen, benötigen wir andere eindeutige Eigenschaften wie borderTopRightRadius, borderTopLeftRadius, die Grenzlinie von topStartRadius und TopEndRadius.
Das Verhalten einiger Eigenschaften ist jedoch konsistent, wie z. B. borderTopLeftRadius und borderTopStartRadius, borderTopRightRadius und borderTopEndRadius. Infolgedessen sind beide Requisiten gleich.
Ausgang:

Wir alle wissen, dass die Requisite borderRadius alle Ecken abrundet, aber wenn Sie bestimmte Ecken abrunden möchten, lesen Sie die folgende Anleitung:
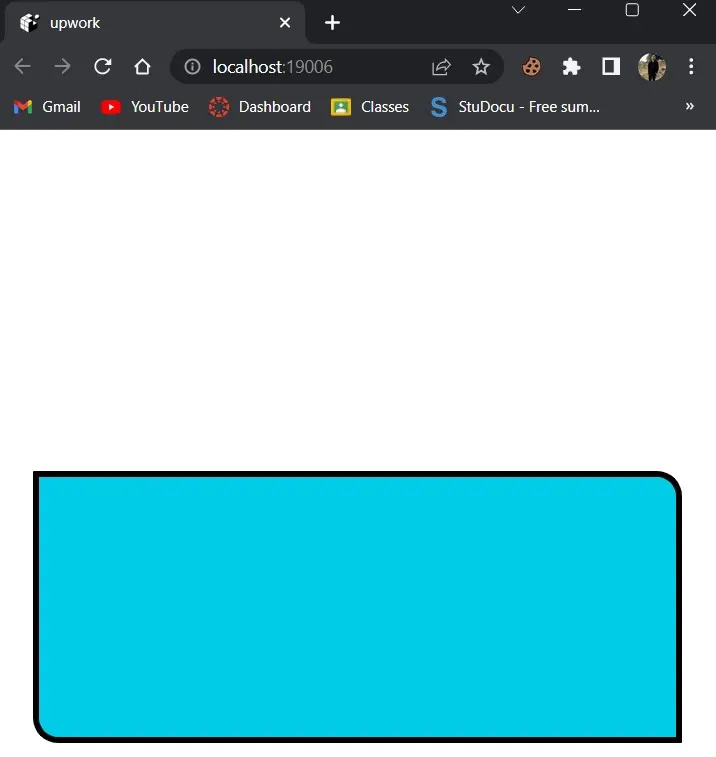
TopStartRadius- Erstellen Sie einen Rand in der oberen linken Ecke.TopEndRadius- Erstellen Sie eine Grenze in der oberen rechten Ecke.BottomStartRadius- Um die untere linke Ecke zu erstellen.BottomEndRadius– Zum Erstellen der unteren rechten Eckumrandung.
Lassen Sie uns dies an einem Beispiel unten veranschaulichen:
import React from 'react';
import {StyleSheet, View} from 'react-native';
const App = () => {
return (<View style = {styles.container}><View style = {
styles.middle
} />
</View>);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#fff',
padding: 20,
margin: 10,
},
middle: {
flex: 0.3,
backgroundColor: '#01CDE8',
borderWidth: 5,
backfaceVisibility: 'hidden',
borderTopStartRadius: 1,
borderTopEndRadius: 20,
borderBottomStartRadius: 20,
borderBottomEndRadius: 1,
},
});
export default App;
Ausgang:

Lassen Sie uns ein einfaches Dashboard oder eine Profilseite für eine persönliche oder routinemäßige Überwachungsanwendung erstellen. In diesem Beispiel werden mit borderRadius Profilfotos, Karten, Buttons, Eingabefelder und Icons gestaltet.
Beispielcode:
import {Image, StyleSheet} from 'react-native';
export default function App() {
return (
<Image
style = {styles.profile} source = {
{
uri:
'https://cdn.britannica.com/43/172743-138-545C299D/overview-Barack-Obama.jpg?w=800&h=450&c=crop',
}
} />
);
}
const styles = StyleSheet.create({
profile: {
marginTop: 20,
height: 100,
width: 100,
backgroundColor: "wheat",
borderRadius: 50,
},
});
Unsere Image-Komponente hat jetzt einen kreisförmigen borderRadius. Es sollte zu folgender Ausgabe führen:

Beachten Sie, dass es häufig zum Dekorieren von Miniaturansichten für Profilbilder verwendet wird.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn