So ändern Sie die Größe der Tkinter-Schaltfläche
-
Spezifizieren Sie die Optionen
heightundwidth, um die Größe desButton-Widgets festzulegen -
Setzen Sie
widthundheightin Pixeln des Tkinter-Buttons -
Tkinter
Button-Größe nach der Initialisierung ändern

Die Optionen height und width des Tkinter Button Widgets legen die Größe des erstellten Buttons während der Initialisierung fest. Nach der Initialisierung könnten wir immer noch die Methode configure verwenden, um die Optionen height und width zu konfigurieren, um die Größe des Tkinter Button-Widgets programmgesteuert zu ändern.
Spezifizieren Sie die Optionen height und width, um die Größe des Button-Widgets festzulegen
tk.Button(self, text="", height=20, width=20)
Die height und die width werden auf 20 in der Einheit der Texteinheiten gesetzt. Die horizontale Texteinheit ist gleich der Breite des Zeichens 0, und die vertikale Texteinheit ist gleich der Höhe von 0, beides in der Standardschriftart des Systems.
Vollständige Arbeitscodes
import tkinter as tk
import tkinter.font as tkFont
app = tk.Tk()
app.geometry("400x200")
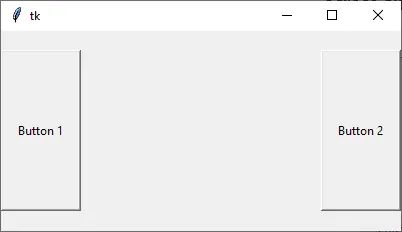
buttonExample1 = tk.Button(app, text="Button 1", width=10, height=10)
buttonExample2 = tk.Button(app, text="Button 2", width=10, height=10)
buttonExample1.pack(side=tk.LEFT)
buttonExample2.pack(side=tk.RIGHT)
app.mainloop()

Wie Sie sehen konnten, sind Höhe und Breite des Buttons in den Pixeln nicht gleich, obwohl seine width und height beide auf 10 eingestellt sind.
Setzen Sie width und height in Pixeln des Tkinter- Buttons
Wenn wir die Breite und/oder Höhe des Tkinter Button-Widgets in der Einheit pixel angeben müssen, könnten wir dem Button ein virtuell unsichtbares 1x1-Pixel-Bild hinzufügen. Dann werden die width und die height in der Einheit pixel gemessen.
tk.Button(app, text="Button 1", image=pixelVirtual, width=100, height=100, compound="c")
Wir müssen auch die Option compound auf c oder ebenso tk.CENTER setzen, wenn das unsichtbare Bild und der Text im Button zentriert werden sollen. Wenn compound nicht konfiguriert ist, wird der text in der Schaltfläche nicht angezeigt.
import tkinter as tk
import tkinter.font as tkFont
app = tk.Tk()
app.geometry("300x100")
fontStyle = tkFont.Font(family="Lucida Grande", size=20)
labelExample = tk.Label(app, text="20", font=fontStyle)
pixelVirtual = tk.PhotoImage(width=1, height=1)
buttonExample1 = tk.Button(
app, text="Increase", image=pixelVirtual, width=100, height=100, compound="c"
)
buttonExample2 = tk.Button(
app, text="Decrease", image=pixelVirtual, width=100, height=100, compound="c"
)
buttonExample1.pack(side=tk.LEFT)
buttonExample2.pack(side=tk.RIGHT)
app.mainloop()
Tkinter Button-Größe nach der Initialisierung ändern
Nachdem das Button-Widget erstellt wurde, könnte die configure-Methode die Optionen “Breite” und/oder “Höhe” setzen, um die Größe des Button-Widgets zu ändern.
buttonExample1.configure(height=100, width=100)
Sie setzt die height und die width von ButtonBeispiel1 auf 100.
Vollständige Arbeitsbeispiele zur Änderung der Größe von Buttons nach der Initialisierung
import tkinter as tk
import tkinter.font as tkFont
app = tk.Tk()
app.geometry("600x500")
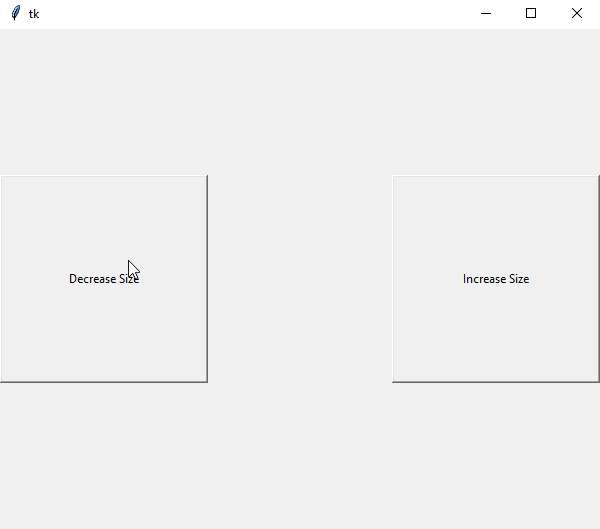
def decreaseSize():
buttonExample1.configure(height=100, width=100)
def increaseSize():
buttonExample2.configure(height=400, width=400)
pixelVirtual = tk.PhotoImage(width=1, height=1)
buttonExample1 = tk.Button(
app,
text="Decrease Size",
image=pixelVirtual,
width=200,
height=200,
compound="c",
command=decreaseSize,
)
buttonExample2 = tk.Button(
app,
text="Increase Size",
image=pixelVirtual,
width=200,
height=200,
compound=tk.CENTER,
command=increaseSize,
)
buttonExample1.pack(side=tk.LEFT)
buttonExample2.pack(side=tk.RIGHT)
app.mainloop()

Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook