Skalieren Sie das Hintergrundbild so, dass es mit CSS in das Fenster passt

Dieser Artikel wird uns beibringen, das Hintergrundbild mit CSS zu skalieren und zu dehnen. Manchmal müssen wir das Hintergrundbild entsprechend dem Ansichtsfenster oder der Fenstergröße des Bildschirms skalieren, und genau das werden wir in diesem Artikel tun.
Verwenden Sie die CSS-Eigenschaft background-size, um das Hintergrundbild so zu skalieren, dass es in das Fenster passt
Programmierer können die CSS-Eigenschaft background-size verwenden, um die Größe des Hintergrundbilds zu verwalten. Wenn wir das cover als Wert der CSS-Eigenschaft background-size verwenden, können wir das Hintergrundbild entsprechend der Fenstergrösse des Benutzers strecken.
Zum Beispiel haben wir das Element <h1> erstellt und Text hinzugefügt, der darin angezeigt werden soll. Außerdem haben wir das Hintergrundbild mit der CSS-Eigenschaft background auf den gesamten Textkörper gesetzt.
Wir haben 4 verschiedene Werte an die Eigenschaft background übergeben. Der erste Wert repräsentiert die URL des Hintergrundbilds.
Das no-repeat zeigt an, dass das Hintergrundbild nicht wiederholt werden soll und nur einmal auf dem Bildschirm angezeigt werden soll. Der Wert center steht dafür, dass das Hintergrundbild in der Mitte des Bildschirms sein soll, und der Wert fixed steht dafür, dass die Größe des Hintergrundbilds fest sein soll und kein Scrollen erlaubt ist.
Außerdem haben wir die Eigenschaft background-size: cover im CSS verwendet, mit der wir das Bild entsprechend der Elementgröße body skalieren können.
HTML Quelltext:
<h1 class="text">This is the demo text.</h1>
CSS-Code:
body {
background: url(https://pbs.twimg.com/profile_images/959568688654553089/PuZWi9tj_400x400.jpg) no-repeat center fixed;
background-size: cover;
}
Ausgang:

Im obigen Ausgabebild können Benutzer sehen, dass das Bild gestreckt ist und ein einzelnes Bild als Hintergrund für die Webseite dient.
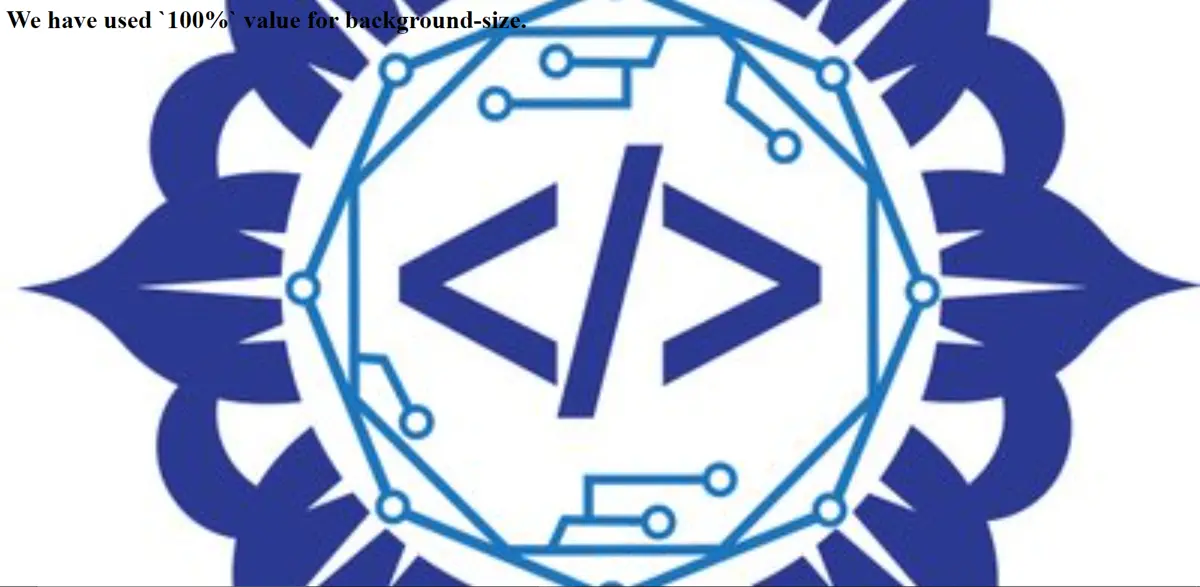
Wir können auch 100% als Wert der CSS-Eigenschaft background-size verwenden, um das Hintergrundbild an den Darstellungsbereich des Benutzerbildschirms anzupassen, wie im folgenden Beispiel gezeigt.
CSS-Code:
body {
background: url(https://pbs.twimg.com/profile_images/959568688654553089/PuZWi9tj_400x400.jpg) no-repeat center fixed;
background-size: 100%;
}
<h1 class="text">This is the demo text.</h1>
Ausgang:

Wir haben in diesem Artikel zwei verschiedene Methoden kennengelernt, um das Hintergrundbild nur mit CSS zu skalieren. Benutzer können jede Methode entsprechend ihrer Bequemlichkeit wählen.
Verwandter Artikel - CSS Background
- Dehnbares Hintergrundbild mit CSS
- Erstellen Sie einen Hintergrundbildverlauf mit CSS
- Verlaufshintergrund in CSS
- Transparente Hintergrundfarbe in CSS
- Zentrieren Hintergrundbilder in CSS
