CSS를 사용하여 창에 맞게 배경 이미지 크기 조정

이 기사에서는 CSS를 사용하여 배경 이미지의 크기를 조정하고 늘리는 방법을 알려줍니다. 경우에 따라 화면의 뷰포트 또는 창 크기에 따라 배경 이미지의 크기를 조정해야 하는 경우가 있으며 이 문서에서 수행할 작업입니다.
CSS background-size 속성을 사용하여 창에 맞게 배경 이미지 크기 조정
프로그래머는 background-size CSS 속성을 사용하여 배경 이미지 크기를 관리할 수 있습니다. CSS background-size 속성 값으로 cover를 사용하면 사용자의 창 크기에 따라 배경 이미지를 늘릴 수 있습니다.
예를 들어 <h1> 요소를 만들고 여기에 표시할 텍스트를 추가했습니다. 또한 CSS background 속성을 사용하여 배경 이미지를 전신에 설정했습니다.
background 속성에 4개의 다른 값을 전달했습니다. 첫 번째 값은 배경 이미지의 URL을 나타냅니다.
반복 금지는 배경 이미지가 반복되어서는 안 되며 화면에 한 번만 표시되어야 함을 나타냅니다. center 값은 배경 이미지가 화면 중앙에 있어야 함을 나타내고 fixed 값은 배경 이미지 크기가 고정되어 스크롤이 허용되지 않음을 나타냅니다.
또한 CSS에서 background-size: cover 속성을 사용하여 body 요소 크기에 따라 이미지 크기를 조정할 수 있습니다.
HTML 코드:
<h1 class="text">This is the demo text.</h1>
CSS 코드:
body {
background: url(https://pbs.twimg.com/profile_images/959568688654553089/PuZWi9tj_400x400.jpg) no-repeat center fixed;
background-size: cover;
}
출력:

위의 출력 이미지에서 사용자는 이미지가 늘어난 것을 볼 수 있으며 단일 이미지가 웹 페이지의 배경으로 작동합니다.
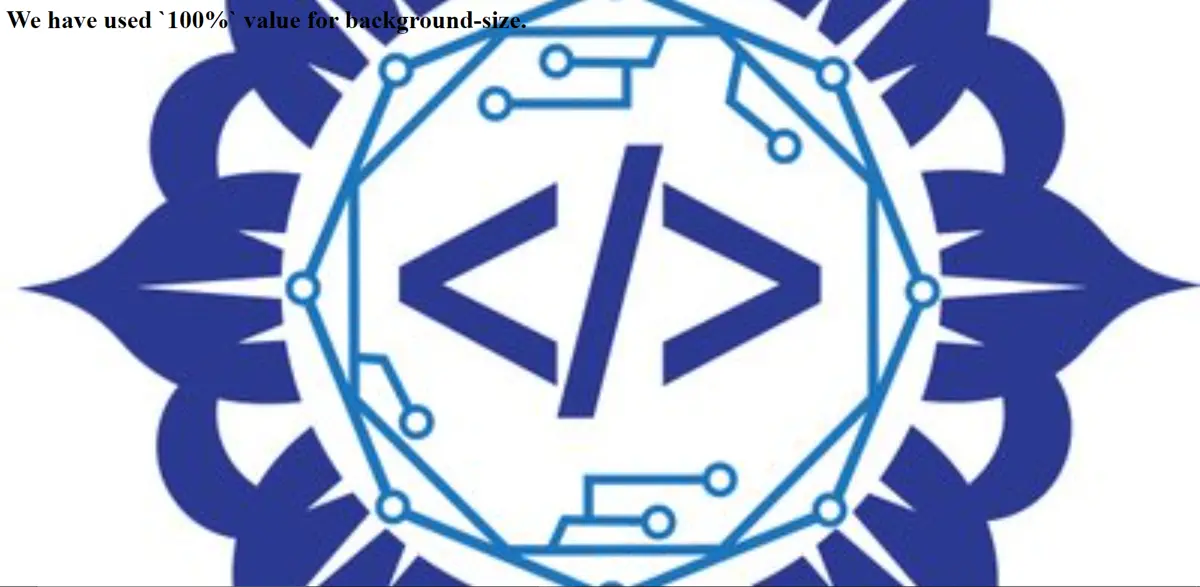
또한 아래 예와 같이 CSS background-size 속성 값으로 100%를 사용하여 사용자 화면의 뷰포트에 따라 배경 이미지를 맞출 수 있습니다.
CSS 코드:
body {
background: url(https://pbs.twimg.com/profile_images/959568688654553089/PuZWi9tj_400x400.jpg) no-repeat center fixed;
background-size: 100%;
}
<h1 class="text">This is the demo text.</h1>
출력:

이 기사에서만 CSS를 사용하여 배경 이미지의 크기를 조정하는 두 가지 방법을 배웠습니다. 사용자는 편안함에 따라 어떤 방법이든 선택할 수 있습니다.
