在 Visual Studio Code 中运行 JavaScript
Mehvish Ashiq
2024年2月15日

本文旨在为你提供有关在 Visual Studio Code 中运行 JavaScript 代码的分步指导。它将涵盖两种方法。
- 在 Visual Studio 代码终端上运行
- 通过
Code Runner扩展在 Visual Studio Code 上运行
在 Visual Studio 代码终端中运行 JavaScript 代码
假设你在桌面上名为 JS Code 的文件夹中创建了一个 test.js 文件。最好创建一个跟随本教程。
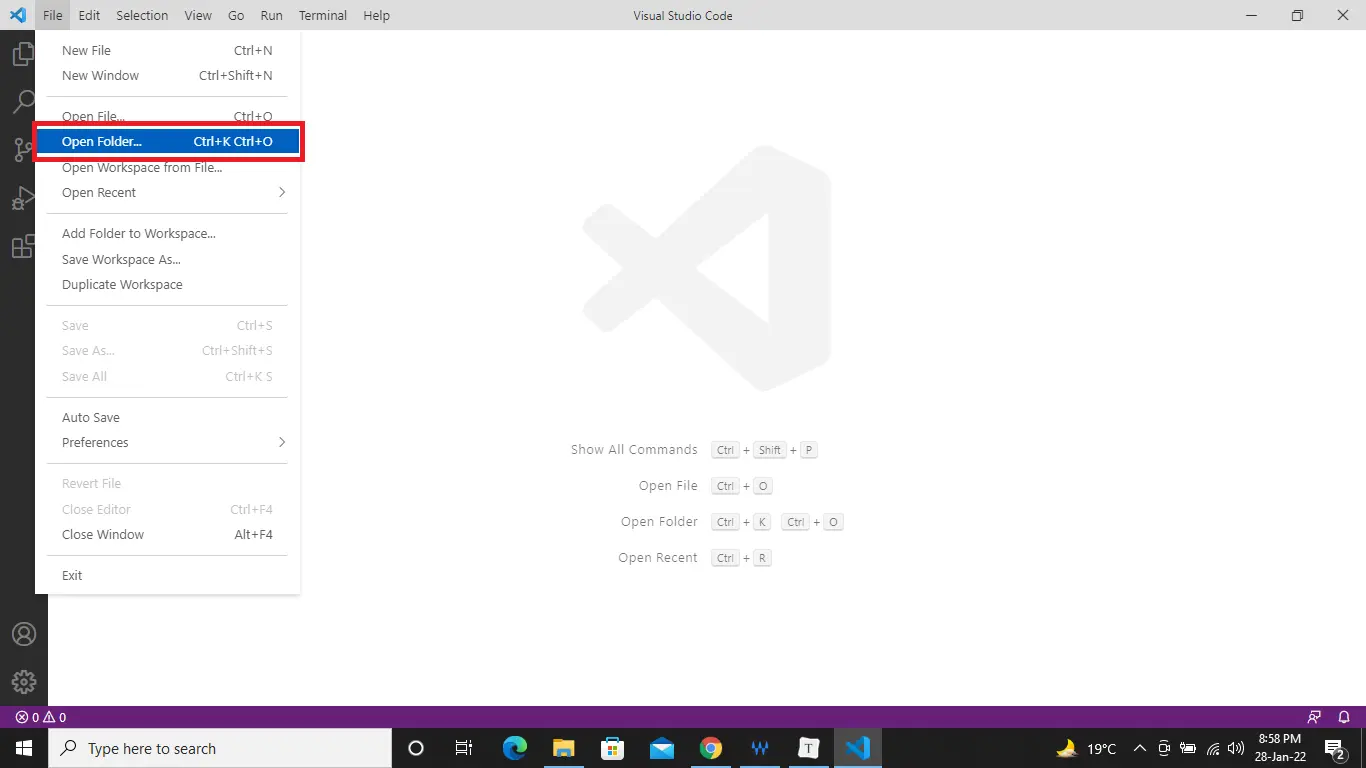
通过转到文件>打开文件夹在 Visual Studio Code 中打开该文件夹。

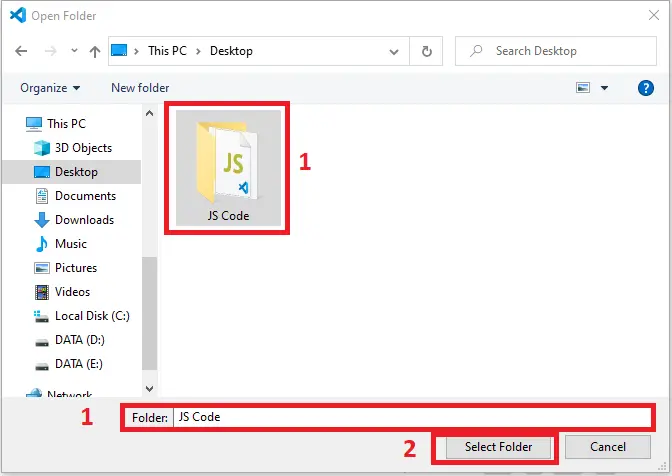
将出现以下弹出窗口,选择所需的文件夹并单击选择文件夹按钮。请参阅下面的屏幕截图。

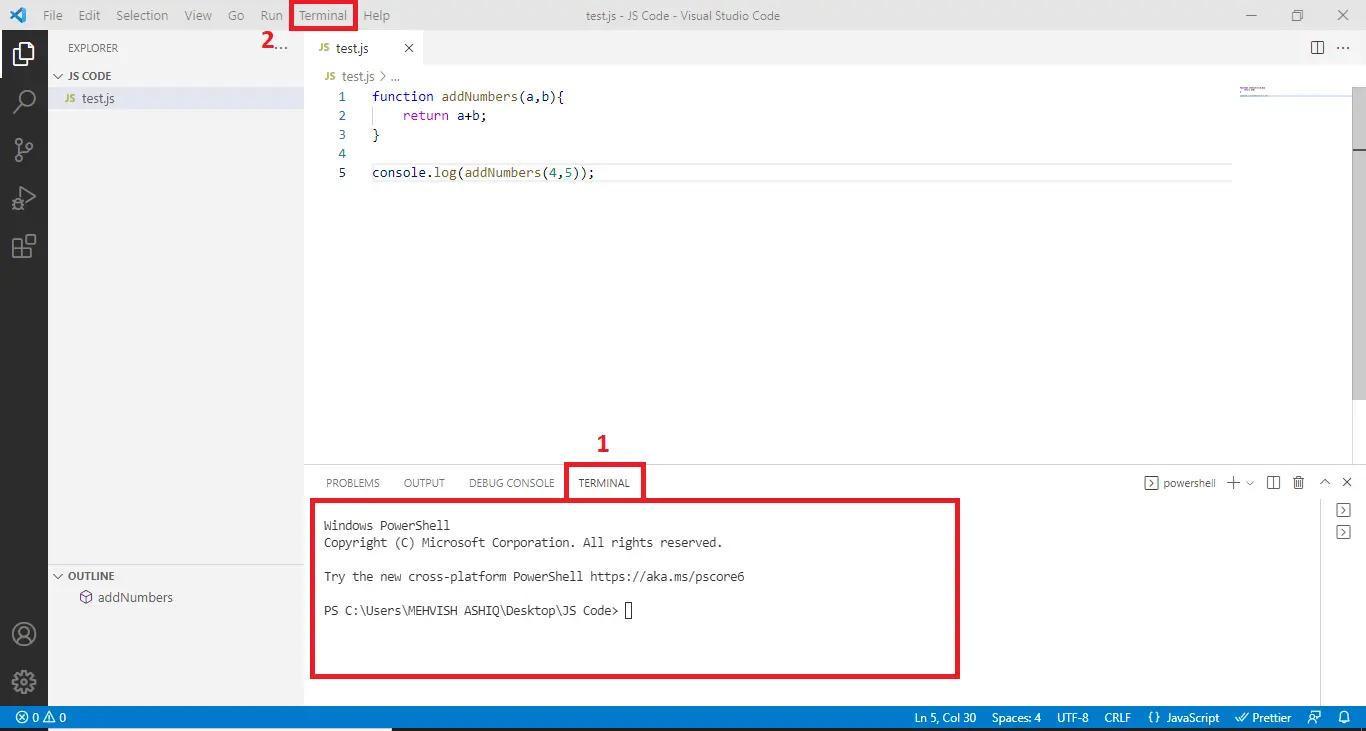
我们在 Visual Studio Code 中打开了我们的 test.js 文件。看看下面的截图。
如果你没有看到 Terminal 窗口(参见数字 1),请转到 Terminal>New Terminal 或按 Ctrl+Shift+` 打开一个新的(见数字 2)。

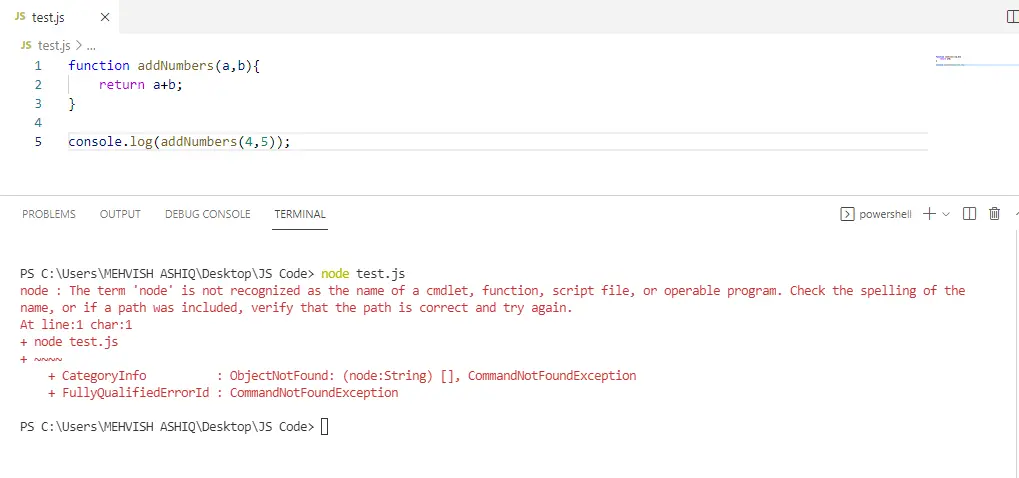
让我们通过输入 node filename.js 来运行代码;在这种情况下,它将是 node test.js。请记住,你必须位于你的 .js 文件所在的 path 上。
因为我们没有安装 Node.js,我们收到错误消息无法识别术语节点``(见下文)。
如果你已经拥有它,则必须拥有输出,否则,请从此处下载并按照这些指南进行安装。

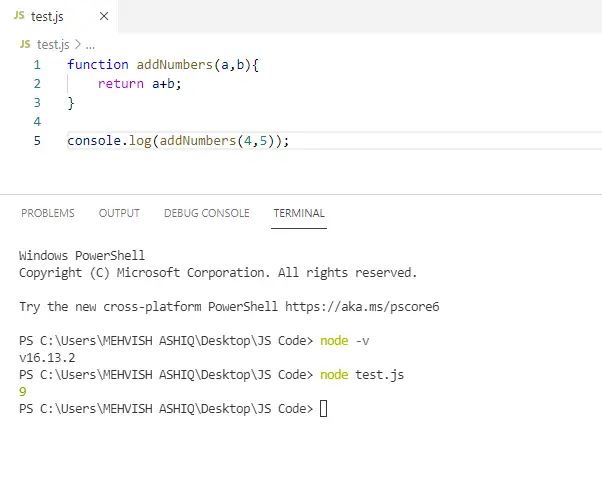
你完成了 Node.js 的安装吗?让我们再次输入 node test.js 并查看下面的输出。

使用 Code Runner 扩展在 Visual Studio Code 中运行 JavaScript 代码
我们在 Visual Studio Code 中安装 Code Runner Extension 以重复删除键入命令。它为你处理一切。
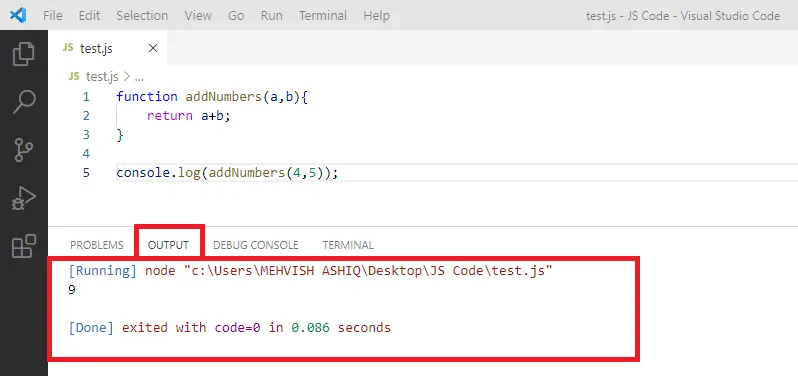
你只需在 Visual Studio Code 中打开 JavaScript 文件并按 Ctrl+Alt+N 即可获得输出。
我们在输出标签页下得到答案。请参阅下面的输出。

作者: Mehvish Ashiq
