在 Visual Studio Code 中執行 JavaScript
Mehvish Ashiq
2023年1月30日

本文旨在為你提供有關在 Visual Studio Code 中執行 JavaScript 程式碼的分步指導。它將涵蓋兩種方法。
- 在 Visual Studio 程式碼終端上執行
- 通過
Code Runner擴充套件在 Visual Studio Code 上執行
在 Visual Studio 程式碼終端中執行 JavaScript 程式碼
假設你在桌面上名為 JS Code 的資料夾中建立了一個 test.js 檔案。最好建立一個跟隨本教程。
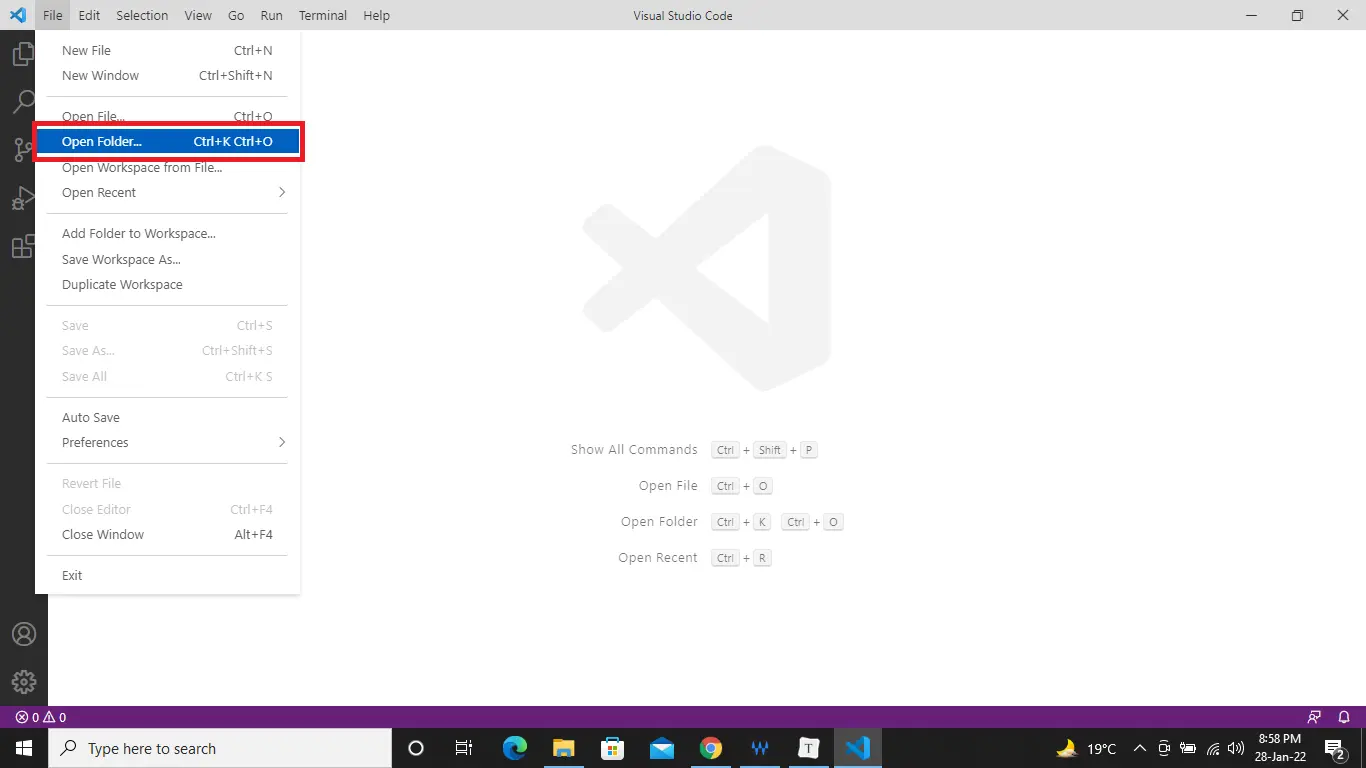
通過轉到檔案>開啟資料夾在 Visual Studio Code 中開啟該資料夾。

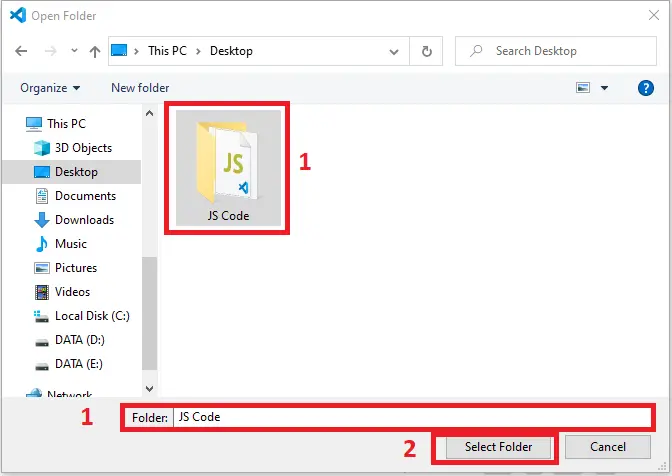
將出現以下彈出視窗,選擇所需的資料夾並單擊選擇資料夾按鈕。請參閱下面的螢幕截圖。

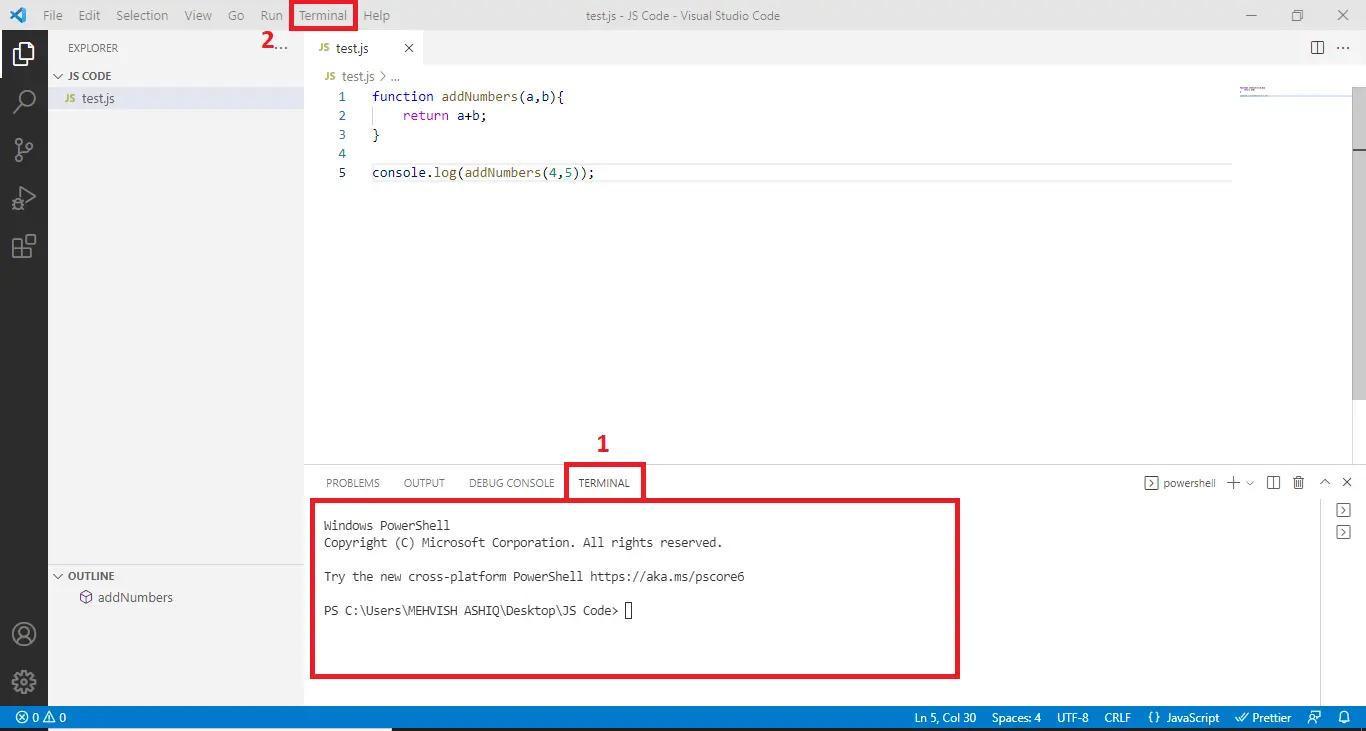
我們在 Visual Studio Code 中開啟了我們的 test.js 檔案。看看下面的截圖。
如果你沒有看到 Terminal 視窗(參見數字 1),請轉到 Terminal>New Terminal 或按 Ctrl+Shift+` 開啟一個新的(見數字 2)。

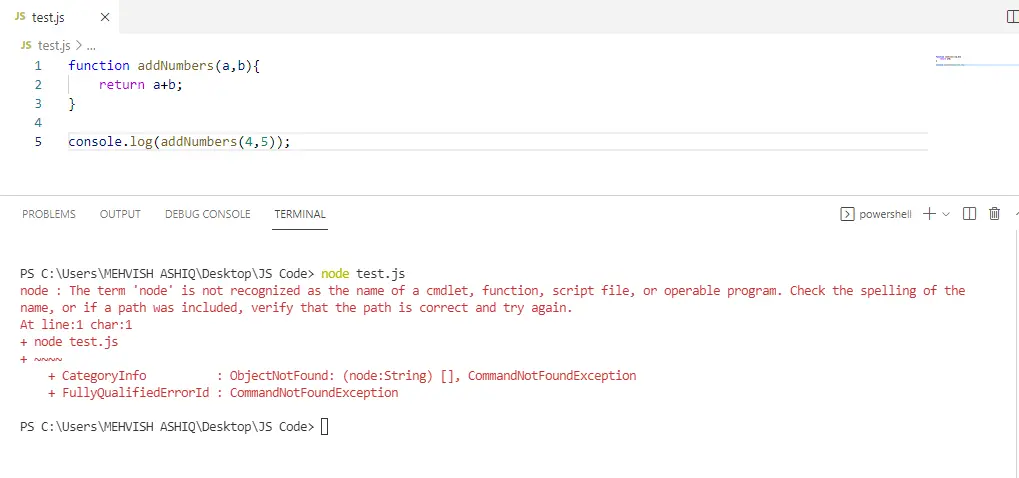
讓我們通過輸入 node filename.js 來執行程式碼;在這種情況下,它將是 node test.js。請記住,你必須位於你的 .js 檔案所在的 path 上。
因為我們沒有安裝 Node.js,我們收到錯誤訊息無法識別術語節點``(見下文)。
如果你已經擁有它,則必須擁有輸出,否則,請從此處下載並按照這些指南進行安裝。

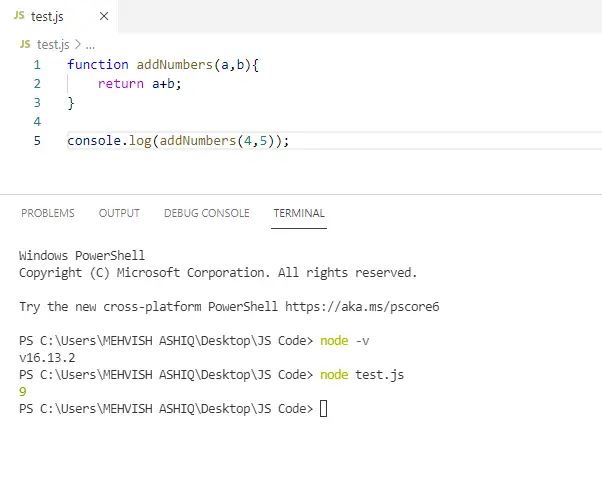
你完成了 Node.js 的安裝嗎?讓我們再次輸入 node test.js 並檢視下面的輸出。

使用 Code Runner 擴充套件在 Visual Studio Code 中執行 JavaScript 程式碼
我們在 Visual Studio Code 中安裝 Code Runner Extension 以重複刪除鍵入命令。它為你處理一切。
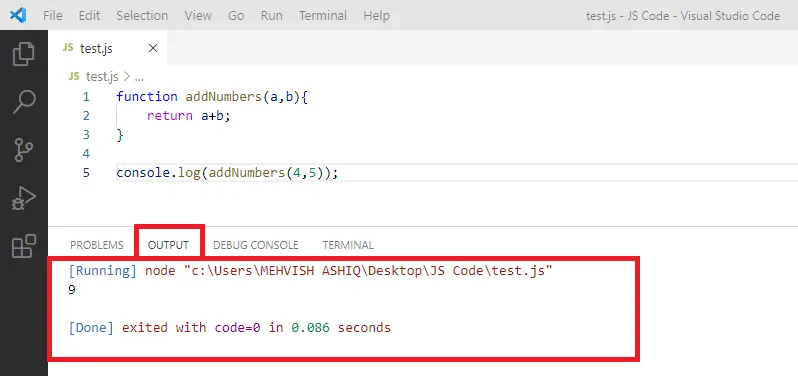
你只需在 Visual Studio Code 中開啟 JavaScript 檔案並按 Ctrl+Alt+N 即可獲得輸出。
我們在輸出標籤頁下得到答案。請參閱下面的輸出。

作者: Mehvish Ashiq
