在 JavaScript 中将 ID 添加到 HTML 元素

本文将展示如何使用 JavaScript 的 Element.id 属性为 HTML 元素设置 ID。
使用 JavaScript 中的 Element.id 属性将 ID 添加到 HTML 元素
要在创建元素时向 HTML 元素添加唯一 ID,我们可以在 JavaScript 中使用 DOM API 的 id 属性。
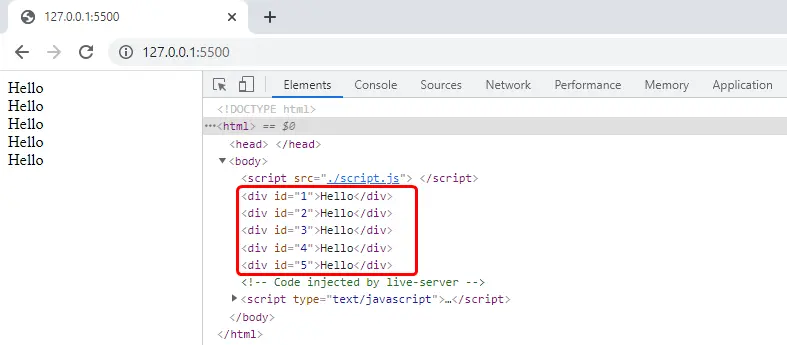
在这里,我们将创建五个 div 元素并为每个元素动态添加 ID。我们将编写的所有代码都只会在 JavaScript 文件中。
在 JavaScript 中,我们将创建一个从零运行到四的 for 循环。我们将首先使用 createElement() 方法在此 for 循环的每次迭代中创建一个 div 元素。
然后我们将我们创建的这个 div 存储在变量 ele 中。它是一个局部变量,其值在每次迭代时都会有所不同。
for (var i = 0; i < 5; i++) {
var ele = document.createElement('div');
ele.innerHTML = 'Hello';
ele.id = i + 1;
document.body.append(ele);
}
创建元素后,我们将在其中添加一个文本以在屏幕上查看 div 元素。使用 id 属性,我们将设置 ele 的 ID。
在这里,我们将变量 i 分配给 ele.id。由于变量 i 的值从 0 开始,我们将 1 添加到该变量并将其分配给 id 属性。
最后,我们将使用 append() 方法将我们创建的 ele 添加到 body 标签。

在这里,我们在 for 循环和 Element.id 方法的帮助下为 div 元素动态设置了 ID。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn