在 JavaScript 中將 ID 新增到 HTML 元素

本文將展示如何使用 JavaScript 的 Element.id 屬性為 HTML 元素設定 ID。
使用 JavaScript 中的 Element.id 屬性將 ID 新增到 HTML 元素
要在建立元素時向 HTML 元素新增唯一 ID,我們可以在 JavaScript 中使用 DOM API 的 id 屬性。
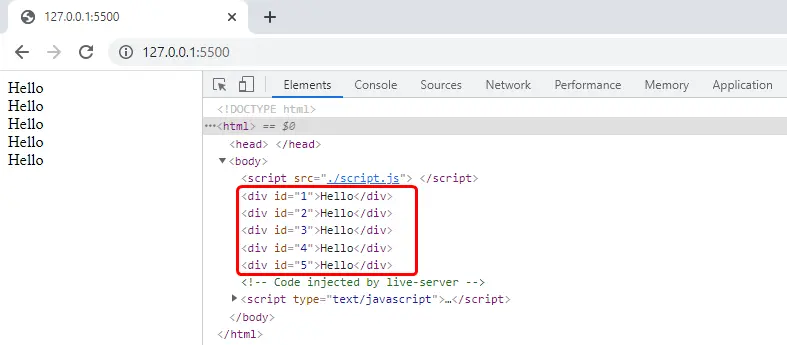
在這裡,我們將建立五個 div 元素併為每個元素動態新增 ID。我們將編寫的所有程式碼都只會在 JavaScript 檔案中。
在 JavaScript 中,我們將建立一個從零執行到四的 for 迴圈。我們將首先使用 createElement() 方法在此 for 迴圈的每次迭代中建立一個 div 元素。
然後我們將我們建立的這個 div 儲存在變數 ele 中。它是一個區域性變數,其值在每次迭代時都會有所不同。
for (var i = 0; i < 5; i++) {
var ele = document.createElement('div');
ele.innerHTML = 'Hello';
ele.id = i + 1;
document.body.append(ele);
}
建立元素後,我們將在其中新增一個文字以在螢幕上檢視 div 元素。使用 id 屬性,我們將設定 ele 的 ID。
在這裡,我們將變數 i 分配給 ele.id。由於變數 i 的值從 0 開始,我們將 1 新增到該變數並將其分配給 id 屬性。
最後,我們將使用 append() 方法將我們建立的 ele 新增到 body 標籤。

在這裡,我們在 for 迴圈和 Element.id 方法的幫助下為 div 元素動態設定了 ID。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn