在 Chrome 上使用 Visual Studio IDE 调试 JavaScript 代码
- 在 Chrome 上使用 Microsoft Visual Studio IDE 调试 JavaScript 代码
- 在 JavaScript 代码中添加断点以进行调试
- 在 Microsoft Visual Studio 中添加测试以进行调试
- 使用性能分析器检查硬件使用情况
- 结论

Microsoft Visual Studio 是一个集成开发环境 (IDE) 代码编辑器,你可以在其中开发各种类型的应用程序,例如可以在各种设备上运行的 Web 应用程序、移动应用程序、桌面应用程序和云。
它支持各种编程语言,如 C++、C#、JavaScript、Python 等。
调试是从代码中删除错误的过程。本教程将展示我们如何在 Chrome 浏览器上使用 MS Visual Studio IDE 调试我们的 JavaScript 代码。
在 Chrome 上使用 Microsoft Visual Studio IDE 调试 JavaScript 代码
- 确保你已在系统上安装了 Microsoft Visual Studio(任何版本)。
- 打开软件。
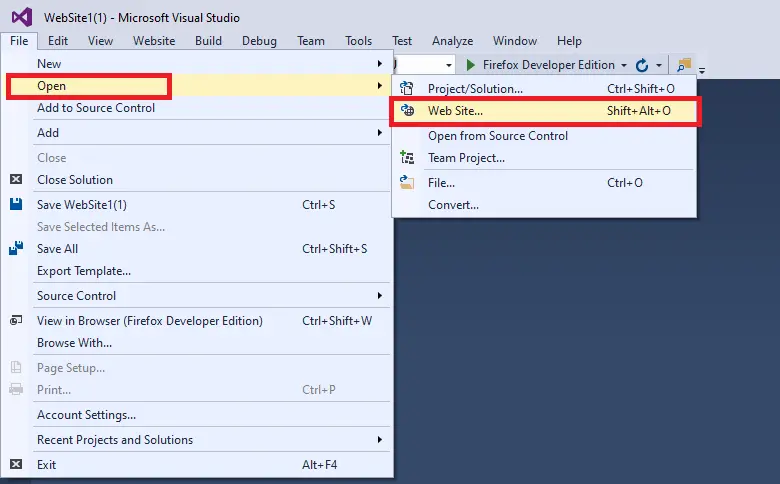
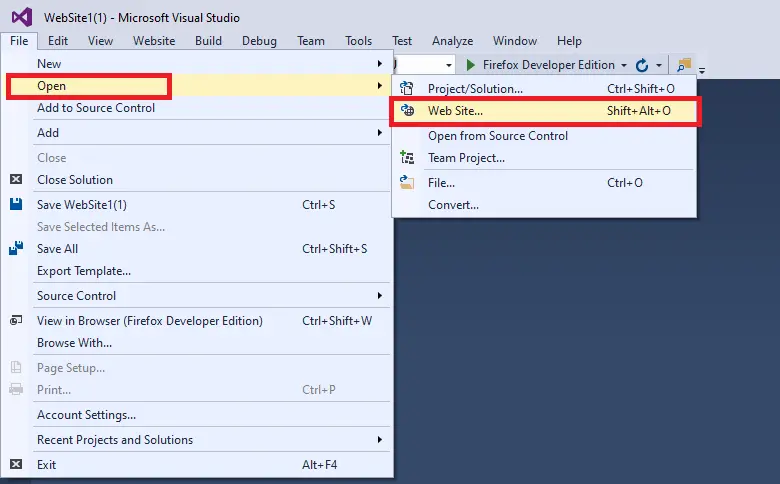
- 单击
文件菜单,然后从下拉列表中选择打开。 - 选择
网站。 - 选择你存储项目的位置,然后打开它。

如果你没有准备好 ASP.NET 项目,你可以创建一个新项目。
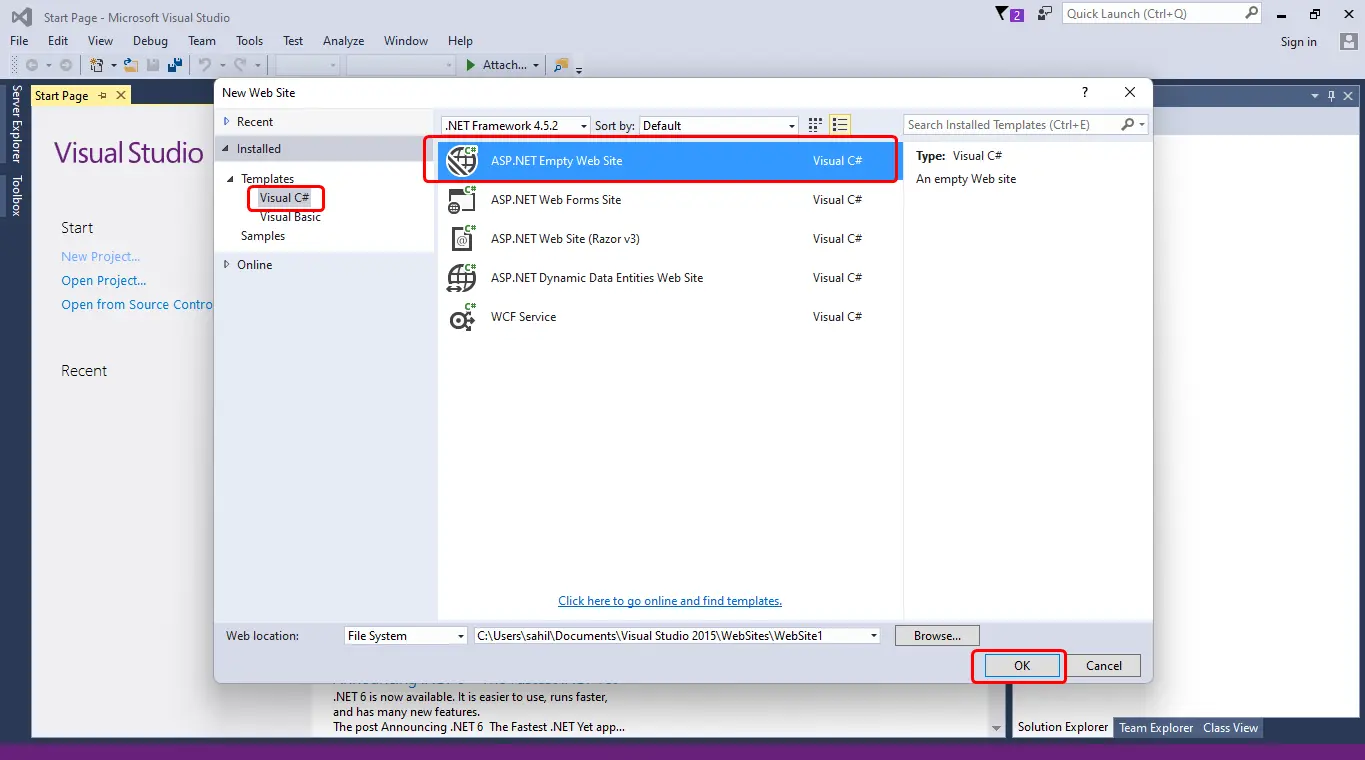
- 点击
文件,选择新建。 - 从下拉列表中选择
网站选项。 - 将打开一个对话框,你必须在其中选择
ASP.NET Empty Web Site,然后单击OK。

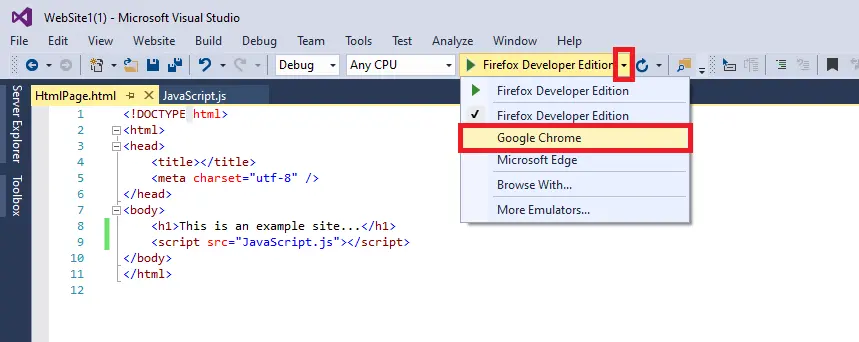
我们已经为此示例创建了一个示例项目,用于演示目的。该项目目前只有一个 HTML 和一个 JavaScript 文件。
我们的目的是在 Chrome 浏览器上运行代码并在 MS Visual Studio 的帮助下调试代码。所以,现在我们将首先选择 Chrome 浏览器。
- 我们必须点击菜单中的向下箭头。
- 从下拉列表中选择
Google Chrome浏览器。 - 点击浏览器名称旁边的绿色播放按钮打开一个新的 Chrome 浏览器窗口,然后它会运行你的网站已经创造出来了。


现在你的网站当前在 localhost 上运行,你可以通过添加各种断点、创建测试、分析代码、检查代码性能等来开始调试。
在 JavaScript 代码中添加断点以进行调试
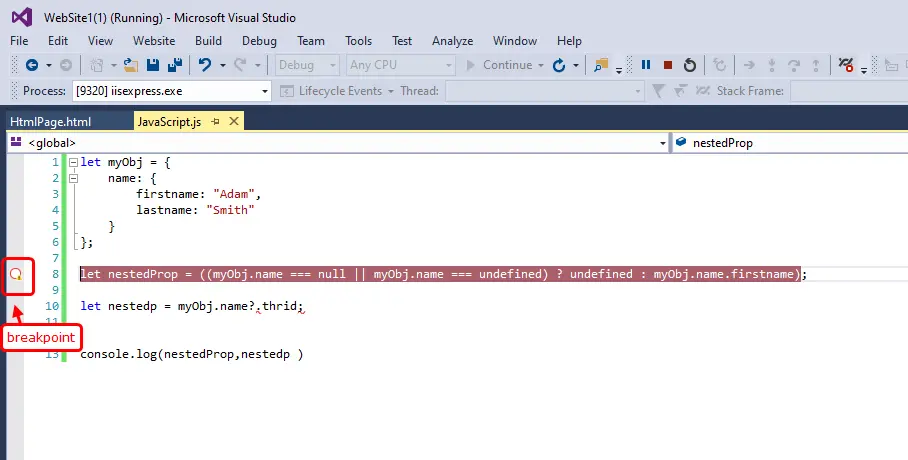
要添加断点,我们必须点击屏幕左角的蓝色区域,如下图所示。你可以在程序中添加任意数量的断点。
编程中的断点允许开发人员在执行过程中停止或暂停程序。程序暂停后,你检查变量的值、屏幕上的输出等,然后你可以开始执行剩下的部分代码。

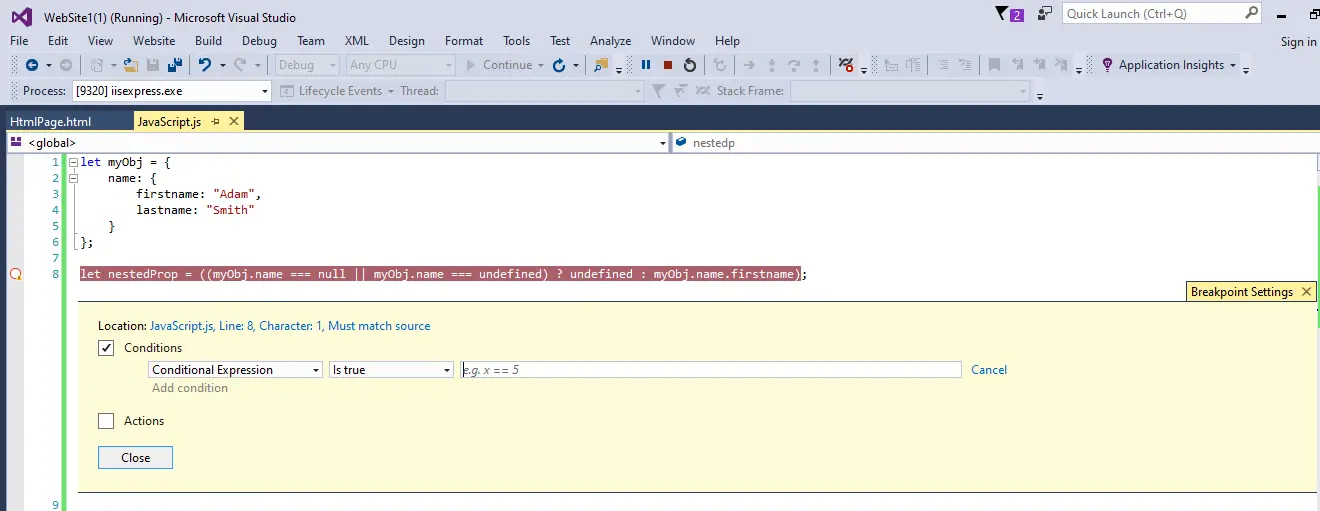
你还可以单击断点并添加条件或操作,以获取有关代码如何工作的更多信息。

在 Microsoft Visual Studio 中添加测试以进行调试
Microsoft Visual Studio 还允许你编写测试用例并在 IDE 中执行它们。这可以在 IDE 内的测试标签页下完成。
使用性能分析器检查硬件使用情况
使用 IDE 的好处是它集成了调试所需的所有工具。在这些工具中,性能分析器工具允许你检查代码消耗了多少内存或硬件资源。
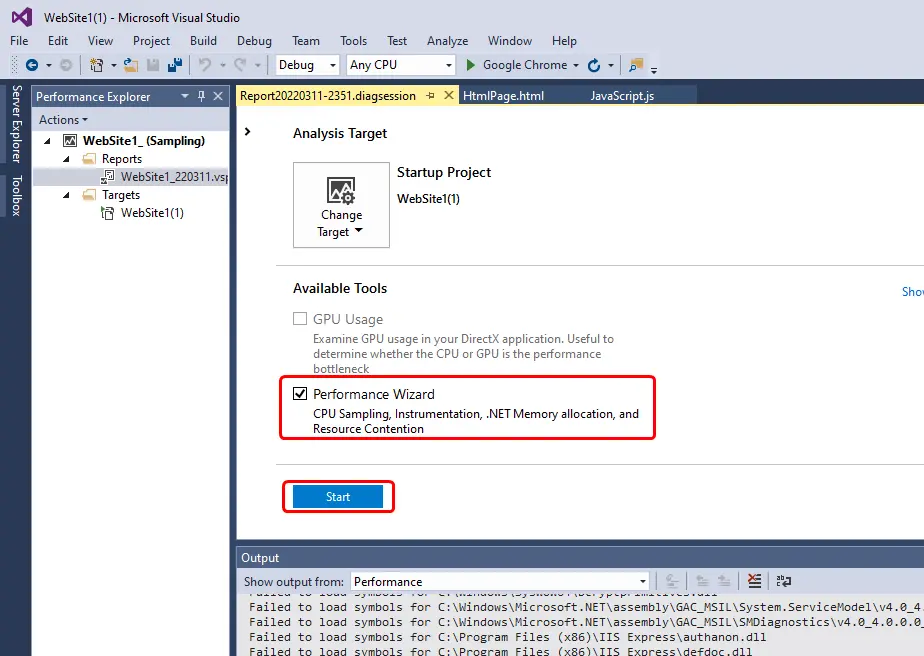
- 要打开
Performance Profiler工具,单击Analyze标签页并选择Performance Profiler。这将打开一个新窗口,你需要在其中选择 GPU 或 CPU 的性能使用情况。 - 在这种情况下,我们将检查 CPU 使用率并选中
性能向导复选框。 - 最后,点击start 运行
Performance Profiler工具。

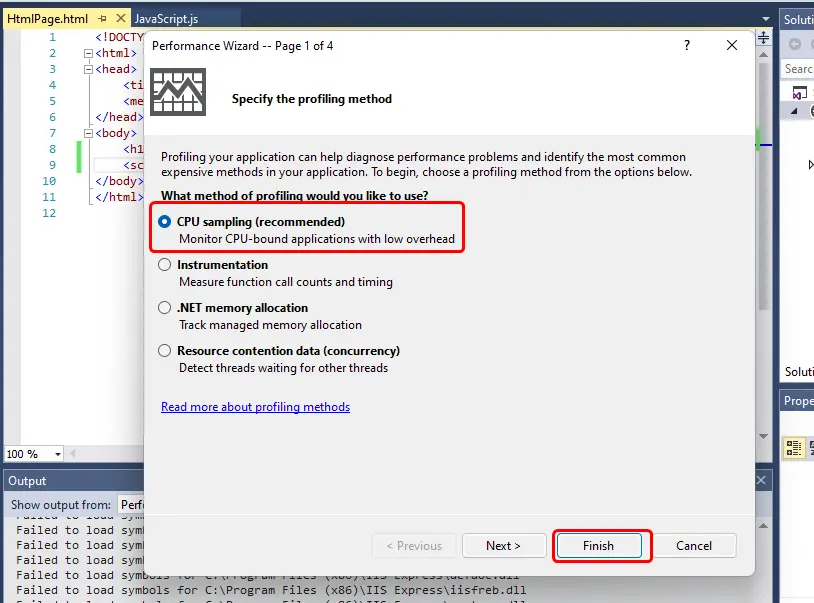
它将打开一个新对话框,要求你从列表中选择任何一个选项。在这里,我们将选择 CPU 采样选项(这也是推荐的选项),然后单击 Finish。

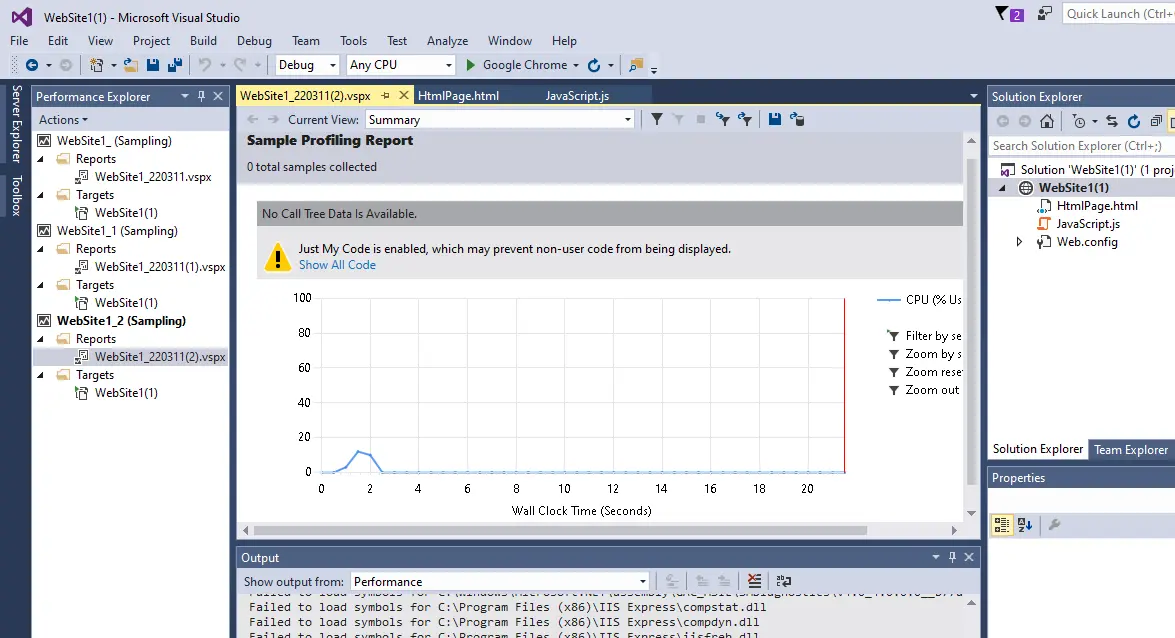
它将启动分析器工具并生成一个 Sample Profiling Report,它将向你显示 CPU 使用情况,如下所示。

我们现在已经探索了 MS Visual Studio IDE 中可用的一些调试工具和技术,但还有其他工具可用于调试和提高 JavaScript 代码的质量。有关详细信息,请阅读 Microsoft Visual Studio IDE。
结论
Microsoft Visual Studio 是一个用于构建、执行和调试代码的强大的 IDE。它支持各种编程语言,包括 JavaScript。
我们可以在 IDE 中轻松编写和调试 JavaScript 代码,并利用 IDE 中提供的各种其他调试工具。有关调试的提示和技巧,请访问此链接。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn