添加选项以使用 JavaScript 进行选择
Anika Tabassum Era
2023年1月30日
-
在 JavaScript 中创建
option标签并附加到 Select -
在 JavaScript 中使用
Option构造函数来添加新选项 -
在 JavaScript 中使用
jQueryDOM 元素添加新选项

通常,可以手动排列 select 元素的 options。
但是有很多选项并且缺乏对类别的动态处理可能会在手动案例中产生问题。在这方面,创建新选项并按需修改它们的 JavaScript 方法更容易接受。
我们将演示向 select 元素添加新选项的三种方法。首先,我们将创建一个 option 元素来操作 DOM 并添加文本和值来存储对象。
稍后,我们会将对象附加到 select-id。另一种方法是启动一个 option 构造函数并添加必要的文本和值。
我们将通过将其附加到选择元素对象来显示该作品。最后,创建一个 jQuery Dom 元素并将其附加到 select。
在 JavaScript 中创建 option 标签并附加到 Select
我们将为 select 声明一个实例(x)并为 element option 创建一个 object option。接下来,我们将为对象分配文本和值。
让我们看一下代码行以便更好地理解。
代码片段:
<!DOCTYPE html>
<html>
<body>
<select id="mySelect" size="3">
<option value="hair">Hair</option>
<option value="nose">Nose</option>
</select>
<button type="button" onclick="myF()">Add New Option</button>
<script>
function myF() {
var x = document.getElementById("mySelect");
var option = document.createElement("option");
option.value = "hand";
console.log(option.value);
option.text = "Hand";
x.add(option);
}
</script>
</body>
</html>
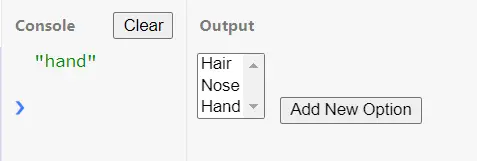
输出:

所以,脚本标签的最后一个命令有 x.add(option),这意味着将新选项加入到选择中。在这里,你可以使用 append 和 appendChild 而不是 add,这样可以正常工作。
在 JavaScript 中使用 Option 构造函数来添加新选项
以下示例仅需要构造函数 Option 来为新选项创建新插槽。
Option 构造函数只接受两个参数。首先,它获取文本值,然后是值属性的输入。
代码片段:
<!DOCTYPE html>
<html>
<body>
<select id="mySelect" size="3">
<option value="hair">Hair</option>
<option value="nose">Nose</option>
</select>
<button type="button" onclick="myF()">Add New Option</button>
<script>
function myF() {
var x = document.getElementById("mySelect");
var option = new Option("Hand", "hand");
console.log(option.value);
x.appendChild(option);
}
</script>
</body>
</html>
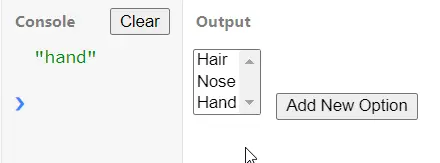
输出:

在 JavaScript 中使用 jQuery DOM 元素添加新选项
jQuery DOM 元素触发 option 标签,后来 .val 和 .text 用于定义文本和值。然后我们将它附加到 select-id。
代码片段:
<!DOCTYPE html>
<html>
<body>
<select id="mySelect" size="3">
<option value="hair">Hair</option>
<option value="nose">Nose</option>
</select>
<button type="button" onclick="myF()">Add New Option</button>
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<script>
function myF() {
$('#mySelect').append($('<option>').val('head').text('Head'));
}
</script>
</body>
</html>
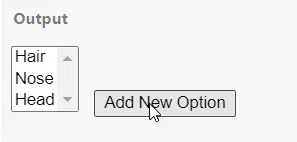
输出: