新增選項以使用 JavaScript 進行選擇
Anika Tabassum Era
2023年1月30日
-
在 JavaScript 中建立
option標籤並附加到 Select -
在 JavaScript 中使用
Option建構函式來新增新選項 -
在 JavaScript 中使用
jQueryDOM 元素新增新選項

通常,可以手動排列 select 元素的 options。
但是有很多選項並且缺乏對類別的動態處理可能會在手動案例中產生問題。在這方面,建立新選項並按需修改它們的 JavaScript 方法更容易接受。
我們將演示向 select 元素新增新選項的三種方法。首先,我們將建立一個 option 元素來操作 DOM 並新增文字和值來儲存物件。
稍後,我們會將物件附加到 select-id。另一種方法是啟動一個 option 建構函式並新增必要的文字和值。
我們將通過將其附加到選擇元素物件來顯示該作品。最後,建立一個 jQuery Dom 元素並將其附加到 select。
在 JavaScript 中建立 option 標籤並附加到 Select
我們將為 select 宣告一個例項(x)併為 element option 建立一個 object option。接下來,我們將為物件分配文字和值。
讓我們看一下程式碼行以便更好地理解。
程式碼片段:
<!DOCTYPE html>
<html>
<body>
<select id="mySelect" size="3">
<option value="hair">Hair</option>
<option value="nose">Nose</option>
</select>
<button type="button" onclick="myF()">Add New Option</button>
<script>
function myF() {
var x = document.getElementById("mySelect");
var option = document.createElement("option");
option.value = "hand";
console.log(option.value);
option.text = "Hand";
x.add(option);
}
</script>
</body>
</html>
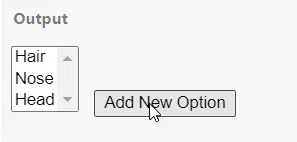
輸出:

所以,指令碼標籤的最後一個命令有 x.add(option),這意味著將新選項加入到選擇中。在這裡,你可以使用 append 和 appendChild 而不是 add,這樣可以正常工作。
在 JavaScript 中使用 Option 建構函式來新增新選項
以下示例僅需要建構函式 Option 來為新選項建立新插槽。
Option 建構函式只接受兩個引數。首先,它獲取文字值,然後是值屬性的輸入。
程式碼片段:
<!DOCTYPE html>
<html>
<body>
<select id="mySelect" size="3">
<option value="hair">Hair</option>
<option value="nose">Nose</option>
</select>
<button type="button" onclick="myF()">Add New Option</button>
<script>
function myF() {
var x = document.getElementById("mySelect");
var option = new Option("Hand", "hand");
console.log(option.value);
x.appendChild(option);
}
</script>
</body>
</html>
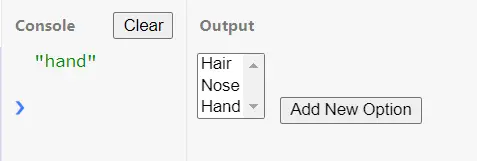
輸出:

在 JavaScript 中使用 jQuery DOM 元素新增新選項
jQuery DOM 元素觸發 option 標籤,後來 .val 和 .text 用於定義文字和值。然後我們將它附加到 select-id。
程式碼片段:
<!DOCTYPE html>
<html>
<body>
<select id="mySelect" size="3">
<option value="hair">Hair</option>
<option value="nose">Nose</option>
</select>
<button type="button" onclick="myF()">Add New Option</button>
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<script>
function myF() {
$('#mySelect').append($('<option>').val('head').text('Head'));
}
</script>
</body>
</html>
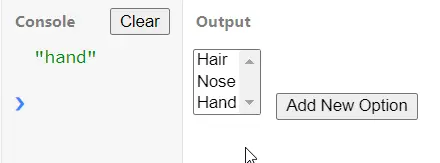
輸出: