在 JavaScript 中停止 setInterval 呼叫

我們有時想在 JavaScript 中重複執行部分程式碼或函式。例如,如果你想每隔幾秒向使用者顯示一個彈出視窗,你可以使用 setInterval 函式。
但是,一次又一次地向使用者顯示相同的彈出視窗可能會令人惱火,並且可能會增加你網站的跳出率,從而影響你的 SEO。
這種情況只是一個用例。但是,在許多情況下,你需要在一段時間後停止 setInterval。
這可以在 clearInterval() 函式的幫助下完成。
該函式將由 setInterval() 函式生成的區間 ID 作為輸入,然後停止該區間函式重複。這種方法真的很方便,可以在各種情況下使用。
現在讓我們看看如何使用這個函式來停止 JavaScript 中的 setInterval 函式。
在 JavaScript 中使用 clearInterval() 函式停止 setInterval()
setInterval() 函式用於在固定時間延遲後多次呼叫函式或執行一段程式碼。此方法返回一個 id,以後可以使用 clearInterval() 清除或停止間隔。
語法:
var intervalID = setInterval(func, [delay, arg1, arg2, ...]);
以下是 setInterval() 函式採用的引數:
func:你希望在一段時間後繼續執行的功能。delay:延遲是以毫秒為單位的時間(此引數是可選的)。該功能將在每次延遲後繼續重複。args1, ..., argN:你還可以將各種引數傳遞給setInterval函式,然後將其作為你已傳遞給setInterval()的函式的輸入。該引數也是可選的。
首先,讓我們建立一個名為 showText() 的函式,它將每隔 1 秒在螢幕上列印一次單詞 Hello。我們的目標是在使用者單擊停止列印按鈕時停止間隔。
我們在 HTML 文件中建立了一個帶有 onClick 屬性的按鈕。當使用者單擊此按鈕時,此屬性將執行 stopInterval() 函式。
我們的整個 JavaScript 程式碼將放在 index.js 檔案中,我們將使用 script 標記將該檔案連結到我們的 HTML 文件,如下所示。
<body>
<button onclick="stopInterval()">Stop Printing</button>
<script src="index.js"></script>
</body>
然後我們必須在 JavaScript 檔案中建立一個變數 intervalID 和兩個函式 showText() 和 stopInterval()。
在 showText() 函式中,我們將首先建立一個 h1 標籤,然後將其儲存在 text 變數中。接下來,我們將使用 innerHTML 屬性將文字 Hello 新增到 text 變數中。
最後,我們將把 text 新增到 HTML 文件的 body。
var intervalID;
function showText() {
var text = document.createElement('h1');
text.innerHTML = 'Hello';
document.body.appendChild(text);
}
function stopInterval() {
console.log('stopping the interval...')
clearInterval(intervalID);
}
intervalID = setInterval(showText, 1000);
在 stopInterval() 函式中,我們將首先記錄一條語句 stopping the interval...,它將告訴你按下了停止按鈕。
然後我們將使用 JavaScript 中的內建函式 clearInterval() 並傳遞我們建立的 intervalID 變數。
最後,我們將呼叫 setInterval() 函式,然後傳遞我們建立的 showText 函式和 1000 毫秒的時間延遲,即 1 秒。
每當我們呼叫 setInterval() 函式時都會建立一個 ID,並將該 ID 儲存在 intervalID 變數中。當我們需要停止間隔時,這個 ID 會派上用場。

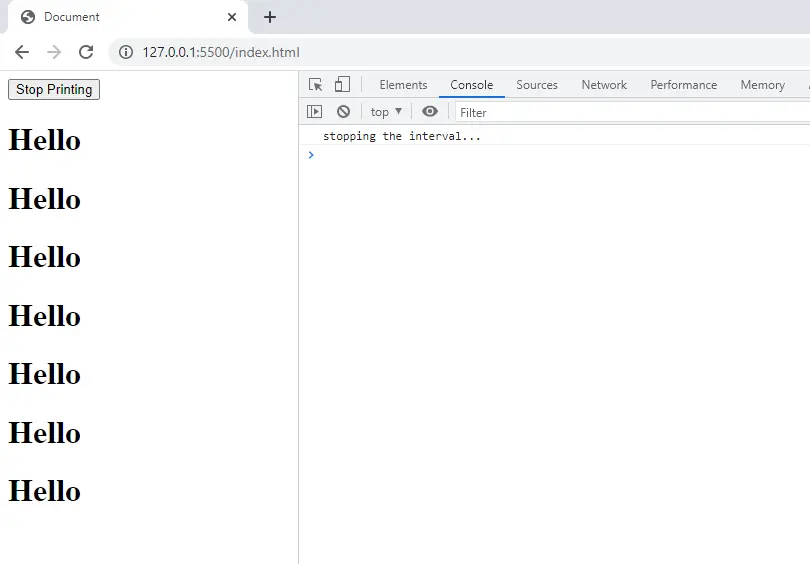
在這裡,setInterval() 函式將在頁面載入後立即呼叫,你將看到文字 Hello 列印在螢幕上。你可以在想要停止間隔時按停止按鈕。
請檢視上圖以檢視我們編寫的程式碼的輸出。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn