JavaScript 中的核取方塊 Onclick 事件

本文將討論如何呼叫 JavaScript 函式,該函式將幫助我們在 HTML 核取方塊被點選時進行管理,並教你如何處理 JavaScript 中的 onclick 事件。
JavaScript 中的 onclick 事件
onclick 事件允許你在單擊元素時執行一個函式。當使用者單擊按鈕時,他們會在瀏覽器中看到一條警報,顯示該按鈕已被單擊。
onclick 事件也可以新增到任何元素。通過本教程,你將學習如何使用 JavaScript 使用 onclick 事件來管理核取方塊,這將讓你知道核取方塊是否已被選中。
下面是 onclick 按鈕的示例。當使用者單擊按鈕時,他們會在瀏覽器中看到一條警報,顯示 Button was clicked!。
<button onclick="myFunction()">Click me</button>
<script>
function myFunction() {
alert('Button was clicked!');
}
</script>
HTML 核取方塊輸入元素允許我們選擇單個值以在表單中提交。
使用 JavaScript 使用 onclick 事件管理 HTML 核取方塊
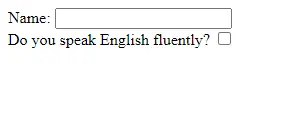
要開始使用核取方塊,你需要建立一個包含核取方塊的表單。在此示例中,你將建立一個輸入使用者名稱的表單,其中包含一個核取方塊,如果使用者認為自己的英語足夠流利,則應單擊該核取方塊。
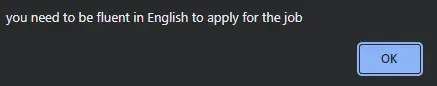
如果不是這種情況,則會出現提示,告訴使用者他們必須能說流利的英語才能申請該職位。
程式碼 - HTML:
<form action="">
<label for="name">Name:</label>
<input type="text" name="name"><br>
<label for="language">Do you speak English fluently?</label>
<input type="checkbox" id="fluency" checked />
</form>
上面的程式碼建立了一個包含核取方塊的表單。

現在,你需要將事件附加到核取方塊。每次更改時它都會檢查其狀況,如果未選中則顯示訊息。
可以將兩個事件附加到核取方塊並在核取方塊值更改時執行。它們是 onclick 和 onchange 事件。
onchange 函式存在問題,在更新檢查狀態之前不會呼叫它。由於 Internet Explorer 瀏覽器在核取方塊失去焦點之前不會觸發 onChange 事件,因此它將輸出與 Google Chrome 和其他瀏覽器不同的結果。
所以你應該堅持 onclick 事件來避免這一切。
<input type="checkbox" onclick="checkFluency()" id="fluency" checked />
在這裡,你將新增一個 onclick 事件。一旦它被點選,這將呼叫一個名為 checkFluency() 的函式。
程式碼 - JavaScript:
function checkFluency() {
var checkbox = document.getElementById('fluency');
if (checkbox.checked != true) {
alert('you need to be fluent in English to apply for the job');
}
}

當核取方塊未選中時,程式碼會給我們一個輸出,說明使用者必須具備流利的英語才能申請該工作。藉助 onclick 事件和 JavaScript 函式,你可以輕鬆確定核取方塊是否被選中。
此外,它還允許你在 if-else 語句中新增任何條件。在本文中,你學習瞭如何使用 JavaScript 通過其 onclick 事件和呼叫函式 checkfluency 來管理 HTML 核取方塊。