在 JavaScript 中跟蹤滑鼠位置

為了在 JavaScript 中跟蹤滑鼠移動,我們使用了一個事件監聽器。事件偵聽器是不斷偵聽正在發生的變化的東西。例如,mousedown 事件僅在使用者單擊滑鼠按鈕時觸發。
JavaScript 中有各種可用的滑鼠事件,其中我們將關注 mousemove 事件,因為我們要跟蹤滑鼠位置。要檢視滑鼠事件的完整列表,你可以訪問滑鼠事件 MDN 文件。
JavaScript 中跟蹤滑鼠事件的各種方法
要跟蹤滑鼠位置,我們必須在瀏覽器標籤頁中找到它的 x 軸(水平位置)和 y 軸(垂直位置)。你可能知道瀏覽器的左上角用 (0,0) 表示。如果你水平移動滑鼠,它的 x 位置會改變,如果你垂直移動滑鼠,它的 y 位置會改變。
有兩種不同的方法可以獲取瀏覽器標籤頁中滑鼠的這些 x 和 y 位置,這些方法如下。
- 如果要跟蹤滑鼠相對於網頁大小的位置,請使用
pageX和pageY。 - 如果你想根據螢幕的可見區域跟蹤滑鼠位置,請使用
clientX和clientY。
在 JavaScript 中使用 PageX、PageY 和 clientX、clientY 跟蹤滑鼠位置
讓我們通過下面的例子來理解這兩種方式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="height: 1000px;">Div with height 1000px...</div>
<script src="./script.js"></script>
</body>
</html>
在這裡,我們有一個 HTML 文件。在 body 標籤內,我們有一個帶有一些文字的 div 元素和一個 1000px 的 height。我們為這個 div 元素賦予如此高的高度是有原因的。通過為 div 提供這麼多高度,我們將在網頁內得到一個滾動條,這對於說明上述兩種跟蹤滑鼠移動的方式是必要的。
然後我們有一個指令碼標籤,將下面的指令碼連結到 HTML 文件。
function mousemove(event) {
console.log(
'pageX: ', event.pageX, 'pageY: ', event.pageY,
'clientX: ', event.clientX, 'clientY:', event.clientY)
}
window.addEventListener('mousemove', mousemove);
我們使用指令碼檔案中的 addEventListener 函式向視窗物件新增了 mousemove 事件。這個函式有兩個引數,第一個引數是我們要新增的事件。第二個引數是事件觸發後將執行的函式。
在本例中,我們建立了函式 mousemove(),並將其作為回撥傳遞給事件偵聽器。此函式將 event 作為引數。這個 event 變數將提供滑鼠更新後的 x 和 y 位置。你可以給 mousemove() 函式取任何名字,但你必須將確切的事件名稱傳遞給事件偵聽器;否則,它將無法工作。
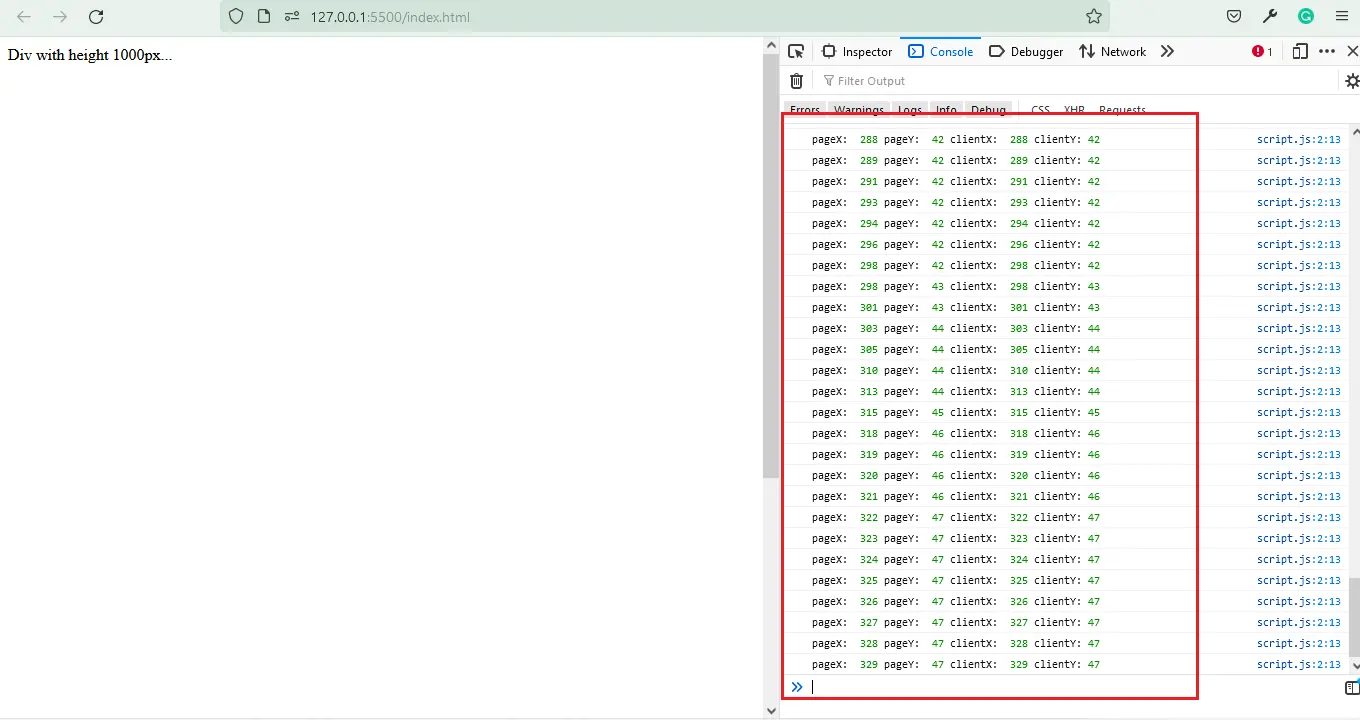
在 mousemove() 函式中,我們只有 console.log() 使用 event.pageX、event.pageY 和 event.clientX、event.clientY 的滑鼠值。下面的螢幕截圖說明了上述程式碼的輸出。

檢視控制檯中的輸出,你不會看到任何區別,因為 pageX, 和 clientX 顯示相同的值,而 pageY 和 clientY 顯示相同的值。我們還沒有滾動頁面,所以我們得到了相同的值。
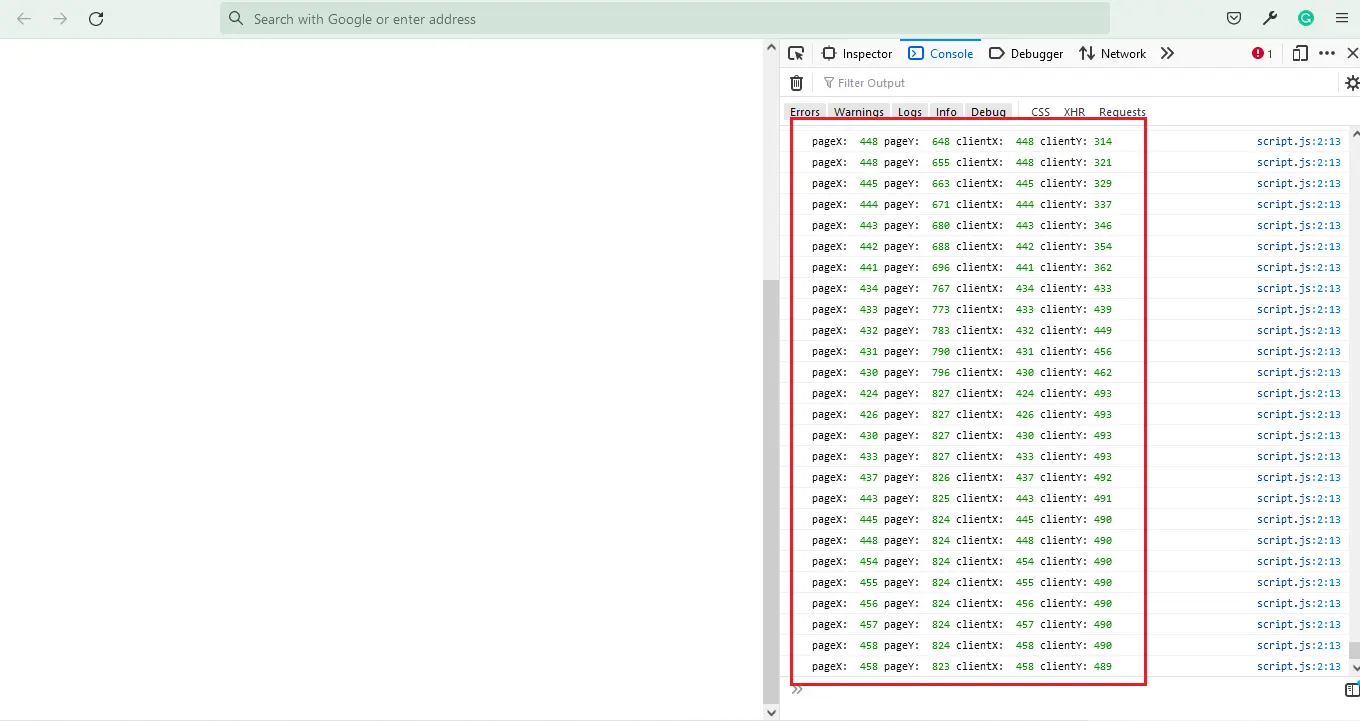
如果滾動頁面然後檢查值,則值會有所不同。下面的螢幕截圖說明了這一點。

滾動頁面後,事件 pageX 和 pageY 提供的值大於事件 clientX 和 clientY 提供的值。這是因為 pageX 和 pageY 從網頁的開頭計算 x 和 y 值,而 clientX 和 clientY 根據螢幕的可見部分計算值。
稍後,你還可以獲取這些滑鼠位置並將它們應用於 HTML 元素(通過更新元素的左值和上值),以便滑鼠游標移動到哪裡,元素也將跟隨它。為此,你還必須使用其他滑鼠事件。
現在,你可能會遇到關於在實踐中使用這些滑鼠事件中的哪一個的問題,答案是這取決於用例。如果你只想在螢幕的可見區域內跟蹤滑鼠位置,請使用 clientX 和 clientY。否則,你可以使用 pageX 和 pageY 滑鼠事件來計算從網頁開頭開始的滑鼠位置。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn