JavaScript 中的 Hashmap 等效形式

Hashmap 也稱為雜湊表,是元素的集合,其中元素以鍵值對的形式儲存。當時沒有預定義的資料結構可用於用 JavaScript 程式語言實現的 hashmap。不像其他程式語言,如 C++ 或 Java,這種資料結構已經在實現。因為人們過去常常尋找實現 hashmap 的各種替代方案,而大多數時候,他們習慣於使用物件,因為它們也具有 key-value 的結構。
在 JavaScript 的 ES6 版本中,JavaScript 社群引入了一種新的資料結構來實現稱為 Map 物件的雜湊對映,它是一個鍵值對。讓我們看看如何使用 Map 物件實現一個 hashmap,並使用一些預定義的方法執行各種操作,如插入、刪除和更新。
在 JavaScript 中使用 Map 物件實現 Hashmap
正如我們已經看到的,Map 物件是一個鍵值對。最初,Map 將為空;裡面不會有任何元素。hashmap 中的鍵可以是字串或 symbol 型別,hashmap 的值可以是任何型別。
要建立 Map,你可以建立它的一個物件並將其儲存在一個變數中,在本例中為 hashmap。現在為了在 hashmap 中插入鍵值對,JavaScript 提供了一個名為 set() 的方法。這個方法有兩個引數,第一個是 key,第二個是 value。在我們建立的 hashmap 中,我們將插入四個元素,每個元素都有一個不同型別的值,如整數、陣列、字串和整個函式。下面是演示相同內容的程式碼。
var hashmap = new Map();
hashmap.set('1', 700);
hashmap.set('2', [1, 2, 3]);
hashmap.set('3', 'This is a string');
hashmap.set('4', () => {console.log('Hello World')});
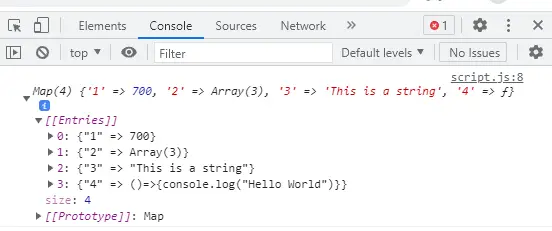
console.log(hashmap);
執行上面的程式碼後,這就是它在控制檯中的樣子。

如你所見,我們插入了各種資料型別,包括作為雜湊對映值的整個函式。
我們已經建立了一個雜湊圖;讓我們嘗試列印雜湊圖中存在的所有值。它可以在 forEach 迴圈的幫助下完成。
hashmap.forEach(element => {
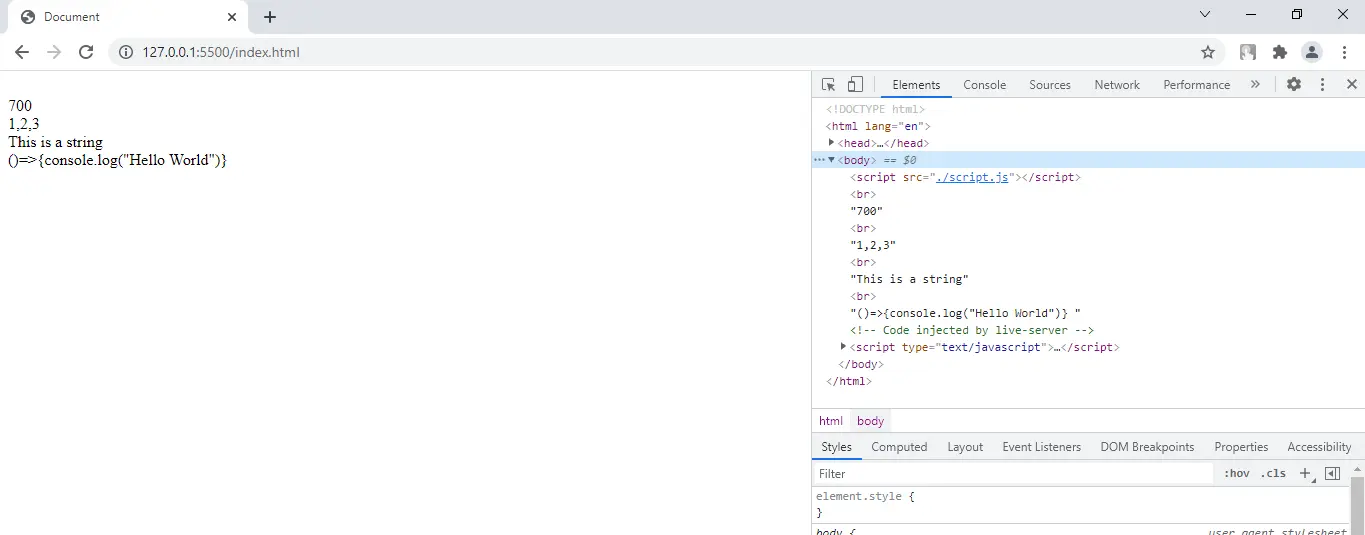
document.write('<br>' + element);
});
使用 document.write() 方法,此輸出將直接顯示在螢幕上,而不是在控制檯內。

現在讓我們使用 has() 方法檢查雜湊圖中是否存在鍵 3。如果鍵存在於雜湊圖中,我們將使用 set() 方法更改或替換鍵 ‘3’ 的現有值。
if (hashmap.has('3')) {
hashmap.set('3', 'We changed the value...')
}
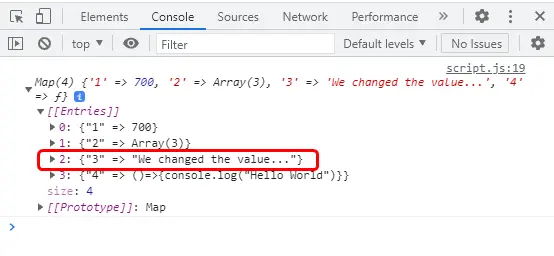
console.log(hashmap);
輸出:

最後,要從雜湊圖中刪除元素,你可以使用 delete() 方法並傳遞要刪除的相應鍵。如果你想一次從雜湊圖中刪除所有元素並將其清空,你可以使用 clear() 方法,如下所示。
// deletes 4th element
hashmap.delete('4');
console.log(hashmap);
// clears entire hashmap
hashmap.clear();
console.log(hashmap);
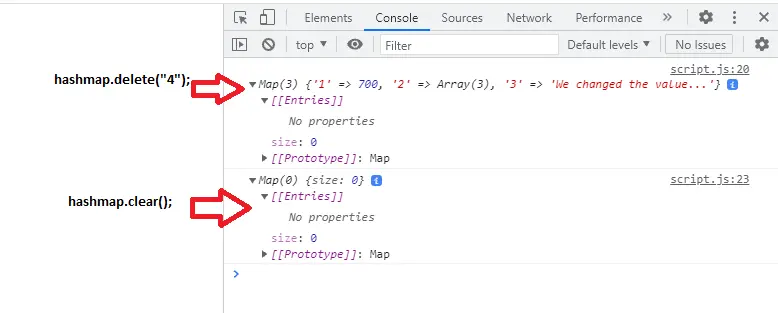
以下是上述程式碼的輸出。

這是在 JavaScript 中建立雜湊對映的等效且正確的方法。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn