JavaScript 中的關閉模態

Bootstrap Modals 是一個可定製且響應迅速的輕量級多用途 JavaScript 彈出視窗。網站可以使用它來顯示警報彈出視窗、視訊和照片。
本教程有助於瞭解如何在 JavaScript 的幫助下關閉 Bootstrap 模態。
預設的 Bootstrap 模態
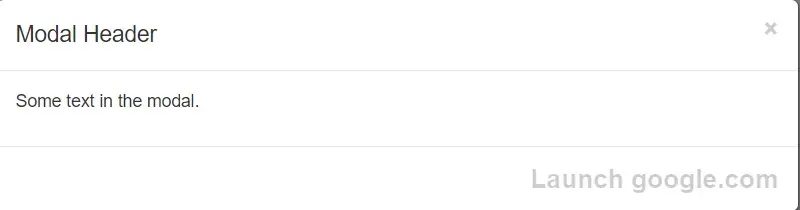
你可以在下面看到預設的 Bootstrap 模態。
你需要提供連結或按鈕來啟動模態。觸發器元素的標記可能如下所示。
<button id="endmodal" class="btn btn-primary close" data-dismiss="modal">
Launch google.com
</button>
你可以使用 data-dismiss 屬性來通知 Bootstrap 刪除該元素。
JavaScript 中的 Bootstrap 模態事件
使用單行 JavaScript,你可以呼叫 id 為 myModal 的模態。
語法:
$('#myModal').modal(options);
你可以通過使用在開啟和關閉模態時觸發的各種事件來進一步調整 Bootstrap 模態的預設行為。
語法:
$('#myBtn').on('click', function() {
$('#myModal').modal('show');
});
這裡 .modal('show') 手動開啟模態。
modal 是 Bootstrap 最有用的外掛之一。這是新手設計師無需編寫任何 JavaScript 即可在彈出螢幕中載入材料的最簡單方法之一。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Activate Modal with JavaScript</h2>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" id="myBtn">Open Modal</button>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>Some text in the modal.</p>
</div>
<div class="modal-footer">
<button id="closemodal" class="btn btn-primary close" data-dismiss="modal">Launch google.com</button>
</div>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function () {
$('#myModal').modal('show');
$('#myBtn').on('click', function () {
$('#myModal').modal('show');
});
$("#closemodal").on('click', function () {
window.open("https://www.google.com", "_blank");
});
});
</script>
</body>
</html>
輸出:
執行程式碼時,你將看到如下所示的 Bootstrap 模態。

點選 launch Google.com 按鈕後,它將開啟一個新連結,如下所示。

當你返回上一頁時,你將看到單擊連結後彈出視窗關閉。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn