在 Angular 中解析 JSON
Rana Hasnain Khan
2024年2月15日

本文將通過示例解決如何在 Angular 中解析 JSON。
在 Angular 中解析 JSON
在 Angular 應用程式中使用 API 時,我們會遇到 JSON 格式的響應。我們可能會從 API 獲取一些 JSON 格式的資料,並且可能需要將其顯示在表格上。
為此,我們需要解析 JSON 資料。讓我們舉個例子,嘗試使用 JSON 的 stringify 方法建立 JSON 資料。
此方法用於將任何內容轉換為 JSON 格式。然後我們可以在 JSON parse() 的另一種方法的幫助下使用該 JSON 進行解析。
parse() 方法可以毫無問題地解析 JSON。
示例程式碼:
# Angular
import { Component, VERSION, OnInit } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements OnInit {
strInfo: any;
parseInfo: any;
myInfo =
{
"id": 0,
"guid": "9b06a996-23f4-46ff-a007-a6bca1f9c1f3",
"balance": "$1,590.37",
"age": 33,
"name": "Chaney Harrell",
"gender": "male",
"company": "GOGOL",
"email": "chaneyharrell@gogol.com",
"phone": "+1 (836) 566-3872",
"address": "716 Grafton Street, Rodanthe, West Virginia, 6757"
}
ngOnInit() {
console.log(this.myInfo);
this.strInfo = JSON.stringify(this.myInfo);
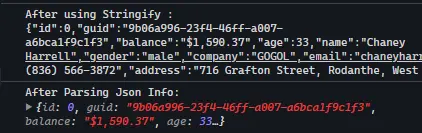
console.log('After using Stringify :', this.strInfo);
this.parseInfo = JSON.parse(this.strInfo);
console.log('After Parsing Json Info:', this.parseInfo);
}
}
輸出:

在 stringify() 的幫助下,我們可以將資料轉換成完美的 JSON,然後我們可以使用 JSON 的另一個函式 parse(),可以毫無問題地解析 JSON 資料。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn