AngularJS 中的 Ng-Keypress
Rana Hasnain Khan
2024年2月15日

我們將通過示例在 AngularJS 中介紹 ng-keypress。
在 AngularJS 中使用 ng-keypress
在處理 AngularJS 應用程式時,有很多情況下我們需要在按鍵上分配行為。要在按鍵上應用自定義行為,我們必須在 AngularJS 中使用 ng-keypress 指令。
AngularJS 的 ng-keypress 指令不會取代按鍵場合特有的元件; 兩者都將被執行。這由 <input>、<select> 和 <textarea> 元素支援。
語法:
# angularjs
<input ng-keypress="behavior">
"behavior" 將決定當按鍵被按下時要做什麼。
讓我們舉個例子並使用這個 ng-keypress 指令。首先,我們將在 index.html 中建立檢視。
程式碼 - index.html:
# angularjs
<!DOCTYPE html>
<html>
<head>
<title>ng-keypress Directive By Rana Hasnain</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<script type="text/javascript" src="app.js"></script>
</head>
<body style="text-align:center">
<div ng-app="ngApp" ng-controller="ngController">
<h1 style="color:Blue">
Delft Stack
</h1>
Enter Name: <input type="text"
ng-keypress="getKeyVal($event)" >
<br><br>
<span style="color:green;">
Code of Key Is: {{valKey}}
</span>
</div>
</body>
</html>
接下來,我們建立一個函式來獲取 app.js 中的鍵值。
程式碼 - app.js:
# angularjs
var app = angular.module('ngApp', []);
app.controller('ngController', function ($scope) {
$scope.getKeyVal = function (event) {
$scope.valKey = event.keyCode;
}
});
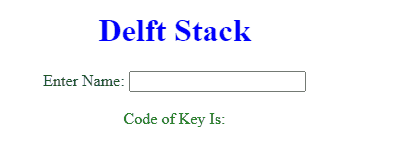
輸出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn