Ng-Keypress en AngularJS

Presentaremos ng-keypress en AngularJS con ejemplos.
Use ng-keypress en AngularJS
Mientras trabajamos en una aplicación AngularJS, hay muchas situaciones en las que necesitamos asignar un comportamiento al presionar una tecla. Para aplicar un comportamiento personalizado en una pulsación de tecla, tenemos que usar la directiva ng-keypress en un AngularJS.
El mandato ng-keypress de AngularJS no reemplazará los componentes únicos para el evento de pulsación de tecla; ambos serán ejecutados. Esto es compatible con los elementos <input>, <select> y <textarea>.
Sintaxis:
# angularjs
<input ng-keypress="behavior">
El "behavior" determinará qué hacer cuando se presione la tecla.
Tengamos un ejemplo y usemos esta directiva ng-keypress. Primero, crearemos la vista en index.html.
Código - index.html:
# angularjs
<!DOCTYPE html>
<html>
<head>
<title>ng-keypress Directive By Rana Hasnain</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<script type="text/javascript" src="app.js"></script>
</head>
<body style="text-align:center">
<div ng-app="ngApp" ng-controller="ngController">
<h1 style="color:Blue">
Delft Stack
</h1>
Enter Name: <input type="text"
ng-keypress="getKeyVal($event)" >
<br><br>
<span style="color:green;">
Code of Key Is: {{valKey}}
</span>
</div>
</body>
</html>
A continuación, creamos una función para obtener los valores clave en app.js.
Código - app.js:
# angularjs
var app = angular.module('ngApp', []);
app.controller('ngController', function ($scope) {
$scope.getKeyVal = function (event) {
$scope.valKey = event.keyCode;
}
});
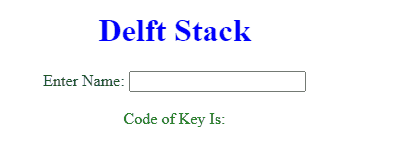
Producción:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn