Angular 中的輪播

我們將介紹 angular-responsive-carousel 以及如何使用它建立輪播。
Angular 中的輪播
如今,輪播是網站開發人員在網站中使用的最流行的設計元素。輪播以視覺上吸引人的方式立即向終端使用者展示資訊。
Angular 材質輪播顯示一個或多個影象。通過單擊按鈕或從一幀滑動到另一幀,這些影象會自動旋轉或手動旋轉。
而且,這些輪播可以在主頁或任何其他頁面上建立為水平和垂直方向。
為什麼使用 Angular 輪播
許多公司(如 Ali Express、Amazon 和許多其他公司)都使用 Angular 輪播。
很容易引起使用者的注意,因為這些橫幅提供了這些網站的概覽。他們對他們更有吸引力。
它們充當網站的營銷和廣告替代品。他們還可以在幾秒鐘內預測使用者的興趣。
最終,看起來不錯的東西賣得很好。
建立 Angular 輪播
首先,我們將安裝 angular-responsive-carousel 庫。要安裝這個庫,我們可以使用命令列。
# angular CLI
npm i angular-responsive-carousel
一旦我們安裝了這個庫,我們需要安裝這個庫的依賴,tslib。因此,讓我們也使用命令列安裝它。
# angular CLI
npm i tslib
在下一步中,我們需要在 app.module.ts 中匯入 IvyCarouselModule 並在我們類的匯入中新增 IvyCarouselModule。
所以我們的 app.module.ts 將如下所示。
# angular
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import {IvyCarouselModule} from 'angular-responsive-carousel';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
@NgModule({
imports: [BrowserModule, FormsModule, IvyCarouselModule],
declarations: [AppComponent, HelloComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
在下一步中,我們將在 app.component.html 檔案中新增我們的內容。
# angular
<carousel>
<div class="carousel-cell">
<img
src="https://images.pexels.com/photos/10358193/pexels-photo-10358193.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
/>
</div>
<div class="carousel-cell">
<img
src="https://images.pexels.com/photos/10358193/pexels-photo-10358193.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
/>
</div>
<div class="carousel-cell">
<img
src="https://images.pexels.com/photos/10358193/pexels-photo-10358193.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
/>
</div>
</carousel>
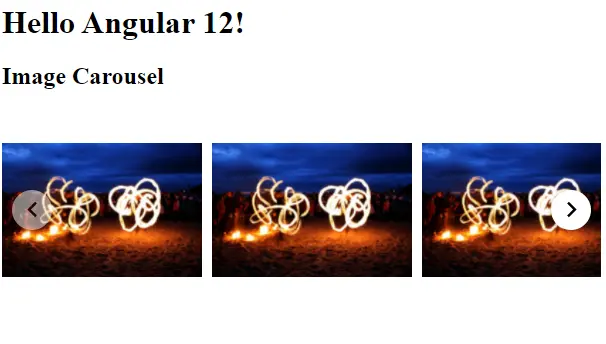
輸出:

我們可以使用 carousel 標籤來製作我們想要的任意數量的 carousel,並且在我們的 carousel 標籤中,我們需要在 div 中新增影象,其類為 carousel-cell。
這個庫最好的一點是我們不需要做太多的工作。我們可以使用庫類匯入庫並新增影象,它將為我們提供一個完整的工作和響應式輪播。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn