Angular의 회전 목마

angular-responsive-carousel과 이를 사용하여 carousel을 만드는 방법을 소개합니다.
Angular의 회전 목마
오늘날 캐러셀은 웹사이트 개발자가 웹사이트에서 가장 많이 사용하는 디자인 요소입니다. 캐러셀은 최종 사용자에게 시각적으로 매력적인 방식으로 정보를 즉시 보여줍니다.
Angular 재료 캐러셀은 하나 이상의 이미지를 함께 표시합니다. 이러한 이미지는 버튼을 클릭하거나 한 프레임에서 다른 프레임으로 스와이프하여 자동으로 회전하거나 수동으로 회전합니다.
그리고 이러한 캐러셀은 홈페이지나 다른 페이지에서 가로 및 세로 방향으로 만들 수 있습니다.
Angular Carousel을 사용하는 이유
Angular carousel은 Ali Express, Amazon 및 기타 여러 회사와 같은 많은 회사에서 사용합니다.
이러한 배너는 이러한 웹사이트에 대한 개요를 제공하기 때문에 사용자의 관심을 끌기가 쉽습니다. 그들은 그들에게 더 매력적입니다.
웹사이트의 마케팅 및 광고 대안 역할을 합니다. 그들은 또한 몇 초 안에 사용자의 관심을 예측합니다.
결국 잘 보이는 것이 잘 팔린다.
Angular 캐러셀 생성
먼저 angular-responsive-carousel 라이브러리를 설치합니다. 이 라이브러리를 설치하려면 명령줄을 사용할 수 있습니다.
# angular CLI
npm i angular-responsive-carousel
라이브러리를 설치했으면 이 라이브러리 tslib에 대한 종속성을 설치해야 합니다. 따라서 명령줄과 함께 설치해 보겠습니다.
# angular CLI
npm i tslib
다음 단계에서는 app.module.ts에서 IvyCarouselModule을 가져와야 하고 클래스 내부의 가져오기에 IvyCarouselModule을 추가해야 합니다.
따라서 app.module.ts는 아래와 같이 보일 것입니다.
# angular
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import {IvyCarouselModule} from 'angular-responsive-carousel';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
@NgModule({
imports: [BrowserModule, FormsModule, IvyCarouselModule],
declarations: [AppComponent, HelloComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
다음 단계에서는 app.component.html 파일에 콘텐츠를 추가합니다.
# angular
<carousel>
<div class="carousel-cell">
<img
src="https://images.pexels.com/photos/10358193/pexels-photo-10358193.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
/>
</div>
<div class="carousel-cell">
<img
src="https://images.pexels.com/photos/10358193/pexels-photo-10358193.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
/>
</div>
<div class="carousel-cell">
<img
src="https://images.pexels.com/photos/10358193/pexels-photo-10358193.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
/>
</div>
</carousel>
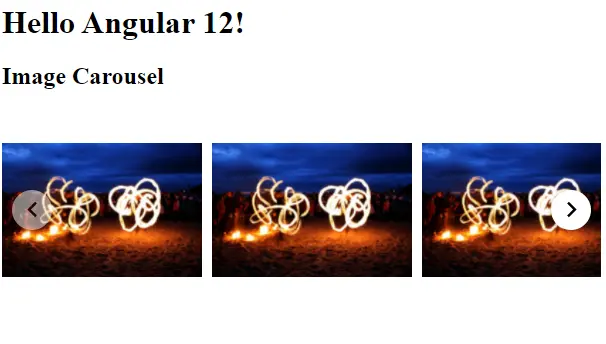
출력:

carousel 태그를 사용하여 원하는 만큼의 carousel을 만들 수 있으며 carousel 태그 내부에 carousel-cell 클래스가 있는 div에 이미지를 추가해야 합니다.
이 라이브러리의 가장 좋은 점은 많은 작업을 할 필요가 없다는 것입니다. 라이브러리를 가져오고 라이브러리 클래스를 사용하여 이미지를 추가할 수 있습니다. 그러면 완전히 작동하고 반응이 빠른 캐러셀이 만들어집니다.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn