Ativar / desativar botão de entrada usando JavaScript
- Use JavaScript para ativar / desativar o botão de entrada
- Use jQuery para ativar / desativar o botão de entrada

Este tutorial ensina como habilitar / desabilitar um botão de entrada HTML usando JavaScript / JQuery.
Freqüentemente nos deparamos com situações em que desejamos habilitar / desabilitar um botão HTML, como antes e depois de enviar um formulário. A melhor maneira de fazer isso é usar a manipulação de JavaScript DOM para selecionar o botão e alterar seu status disabled para true / false para alternar seu estado on / off. Abaixo, veremos duas maneiras de desabilitar / habilitar um botão, uma usando JavaScript e outra usando JQuery.
Use JavaScript para ativar / desativar o botão de entrada
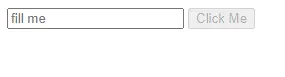
Abaixo está a demonstração de um botão sendo ativado quando o texto é inserido em uma caixa e desativado caso contrário.
Código HTML
<input class="input" type="text" placeholder="fill me">
<button class="button">Click Me</button>
Código JavaScript
let input = document.querySelector('.input');
let button = document.querySelector('.button');
button.disabled = true;
input.addEventListener('change', stateHandle);
function stateHandle() {
if (document.querySelector('.input').value === '') {
button.disabled = true;
} else {
button.disabled = false;
}
}

Aqui, primeiro armazenamos a referência à entrada e ao botão em duas variáveis e, em seguida, definimos o estado padrão do botão como desabilitado. Adicionamos um ouvinte de evento para ver se há alguma atividade de entrada dentro da caixa de texto e, em seguida, usamos a função stateHandle() para desabilitar / habilitar o botão de envio de acordo.
Use jQuery para ativar / desativar o botão de entrada
<html>
<head>
<title>Enable/Disable a HTML button</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
Name: <input type="text" id="reco" />
<input type="submit" id="submit" disabled="disabled" />
</body>
<script>
$(document).ready(function () {
$('#reco').on('input change', function () {
if ($(this).val() != '') {
$('#submit').prop('disabled', false);
}
else {
$('#submit').prop('disabled', true);
}
});
});
</script>
</html>
Usamos a função ready() para torná-lo disponível assim que o documento for carregado. O método .on() então anexa o manipulador de eventos ao campo de entrada. O evento change verificará as alterações no campo de entrada e executará a função de acordo. O método .prop() então altera o estado do botão.
Harshit Jindal has done his Bachelors in Computer Science Engineering(2021) from DTU. He has always been a problem solver and now turned that into his profession. Currently working at M365 Cloud Security team(Torus) on Cloud Security Services and Datacenter Buildout Automation.
LinkedIn