JavaScript를 사용하여 입력 버튼 활성화 / 비활성화

이 튜토리얼에서는 JavaScript / JQuery를 사용하여 HTML 입력 버튼을 활성화 / 비활성화하는 방법을 설명합니다.
양식 제출 전후와 같이 HTML 버튼을 활성화 / 비활성화하려는 상황이 자주 발생합니다. 이를 수행하는 가장 좋은 방법은 JavaScript DOM 조작을 사용하여 버튼을 선택하고비활성화 됨상태를true/false로 변경하여on/off상태를 토글하는 것입니다. 아래에서는 버튼을 비활성화 / 활성화하는 두 가지 방법, 하나는 JavaScript를 사용하고 다른 하나는 JQuery를 사용합니다.
JavaScript를 사용하여 입력 버튼 활성화 / 비활성화
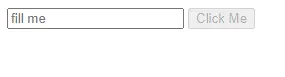
아래는 상자에 텍스트를 입력 할 때 활성화되고 그렇지 않으면 비활성화되는 버튼의 데모입니다.
HTML 코드
<input class="input" type="text" placeholder="fill me">
<button class="button">Click Me</button>
JavaScript 코드
let input = document.querySelector('.input');
let button = document.querySelector('.button');
button.disabled = true;
input.addEventListener('change', stateHandle);
function stateHandle() {
if (document.querySelector('.input').value === '') {
button.disabled = true;
} else {
button.disabled = false;
}
}

여기서는 먼저 입력과 버튼에 대한 참조를 두 개의 변수에 저장 한 다음 버튼의 기본 상태를 비활성화로 설정합니다. 이벤트 리스너를 추가하여 텍스트 상자 안에 입력 활동이 있는지 확인한 다음stateHandle()함수를 사용하여 제출 버튼을 그에 따라 비활성화 / 활성화합니다.
jQuery를 사용하여 입력 버튼 활성화 / 비활성화
<html>
<head>
<title>Enable/Disable a HTML button</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
Name: <input type="text" id="reco" />
<input type="submit" id="submit" disabled="disabled" />
</body>
<script>
$(document).ready(function () {
$('#reco').on('input change', function () {
if ($(this).val() != '') {
$('#submit').prop('disabled', false);
}
else {
$('#submit').prop('disabled', true);
}
});
});
</script>
</html>
문서가로드되면 사용할 수 있도록ready()함수를 사용합니다. 그런 다음.on()메소드가 이벤트 핸들러를 입력 필드에 연결합니다. change이벤트는 입력 필드의 변경 사항을 확인하고 그에 따라 기능을 실행합니다. .prop()메소드는 버튼의 상태를 변경합니다.
Harshit Jindal has done his Bachelors in Computer Science Engineering(2021) from DTU. He has always been a problem solver and now turned that into his profession. Currently working at M365 Cloud Security team(Torus) on Cloud Security Services and Datacenter Buildout Automation.
LinkedIn