연산자의 TypeScript
Rana Hasnain Khan
2024년2월15일

이 기사에서는 TypeScript의 in 연산자와 이를 예제와 함께 사용하는 방법을 소개합니다.
TypeScript in 연산자
개체 및 배열을 사용하여 작업하는 동안 개체 또는 배열 속성을 확인해야 하는 상황이 많이 있습니다. 이를 위해 JavaScript는 특정 객체에 속성이 존재하는지 여부를 확인하는 데 사용할 수 있는 in 연산자를 제공합니다.
in 연산자의 구문은 다음과 같습니다.
# typescript
x in thisObject;
x가 thisObject 개체에 존재하는 경우 이 식은 true를 반환합니다. x가 thisObject 개체에 없으면 이 식은 false를 반환합니다.
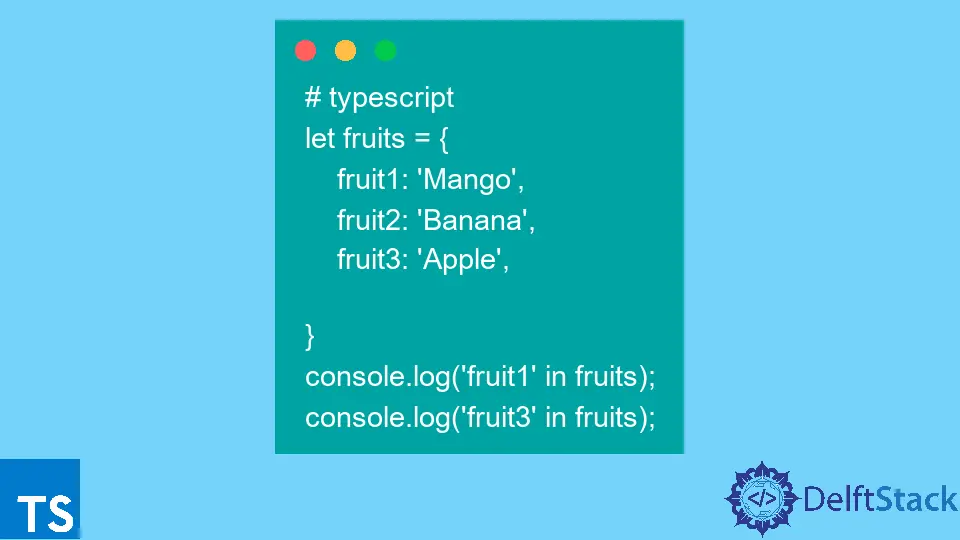
이제 다음과 같이 fruits 객체를 생성하고 in 연산자를 사용하여 배열에 mango가 있는지 여부를 확인하는 예제를 살펴보겠습니다.
# typescript
let fruits = {
fruit1: 'Mango',
fruit2: 'Banana',
fruit3: 'Apple',
}
console.log('fruit1' in fruits);
console.log('fruit3' in fruits);
출력:

위의 예에서 볼 수 있듯이 in 연산자를 사용하면 개체의 모든 속성을 쉽게 확인할 수 있습니다. 배열에서 이 연산자를 사용할 수도 있지만 배열의 인덱스만 확인합니다.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn