React Native의 텍스트 줄 바꿈

오늘의 튜토리얼은 다양한 코드 예제를 사용하여 React Native에서 줄 바꿈 텍스트를 보여줍니다.
React Native의 텍스트 줄 바꿈
flex-wrap은 wrap이라는 단어를 포함하는 React Native의 유일한 옵션이므로 시도해 볼 수 있습니다.
이러한 스타일을 사용하는 것을 옹호하는 사람들이 있지만 가장 큰 단점은 텍스트 자체가 아니라 텍스트가 아니라 flexbox 자식을 깨뜨릴 수 있다는 것입니다.
실용적인 솔루션은 플렉스 랩 옵션을 사용했지만 테스트 결과 불필요한 것으로 나타났습니다. flex: 1은 상위 보기의 몇 가지 솔루션에서 활용되었습니다.
내 소프트웨어 디자인에 영향을 미칠 수 있기 때문에 그렇게 하고 싶지 않았습니다. 그래서 대신 나머지 영역을 채우기 위해 특정 상위 보기를 원했습니다.
flex: 1을 이해하면 치수가 형제 간에 어떻게 분배되는지 알 수 있습니다.
다음을 수행한다고 가정해 보겠습니다.
import { View, Text } from "react-native";
import React from "react";
function App() {
return (
<>
<View>
<View style={{ flex: 1 }}>
<Text>Shiv</Text>
</View>
<View style={{ flex: 2 }}>
<Text>Kumar</Text>
</View>
<View style={{ flex: 1 }}>
<Text>Yadav</Text>
</View>
</View>
</>
);
}
export default App;
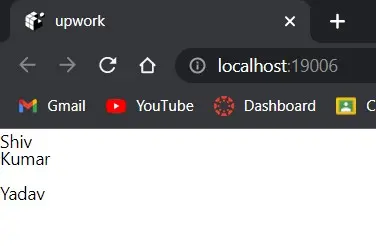
출력:

이 상황에서 기본 flexbox 방향은 열(또는 세로)이므로 각 자식의 높이는 균등하게 나누어 1 + 2 + 1 = 4가 됩니다.
가운데 아이는 키의 “2/4”(또는 1/2)를 받고 첫 번째와 마지막 아이는 각각 키의 1/4을 받습니다.
React Native 텍스트 줄 바꿈 문제로 돌아갑니다. 우리는 텍스트가 깨지기를 원했습니다. 우리는 전체 flexbox 레이아웃이 영향을 받는 것을 원하지 않았습니다.
따라서 Text 구성 요소에 flex: 1을 추가하고 상위 구성 요소에 flex-direction: row를 추가해야 합니다.
다음과 같이 표시됩니다.
import React from 'react';
import {SafeAreaView, Text, View} from 'react-native';
function App() {
return (<><SafeAreaView style = {
{
flex: 1, flexDirection: 'row', width: 160
}
}><View style = {
{
width: 50
}
}><Text>Shiv</Text>
</View><View style = {
{
flexGrow: 1, flexDirection: 'row'
}
}><Text style = {
{
flex: 1
}
}>This is how work</Text>
</View><View style = {
{
width: 50
}
}><Text>Yadav</Text>
</View></SafeAreaView>
</>);
}
export default App;
‘SafeAreaView’는 장치 경계 내에서 콘텐츠를 렌더링합니다.
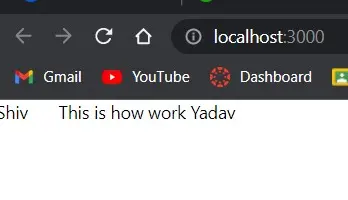
출력:

위의 코드를 실행하면 기본 장치에서는 완벽하게 작동하지만 웹용 텍스트를 제대로 래핑하지 못하는 것을 관찰할 수 있습니다. 이를 수정하기 위해 표시된 대로 Text 구성 요소에 width: 1을 추가합니다.
import React from 'react';
import {SafeAreaView, Text, View} from 'react-native';
function App() {
return (<><SafeAreaView style = {
{
flex: 1, flexDirection: 'row', width: 160
}
}><View style = {
{
width: 50
}
}><Text>Shiv</Text>
</View><View style = {
{
flexGrow: 1, flexDirection: 'row'
}
}><Text style = {
{
flex: 1, width: 1
}
}>This is how work</Text>
</View><View style = {
{
width: 50
}
}><Text>Yadav</Text>
</View></SafeAreaView>
</>);
}
export default App;
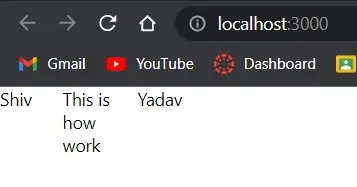
출력:

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn