React에서 하위 구성 요소에서 상위 구성 요소로 데이터 전달

React는 여러 가지 이유로 가장 인기 있는 프런트 엔드 라이브러리입니다. 컴포넌트의 재사용성은 React의 가장 큰 장점 중 하나입니다.
라이브러리를 사용하면 웹 응용 프로그램을 각각의 기능과 디자인이 있는 매우 작은 코드 조각으로 나눌 수 있습니다. 그런 다음 이러한 작은 구성 요소를 사용하여 더 큰 구성 요소 등을 만들 수 있습니다.
React 애플리케이션은 기본적으로 상위 구성 요소가 있는 구성 요소 트리입니다. 컴포넌트의 재사용성은 매우 중요하기 때문에 React 컴포넌트 간에 데이터를 공유할 수 있는 방법이 필요합니다.
React에서 하위 구성 요소에서 상위 구성 요소로 데이터 전달
React에서는 일반적으로 트리의 맨 위에 있는 구성 요소인 단일 정보 소스를 갖는 것이 좋습니다. React 개발자는 props 개체를 사용하여 수동으로 부모에서 자식으로 데이터를 전달할 수 있습니다.
자식 구성 요소는 자신에게 전달된 값에 액세스하여 자식에게 전달할 수 있습니다. 이러한 방식으로 상위 구성 요소의 데이터를 구성 요소 트리 아래의 여러 수준으로 전달할 수 있습니다.
경우에 따라 어린이 구성 요소에는 텍스트 필드, 확인란, 라디오 및 드롭다운과 같은 입력 요소가 포함됩니다. 입력 요소의 값을 저장하려면 자식 구성 요소에서 부모로 이 값을 가져와야 합니다.
부모 컴포넌트는 props를 사용하여 콜백 함수를 자식에게 전달할 수 있습니다. 즉, 부모 구성 요소에서 함수(일반적으로 이벤트 핸들러)를 정의하고 콜백 함수로 전달할 수 있습니다.
본질적으로 콜백 함수를 사용하여 자식 구성 요소의 이벤트를 처리하고 입력 요소의 값을 prop로 전달된 콜백 함수에 대한 인수로 전달할 수 있습니다. 함수는 부모 구성 요소의 상태를 실행하고 업데이트합니다.
이 예를 살펴보겠습니다.
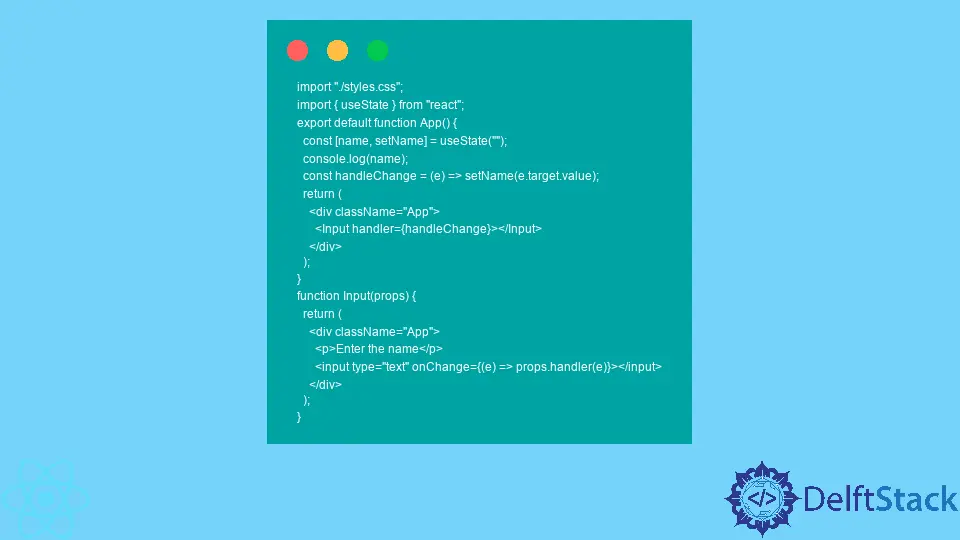
import "./styles.css";
import { useState } from "react";
export default function App() {
const [name, setName] = useState("");
console.log(name);
const handleChange = (e) => setName(e.target.value);
return (
<div className="App">
<Input handler={handleChange}></Input>
</div>
);
}
function Input(props) {
return (
<div className="App">
<p>Enter the name</p>
<input type="text" onChange={(e) => props.handler(e)}></input>
</div>
);
}
라이브 데모는 콜백이 자식 구성 요소에서 호출되지만 부모 구성 요소에서 실행되고 상태를 업데이트하는 것을 보여줍니다.
useState() 후크를 호출하여 name 상태 변수를 빈 문자열로 초기화하는 기본적인 예입니다. 또한 setName 함수를 생성하여 업데이트합니다.
handlechange 함수는 합성 이벤트인 하나의 인수를 사용하고 현재 값을 텍스트 상자의 name 상태 변수에 전달합니다. 이벤트 핸들러는 부모 구성 요소에서 호출되지 않습니다.
그것은 거기에서 정의되지만 하위 Input 요소에 handler 소품으로 전달되고 그곳에서 호출됩니다.
상태 변수를 로그아웃하기 위해 상위 구성 요소에서 console.log() 함수를 호출합니다. 상태 변수의 값이 업데이트된 것을 콘솔에서 볼 수 있습니다.
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn