jQuery 정렬 가능 테이블

이 자습서는 jQuery에서 정렬 가능한 테이블을 만드는 방법을 보여줍니다.
jQuery에서 정렬 가능한 테이블 만들기
jQuery UI 패키지에는 sortable() 메서드가 있으며 DOM 개체에 대한 기능을 드래그하여 정렬을 구현합니다. 이 방법의 구문은 다음과 같습니다.
$(selector).sortable();
sortable 메서드는 목록, 테이블 등으로 구현할 수 있습니다. sortable() 메서드의 기본 기능을 사용하여 간단한 예를 살펴보겠습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Sortable</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<style>
#DemoList {
list-style-type: none;
width: 20%;
}
#DemoList li {
border: 5px solid green;
background-color : lightgreen;
height: 18px;
padding: 0.5em;
padding-left: 2em;
font-size: 2em;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script>
$( function() {
$( "#DemoList" ).sortable();
});
</script>
</head>
<body>
<ul id="DemoList">
<li class="ui-state-default">Delftstack 1</li>
<li class="ui-state-default">Delftstack 2</li>
<li class="ui-state-default">Delftstack 3</li>
<li class="ui-state-default">Delftstack 4</li>
<li class="ui-state-default">Delftstack 5</li>
</ul>
</body>
</html>
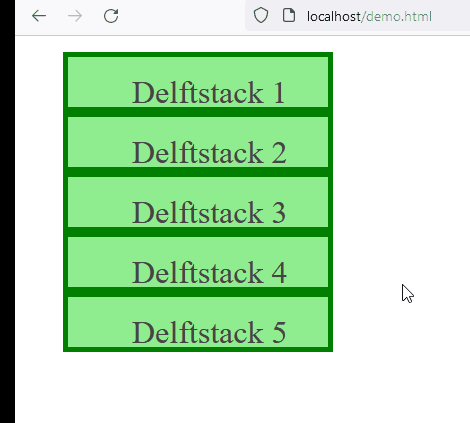
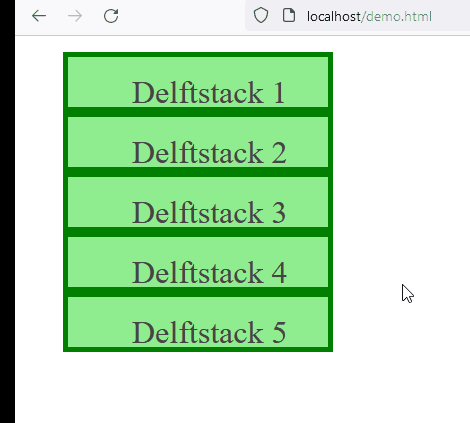
위의 코드는 목록에 대한 기본 정렬 가능 기능을 구현합니다. 출력을 참조하십시오.

이제 jQuery UI 메서드 sortable() 메서드를 사용하여 정렬 가능한 테이블을 만들어 보겠습니다. 정렬 가능한 테이블을 생성하기 위해 jQuery UI 문서에 제공된 옵션, 메서드 및 이벤트를 사용하여 sortable() 메서드를 사용자 지정할 수도 있습니다. 예를 들어 보겠습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Sortable Table</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<style type="text/css">
table th, table td
{
width: 150px;
padding: 10px;
border: 3px solid #ccc;
}
.Selected_Row
{
background-color: lightgreen;
color: darkgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script type="text/javascript">
$(function () {
$("#DemoTable").sortable({
items: 'tr:not(tr:first-child)',
cursor: 'move',
axis: 'y',
dropOnEmpty: true,
scroll: true,
tolerance: "pointer",
start: function (e, ui) {
ui.item.addClass("Selected_Row");
},
stop: function (e, ui) {
ui.item.removeClass("Selected_Row");
$(this).find("tr").each(function (index) {
if (index > 0) {
$(this).find("td").eq(3).html(index);
}
});
}
});
});
</script>
</head>
<body>
<table id="DemoTable">
<tr>
<th>ID </th>
<th>First Name</th>
<th>Last Name</th>
<th>Preference</th>
</tr>
<tr>
<td>1</td>
<td>James</td>
<td>Smith</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>Robert</td>
<td>Smith</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>Maria</td>
<td>Rodriguez</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>James</td>
<td>Johnson</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>John</td>
<td>Trovolta</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>Jack</td>
<td>Danials</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>Dana</td>
<td>White</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>Josh</td>
<td>Thompson</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>Connor</td>
<td>Rollins</td>
<td>9</td>
</tr>
</table>
</body>
</html>
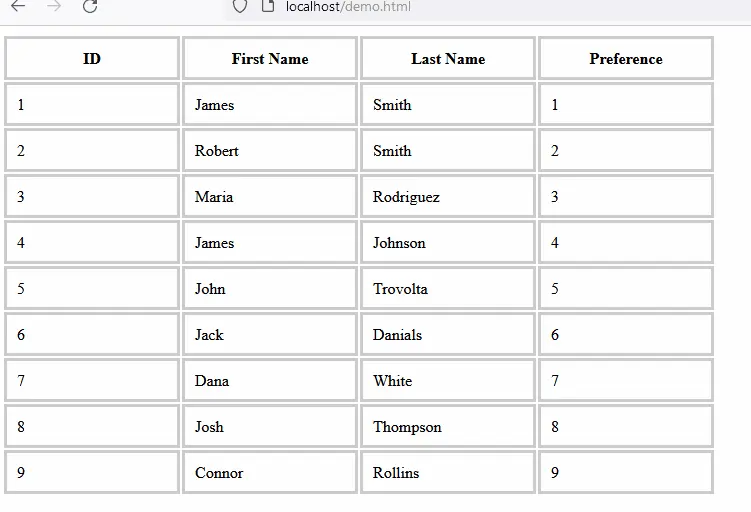
위의 코드는 sortable() 메소드를 사용자 정의하고 cursor, axis, dropOnEmpty, scroll, tolerance 옵션과 start 및 stop 메소드를 사용합니다. 이 코드는 끌기 기능이 있는 정렬 가능한 테이블을 만듭니다.
출력을 참조하십시오.

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook