JavaScript 맵 필터

웹 개발에서 일반적으로 개발자는 HTML 및 CSS를 사용하여 정적 웹 사이트/웹 페이지를 구축합니다. 다양한 유용한 기능을 갖춘 강력한 스크립팅 언어인 JavaScript(JS)를 사용하여 대화형 및 동적으로 만듭니다.
JavaScript는 기능의 바다에서 두 가지 기능인 map() 기능과 filter() 기능을 제공합니다. map() 함수는 키-값 쌍으로 새 배열을 생성합니다.
filter() 함수를 통해 프로세스에서 제공한 테스트를 통과한 요소로 새 배열을 만들 수 있습니다.
JavaScript 맵 필터
이제 자바스크립트에서 지도를 필터링해야 한다고 상상해 보세요. 작업을 성공적으로 완료하는 방법을 살펴보겠습니다.
먼저 아래와 같이 이 작업을 시연하기 위한 맵을 생성해 보겠습니다.
const usersMap = new Map(
[['Bob', 19], ['Robb', 22], ['Don', 45], ['Will', 64], ['Jack', 16]]);
위에서 우리는 일부 데이터가 포함된 맵을 생성하고 새 맵 클래스로 usersMap이라는 변수에 할당했습니다. 데이터는 5명의 사용자 이름과 연령으로 구성됩니다.
연령이 30세 미만인 사용자를 필터링해야 한다고 가정해 보겠습니다. 이를 수행하기 위해 filter() 기능을 활용할 수 있습니다.
주어진 코드 블록을 참조하십시오.
const filteredMap = new Map([...usersMap].filter(([k, v]) => v < 30));
위에서 언급했듯이 filter() 함수 내에서 우리가 만든 지도에 대해 테스트하려는 기준을 정의합니다. 이전에 만든 지도를 사용자 정보로 필터링하고 있음을 나타내기 위해 […usersMap]을 사용했습니다.
그런 다음 위의 프로세스를 filteredMap이라는 새로 생성된 변수에 할당했습니다. 그런 다음 아래와 같이 console.log() 함수를 사용하여 필터링된 맵을 인쇄했습니다.
console.log([...filteredMap]);
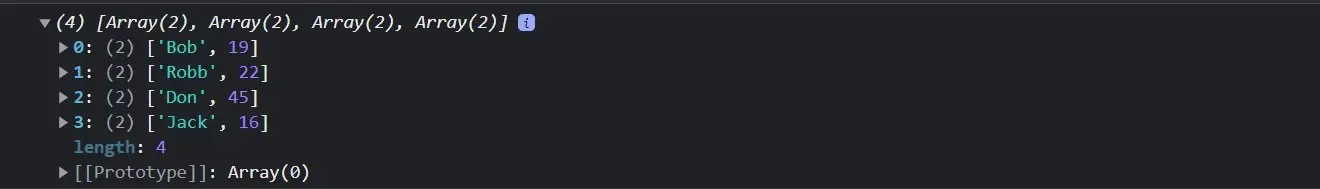
이제 이 코드를 실행하면 다음과 같은 결과가 나타납니다.
출력:

보시다시피 30세 미만의 사용자 정보를 가져옵니다.
이제 20세에서 30세 사이의 사용자 정보가 필요하다고 가정해 보겠습니다. filter() 함수에서 기준을 수정하여 코드를 구현해 보겠습니다.
아래 코드 스니펫을 참조하십시오.
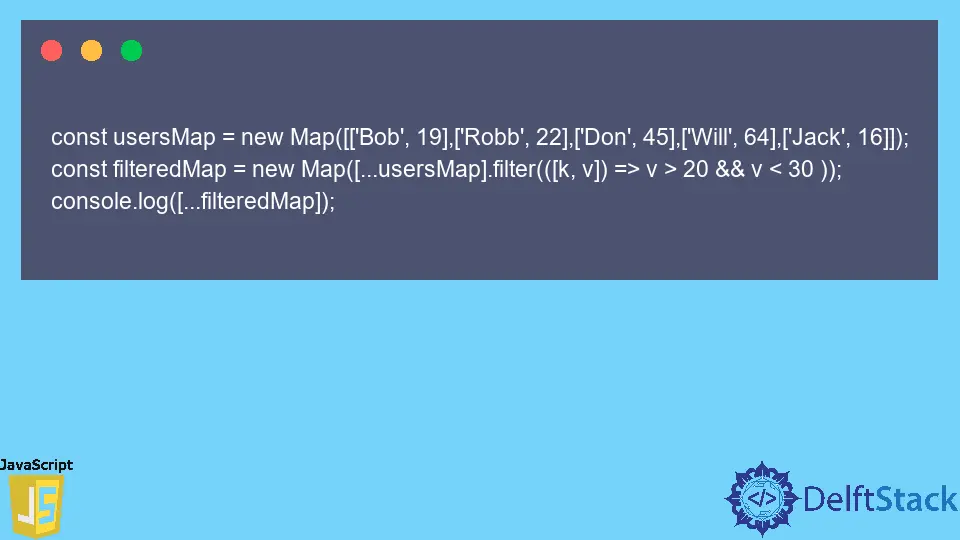
const usersMap = new Map(
[['Bob', 19], ['Robb', 22], ['Don', 45], ['Will', 64], ['Jack', 16]]);
const filteredMap = new Map([...usersMap].filter(([k, v]) => v > 20 && v < 30 ));
console.log([...filteredMap]);
위와 같이 기준을 변경했으며 이제 이 코드를 실행해 보겠습니다.
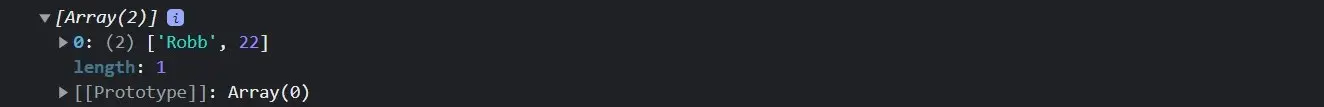
출력:

위의 출력에서는 맵에 20세에서 30세 사이의 사용자가 한 명뿐이므로 한 명의 사용자만 얻습니다.
지금까지는 값만 필터링했습니다. 이제 맵에서 키를 필터링해 보겠습니다.
이 예에서는 'Will'을 이름으로 사용하지 않고 사용자를 필터링합니다. 다음은 이 작업을 수행하는 코드입니다.
const usersMap = new Map(
[['Bob', 19], ['Robb', 22], ['Don', 45], ['Will', 64], ['Jack', 16]]);
const filteredMap = new Map([...usersMap].filter(([k, v]) => k != 'Will'));
console.log([...filteredMap]);
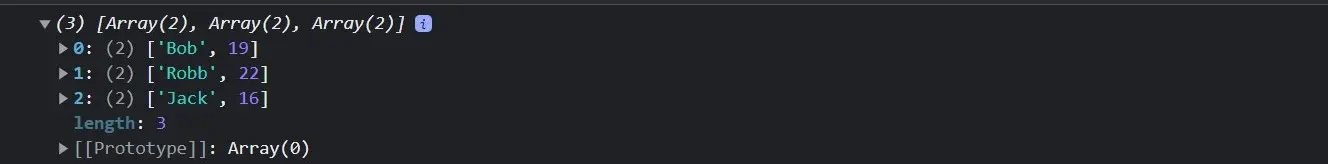
출력:

위는 코드를 실행한 후 얻은 결과입니다. 보시다시피 이름이 'Will'과 같지 않은 사용자를 포함한 결과를 얻습니다.
결론
이 글에서는 JavaScript의 filter() 기능을 사용하여 지도를 필터링하는 방법에 대해 설명합니다. 먼저 지도를 만든 다음 filter() 메서드를 사용하여 다양한 기준으로 정보를 필터링했습니다.
위에서 언급한 기술 외에도 JavaScript에서 맵을 필터링하는 방법은 더 많지만 이 방법을 통해 목표를 빠르게 달성할 수 있습니다.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
