Django에서 Include 태그 사용

이 튜토리얼은 Django의 개별 HTML 파일 내부에 include 태그를 사용하는 방법을 빠르고 쉽게 가르치는 것을 목표로 합니다.
Django의 include 태그를 사용하여 HTML 파일 내부의 외부 파일 가져오기
Django 문서에는 사용할 수 있는 다양한 내장 템플릿 태그가 있습니다. 그리고 extens 태그는 템플릿 상속의 일부입니다.
include 태그도 템플릿 상속의 일부입니다. include 태그는 중복 코드를 방지하는 더 똑똑한 방법을 제공하고 작은 코드 조각에 외부 파일을 추가하는 데 도움이 됩니다.
예를 들어 탐색 표시줄이 있는 홈 페이지가 있고 전체 웹 사이트에 여러 페이지를 통합하는 경우 다른 페이지에 추가해야 합니다. 그러나 모든 페이지에 개별적으로 navbar를 추가하는 것은 시간이 많이 걸리는 과정입니다.
이 경우 탐색 모음을 개별적으로 추가하지 않습니다. base.html 및 navbar.html 파일을 만들고 이 파일에 navbar 스크립트를 작성한 다음 include 태그를 사용하여 대체하려는 위치에서 사용할 수 있습니다.
문서에 따르면 include 태그는 현재 컨텍스트로 템플릿을 로드하고 렌더링합니다. 이것은 템플릿 내에 다른 템플릿을 포함하는 방법입니다.
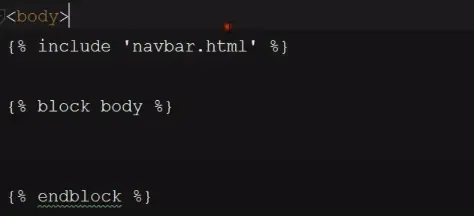
이제 include 태그를 사용하는 navbar.html 파일을 사용하여 새 HTML 파일을 생성합니다. HTML body 태그에서 이 태그를 사용해야 하며 HTML 코드 내에서 jinja 템플릿을 사용해야 합니다.
Jinja 템플릿은 변수를 가져오고 HTML 파일 내에서 상속을 적용하는 데 도움이 됩니다. include 태그는 중괄호를 열고 닫아야 하는 것을 볼 수 있으며 그 주위에 include 태그를 작성하고 한 공백 뒤에 대체해야 하는 파일 이름을 작성합니다.

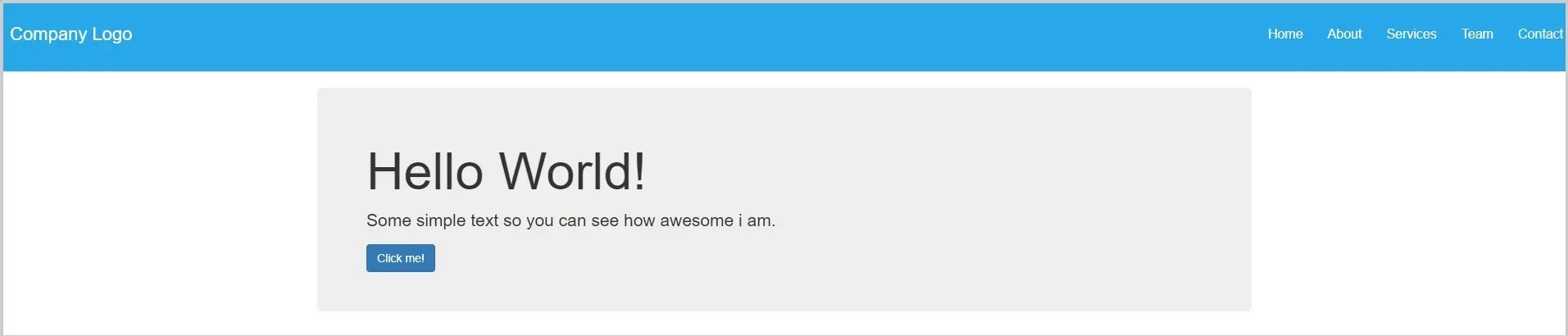
서버를 실행하면 다른 페이지에 탐색 모음이 있는 것을 볼 수 있습니다.

얼마나 쉽게 include 태그를 사용하고 Django 프로젝트에 외부 HTML 파일을 포함할 수 있는지 배웠습니다. 여기에서 더 많은 정보를 얻을 수 있습니다.
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn