AngularJS에서 파이 차트 만들기

이 기사에서는 AngularJS의 원형 차트와 작동 방식을 예제와 함께 소개합니다.
AngularJS에서 파이 차트 만들기
많은 상황에서 데이터를 보여주기 위해 애플리케이션에서 차트를 사용하거나 표시해야 할 수도 있습니다. 이를 위해 AngularJS는 사용할 수 있는 몇 가지 라이브러리를 제공하며 이에 대해 자세히 설명합니다.
차트 라이브러리는 JavaScript chart.js 라이브러리의 AngularJS 버전입니다. AngularJS 차트는 캔버스 HTML5 요소에 차트를 만드는 HTML5 기반 차트 라이브러리입니다.
AngularJS 차트는 JavaScript의 가볍고 유명한 차트 라이브러리입니다. angular_chart.js의 주요 하이라이트는 반응형, 반응형 및 HTML5 지원 차트 라이브러리입니다.
chart.js 라이브러리를 적용하여 AngularJS에 대한 매력적인 차트를 만들 수 있습니다. AngularJS 차트는 Chart.js에 대한 기본 Angular 지시문입니다.
다음은 요구되는 종속성입니다.
- AngularJS(1.2.x, 1.3.x 및 1.4.x에서 테스트되었지만 이전 버전에서도 작동할 수 있음)
Chart.js(Chart.js1.0 필요, 버전 1.0.1 및 1.0.2에서 검사)
이제 예제를 통해 Angular의 원형 차트를 설명할 수 있습니다.
지시문 예제를 살펴보기 위해 새 AngularJS 응용 프로그램을 만들어 보겠습니다. 먼저 script 태그를 사용하여 AngularJS 라이브러리를 추가합니다.
# AngularJs
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.16/angular.min.js"></script>
이제 ng-app을 사용하여 AngularJS 애플리케이션을 정의합니다.
# AngularJs
<body ng-app="">
...
</body>
먼저 AngularJS 차트의 모든 종속성 파일을 포함합니다.
# Angular
<script src="/angular/angular.min.js"></script>
<script src="/Chart.js/Chart.min.js"></script>
<script src="/angular-chart.js/dist/angular-chart.min.js"></script>
<link rel="stylesheet" href="/angular-chart.js/dist/angular-chart.css">
이제 AngularJS 모듈에 종속성을 주입합니다.
# Angular
angular.module("ngApp", ["chart.js"])
이제 원형 차트의 데이터와 레이블을 정의합니다. ChartLabels 배열의 모든 레이블과 ChartData JavaScript 배열에 데이터를 할당해야 합니다.
그리고 레이블과 데이터 시리즈가 충돌하지 않는지 확인하십시오.
# Angular
$scope.chartLabels = ['List A', 'List B', 'List C'];
$scope.chart-data = [55, 69, 10];
이제 HTML 파일에서 Chart 디렉토리를 정의하고 여기에 모델을 할당합니다.
# Angular
<canvas id="pie" class="chart chart-pie" chart-data="chart-data" chart-labels="labels" legend="true">
</canvas>
때로는 원형 차트 슬라이스를 클릭할 때 일부 작업을 수행해야 하므로 아래 코드는 원형 차트의 클릭 슬라이스 값을 얻는 데 도움이 됩니다.
# Angular
chart-click="onClickdisplay"
$scope.onClickdisplay = function (points, evt) {
console.log(points);
};
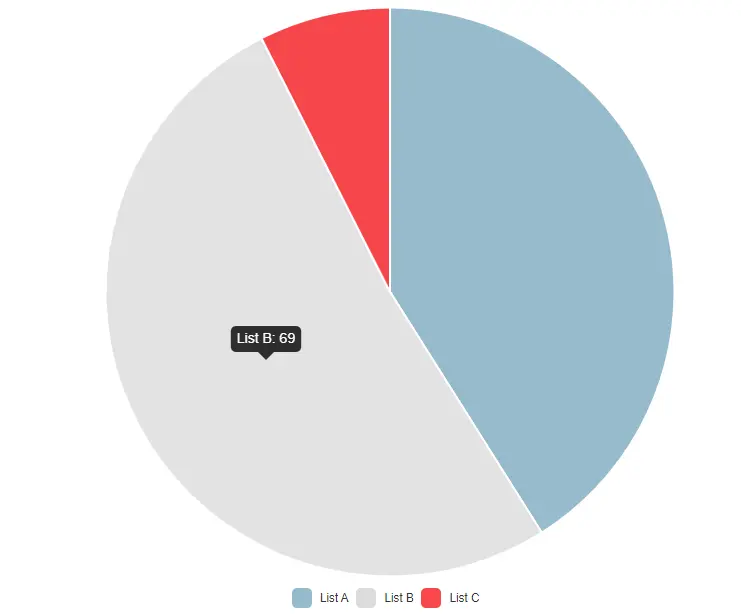
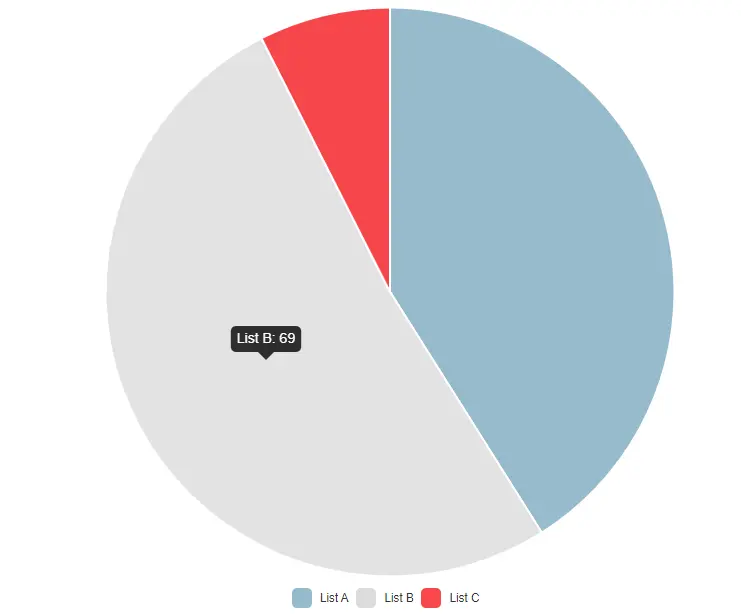
출력:

위의 예에서 볼 수 있듯이 chart.js 라이브러리를 사용하여 파이 차트를 쉽게 만들 수 있습니다.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn