TypeScript のインポート順序に ESLint を使用する

この記事では、ESLint を使用してインポートセクションを簡単にスタイル設定または注文する方法について説明します。ESLint の sort-imports および import/order ルールについて説明します。
TypeScript のインポート順序に ESLint を使用する
クリーンなコードの方が常に優れています。それは将来の貢献と維持を動機づけます。したがって、一貫したコード規則とフォーマットスタイルを維持することは重要な側面です。
静的コード分析は、JavaScript や TypeScript などのインタプリタ言語にも役立ちます。事前にエラーを特定するのに役立ちます。
リンターは、これらのタイプの文体的およびプログラム的な問題を特定するのに役立ちます。
ESLint は、広く使用されているリンターの 1つです。TypeScript コードのスタイリングの問題を特定して修正するために使用されています。
大規模なプロジェクトでは、主なスタイリングの問題の 1つは、インポートの管理です。開発者は頻繁に来て、コードベースに貢献します。
新しい import ステートメントが追加され、セクションが大きくなります。ESLint を使用すると、インポートセクションをよりクリーンに整理できます。
ESLint sort-imports TypeScript インポート順序のルール
ESLint 構成ファイルを使用して、カスタムルールを追加できます。通常、これは eslintrc ファイルと呼ばれ、次のように JSON 形式のルールで構成されます。

いくつかのインポートを取得すると、それらがアルファベット順にソートされている場合、開発者の作業が楽になります。また、インポートセクション内で特定のメンバーを簡単に見つけることができます。
いくつかのカスタム構成を使用した sort-imports ESLint ルールは、これを満たします。
次のように、import ステートメントを取得したと仮定します。
import 'module-1.js';
import * as employee from 'employee.js';
import * as company from 'company.js';
import {supervisor, agent} from 'company-context.js';
import {job, designation } from 'company-context-2.js';
import {bearer} from 'bearer.js';
import agent from 'agent.js';
import divide from 'utildivide.js';
import subscription from 'utilsub.js';
import add from 'utiladd.js';
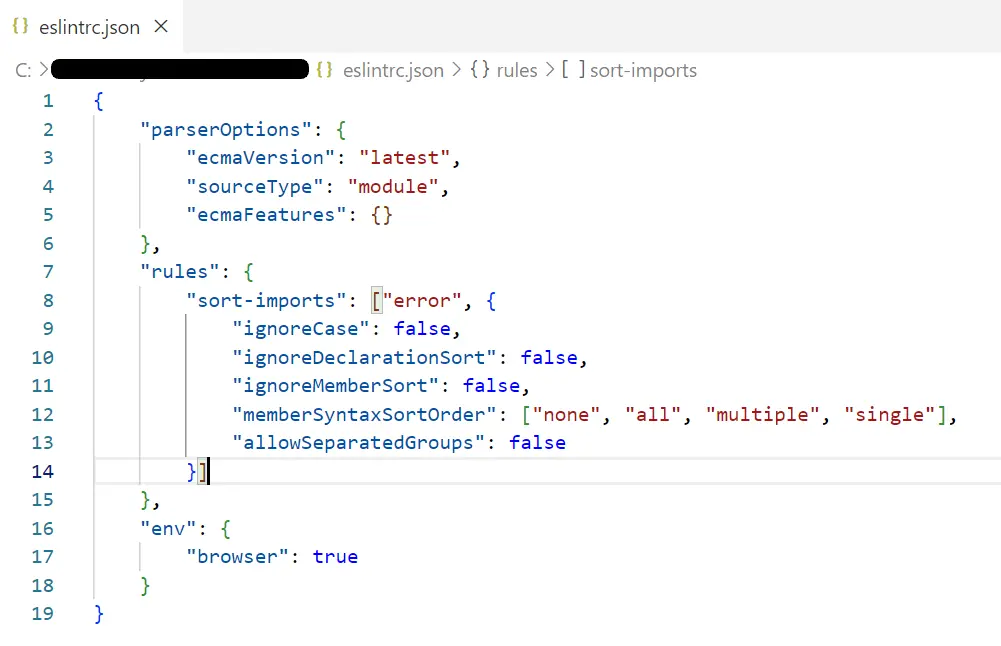
次に、次に示すように、sort-imports ルールを ESLint 構成ファイルに追加できます。
"rules": {
"sort-imports": ["error", {
"ignoreCase": true,
"ignoreDeclarationSort": false,
"ignoreMemberSort": false,
"memberSyntaxSortOrder": ["none", "all", "multiple", "single"],
"allowSeparatedGroups": false
}]
},
sort-imports ルールは、エラーと警告の両方のタイプを発生させる可能性があります。それとは別に、必要に応じて構成できる他のオプションのパラメーターがあります。
ESLint でインポートの大文字と小文字と順序を無視する場合は、ignoreCase パラメーターを true に設定できます。以下のコマンドを ESLint に対して実行して、インポートを確認できます。
npm run lint
正しく順序付けされていないため、上記のサンプルスクリプトでエラーが発生します。上記のコマンドで --fix フラグを渡すと、ESLint はインポートの問題を修正します。
npm run lint --fix
したがって、上記のインポートの正しいバージョンは次のようになります。
import 'module-1.js';
import * as company from 'company.js';
import * as employee from 'employee.js';
import {agent, supervisor} from 'company-context.js';
import {designation, job} from 'company-context-2.js';
import agent from 'agent.js';
import {bearer} from 'bearer.js';
import add from 'utiladd.js';
import divide from 'utildivide.js';
import subscription from 'utilsub.js';
これらのインポートを次の順序で並べ替えます。
- ユーザーメンバーの構文
- 最初のメンバーまたはエイリアスによるアルファベット順の並べ替え
ESLint import/order TypeScript インポート順序のルール
import/order ルールは、前に説明した sort-imports ルールよりも強力です。これにより、組み込みモジュール、外部モジュール、親モジュールなど、モジュールの性質に基づいてインポートを注文するためのさまざまなオプションが提供されます。
したがって、これは、sort-imports ルールで見たアルファベット順の並べ替えよりも高度です。
これを ESLint にプラグインするには、eslint-plugin-import プラグインをインストールする必要があります。次のように、npm i コマンドを実行して、プロジェクトにインストールします。
npm i eslint-plugin-import --save-dev
--save-dev は、この依存関係をプロジェクトの package.json ファイルに保存します。これで、次のように、ESLint 構成ファイルで import/order ルールを使用できます。
"rules": {
"import/order": ["error",
{ "groups" :
[
"external",
"builtin",
"internal",
"sibling",
"parent",
"index"
]
}
]
},
グループセクションは、最初に外部モジュール、次に組み込みモジュールというようにインポートを注文するように構成されています。したがって、以下は有効なインポートセクションです。
// "external" modules
import _ from 'lodash';
import express from 'express';
// "builtin" modules
import fs from 'fs';
import path from 'path';
// "internal" modules
import employee from 'src/employee';
// "sibling" modules
import netsalary from './payrole';
import epf from './payrole/epf';
// modules from a "parent" directory
import admin from '../admin';
import role from '../../admin/role';
// 6. "index" file
import main from './';
上記のインポートセクションは、ESLint 構成に従って有効です。
したがって、ESLint を使用して、インポートセクションのスタイル設定や注文を簡単に行うことができます。これにより、開発者の作業が楽になり、コードベースを初めて使用するすべての人のガイドラインとして機能します。
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
