JavaScript での単純なページ付け

JavaScript では、特定のアクティビティを抽出するために、優先する関数スコープを定義することがよくあります。JavaScript のページ付けは、複数の関数を組み合わせて手動でスクリプト化できます。
ページからページへとサーフィンするためのページ付けを作成する方法を示します。それを操作するための基本的なページ付け関数を作成します。また、コーディングエクスペリエンスを容易にする jquery プラグイン pagination.js を使用した別の例も示します。
Web ページをページ付けするカスタムページ付け機能
最初に、データを持つオブジェクトを宣言します。次のステップは、各データと 1 ページでプレビューする量をカウントすることです。このプロセスで、Web ページの合計ページ数も取得します。
totNumPages 関数が総ページ数を計算した後、prev と next を押す基本関数を作成します。
コードブロックをチェックして、明確な概念を持ってみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="TableList"></div>
<a href="javascript:prevPage()" id="btn_prev">Prev</a>
<a href="javascript:nextPage()" id="btn_next">Next</a><br>
page: <span id="page"></span>
</body>
</html>
var obj = [
{number: 'Number 1'}, {number: 'Number 2'}, {number: 'Number 3'},
{number: 'Number 4'}, {number: 'Number 5'}, {number: 'Number 6'},
{number: 'Number 7'}, {number: 'Number 8'}, {number: 'Number 9'},
{number: 'Number 10'}, {number: 'Number 11'}, {number: 'Number 12'},
{number: 'Number 13'}, {number: 'Number 14'}, {number: 'Number 15'}
];
var current_page = 1;
var obj_per_page = 3;
function totNumPages() {
return Math.ceil(obj.length / obj_per_page);
}
function prevPage() {
if (current_page > 1) {
current_page--;
change(current_page);
}
}
function nextPage() {
if (current_page < totNumPages()) {
current_page++;
change(current_page);
}
}
function change(page) {
var btn_next = document.getElementById('btn_next');
var btn_prev = document.getElementById('btn_prev');
var listing_table = document.getElementById('TableList');
var page_span = document.getElementById('page');
if (page < 1) page = 1;
if (page > totNumPages()) page = totNumPages();
listing_table.innerHTML = '';
for (var i = (page - 1) * obj_per_page; i < (page * obj_per_page); i++) {
listing_table.innerHTML += obj[i].number + '<br>';
}
page_span.innerHTML = page;
if (page == 1) {
btn_prev.style.visibility = 'hidden';
} else {
btn_prev.style.visibility = 'visible';
}
if (page == totNumPages()) {
btn_next.style.visibility = 'hidden';
} else {
btn_next.style.visibility = 'visible';
}
}
window.onload = function() {
change(1);
};
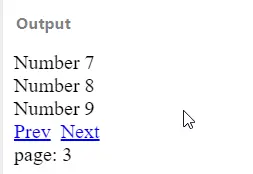
出力:

この場合、change 関数は、ページごとのナビゲーションとオブジェクトの制限を視覚化する上で重要な役割を果たします。また、最初と最後のページの prev と next のクリック可能ファイルの表示。ページが読み込まれるたび、および再読み込みされると、デフォルトのページは page 1 に設定されます。
Jquery プラグイン pagination.js を使用して Web ページを閲覧する
Jquery プラグインにより、Web ページにページ付けを簡単に実装できるようになりました。プラグインの CDN を header セクションに追加する必要があります。これにより、事前定義された規則を簡単にインポートして、ページ付けの作成に取り組むことができます。
以下の例では、datasource を定義します。datasource は、array、object、URL、JSON などの形式で初期化することができます。このプラグインでは、複数のパラメータが使えます。例えば、pageSize:10 を追加することで、ページごとにエントリーを選択することができます。
最初にコードブロックを掘り下げてみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>pagination example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/paginationjs/2.1.4/pagination.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/paginationjs/2.1.4/pagination.css"/>
</head>
<body>
<div>
<section>
<div id="container"></div>
<div id="pagination"></div>
</section>
</div>
<script>
$(function () {
let container = $('#pagination');
container.pagination({
dataSource: [
{number: "Number 1"},
{number: "Number 2"},
{number: "Number 3"},
{number: "Number 4"},
{number: "Number 5"},
{number: "Number 6"},
{number: "Number 7"},
{number: "Number 8"},
{number: "Number 9"},
{number: "Number 10"},
{number: "Number 11"},
{number: "Number 12"},
{number: "Number 13"},
{number: "Number 14"},
{number: "Number 15"},
{number: "Number 16"},
{number: "Number 17"},
],
pageSize: 5,
callback: function (data, pagination) {
var dataHtml = '<ul>';
$.each(data, function (index, item) {
dataHtml += '<li>' + item.number + '</li>';
});
dataHtml += '</ul>';
$("#container").html(dataHtml);
}
})
})
</script>
</body>
</html>
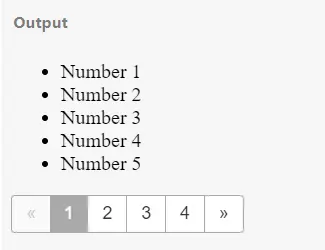
出力:

コードが小さくなり、関数を生成するための労力が軽減されます。必要なのは、指定されたパラメーターを定義するキーワードまたはコンストラクターに焦点を合わせて、ナビゲーションをページからページにすばやく変更することです。
プラグインの詳細な説明と使用法については、こちらのドキュメントを確認してください。
