JavaScript の親を取得
Anika Tabassum Era
2024年2月15日
JavaScript
JavaScript Parent

JavaScript では、親要素の名前と詳細を取得するためのプロパティは parentNode と parentElement です。 これら 2つのプロパティは、親ノードを定義する際に同じ役割を果たしますが、パフォーマンスはわずかに異なります。
parentElement は、指定された構造体の親要素の結果のみに焦点を当てた読み取り専用プロパティです。 反対に、parentNode も読み取り専用プロパティであり、ドキュメント ツリー ノードの 1つを表すオブジェクト ノードを引き出します。
parentNode および parentElement プロパティで親を取得
この例では、2つのプロパティの動作を調べて、HTML 構造の親を取得します。 違いを定義すると、表示する例外が 1つあります。
コードスニペット:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
</head>
<body>
<script>
console.log(document.documentElement.parentNode);
console.log(document.documentElement.parentElement);
</script>
</body>
</html>
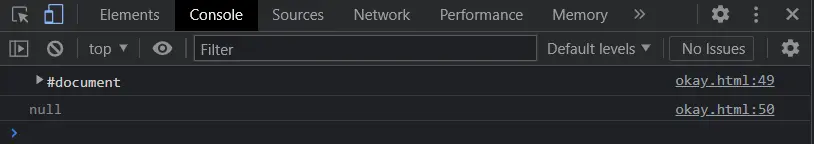
出力:

コードスニペット:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
</head>
<body>
<script>
console.log(document.documentElement.parentNode.nodeName);
console.log(document.documentElement.parentElement.nodeName);
</script>
</body>
</html>
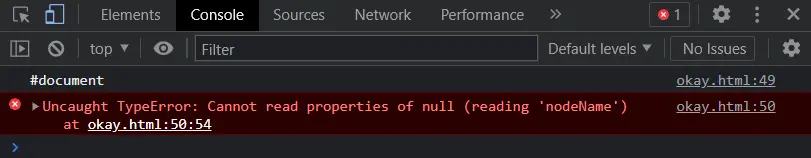
出力:

ご覧のとおり、parentNode プロパティには出力ノードとして #documenet がありますが、parentElement は null を返します。 また、ノード名を抽出しようとしたときに、parentElement に対して TypeError を受け取りました。
parentNode プロパティを使用して親を取得する
子のインスタンスを使用して、階層ツリーから直接の親を取得できることを示すインスタンスを用意しましょう。 ネストされた div 構造を取り、最後に記述された div 要素を子として取ります。
コードスニペット:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div id="parent">
<div id="p2">
<div id="child"></div>
</div>
</div>
<script>
var ch=document.getElementById("child");
console.log(ch.parentNode.nodeName);
console.log(ch.parentNode);
</script>
</body>
</html>
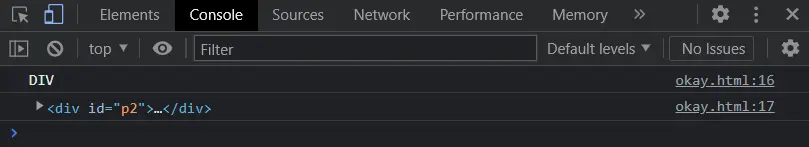
出力:

デモンストレーション用に、ノード名とノード自体があります。 選択された親は、id-p2 を持つものでした。
parentElement プロパティを使用して親を取得する
この例では、選択した子要素のインスタンスの直接の親要素を取得します。
コードスニペット:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<ul>
<li id="child"></li>
</ul>
<script>
var ch=document.getElementById("child");
console.log(ch.parentElement.nodeName);
</script>
</body>
</html>
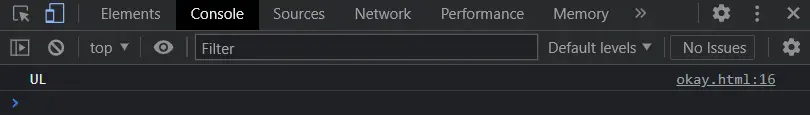
出力:

チュートリアルを楽しんでいますか? <a href="https://www.youtube.com/@delftstack/?sub_confirmation=1" style="color: #a94442; font-weight: bold; text-decoration: underline;">DelftStackをチャンネル登録</a> して、高品質な動画ガイドをさらに制作するためのサポートをお願いします。 Subscribe
