Django Bootstrap

この簡単な説明の主な目的は、Django のプロジェクトに Bootstrap を追加する方法を学ぶことです。また、静的アサートに関するいくつかの構成についても説明します。
Django で Bootstrap をセットアップする
さっそく始めてみましょう。ここでは demosite というプロジェクトと blog という 1つのアプリがありますが、1つのプロジェクトに複数のアプリを持たせることができます。では、プロジェクトに静的なアセットを接続する方法を見ていきましょう。アプリに特化した静的なものを追加していきます。
blog アプリに static ディレクトリを追加して、このアプリからのみ表示およびアクセスできるようにします。すべてのアプリでアクセス可能でなければならないグローバルスタイルやグローバルアセットを追加したい場合があります。
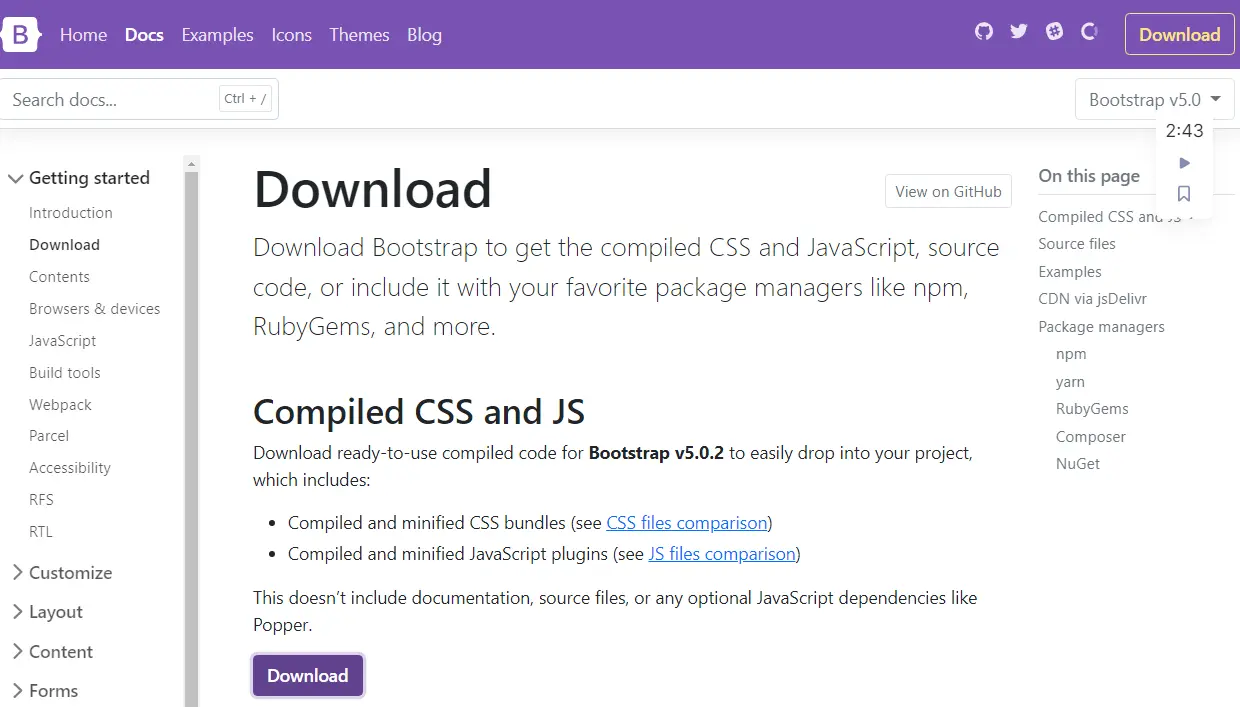
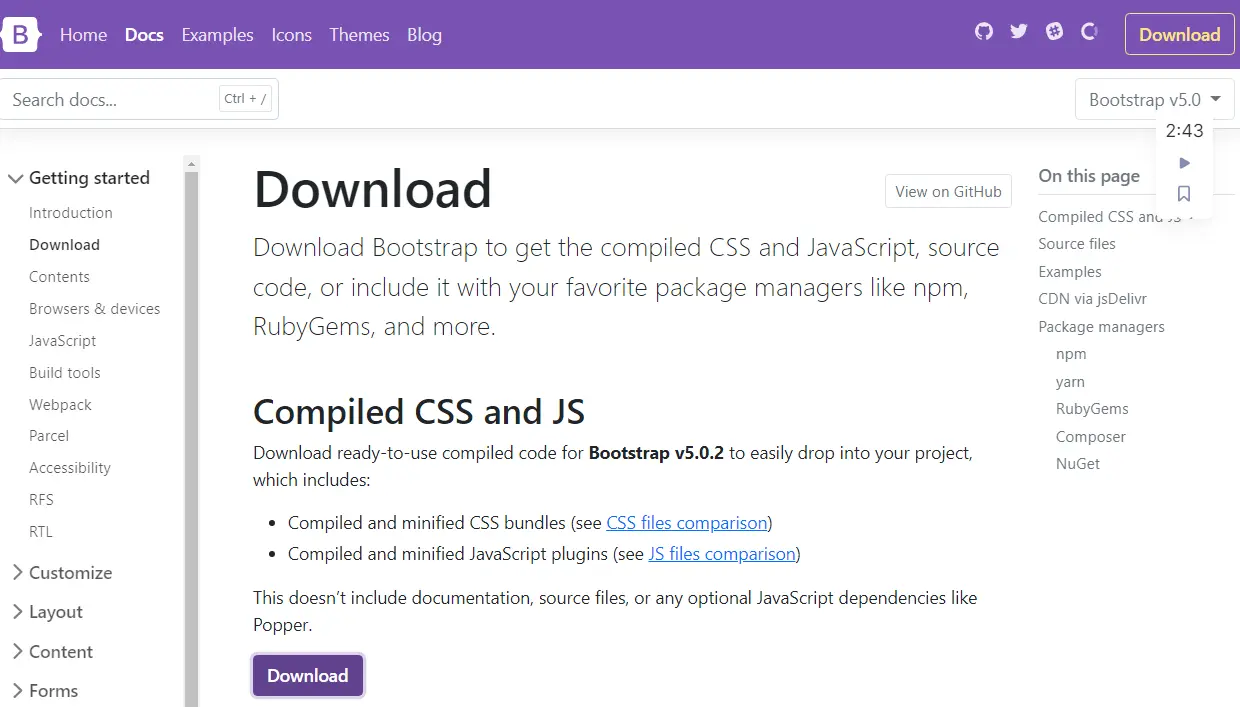
最初のステップは、ブートストラップを blog アプリケーションに追加することです。ブラウザを開き、Bootstrap 5 ドキュメントに移動して、ダウンロードボタンを押します。ダウンロード後、ファイルを抽出し、抽出したフォルダーからこれらの JS フォルダーと CSS フォルダーをコピーする必要があります。

アプリ内に static フォルダを作成しました。この static フォルダ内に blog という別のフォルダを追加します。 /static/blog ディレクトリがあり、ファイルを直接 static に配置する必要はありません。これは、その中にフォルダを追加することをお勧めします。
技術的には、すべてのスタイルを別の blog フォルダを作成するのではなく、この static フォルダのすぐ下に配置できるのはなぜか疑問に思われるかもしれませんが、それは悪い考えです。Django は最初の静的ファイルを選択します。
次に、コピーしたフォルダを blog フォルダ内に貼り付けます。名前が一致するものを検出し、別のアプリケーションに同じ名前の静的ファイルがある場合、Django はそれらを区別できません。

簡単に言うと、スタイル CSS などのファイルがあり、これを static の下に置き、他のアプリやプロジェクトにもこのファイルがある場合、Django はロードするスタイル CSS を認識できません。これは、ロードする名前を区別するために名前を追加するのに適しています。
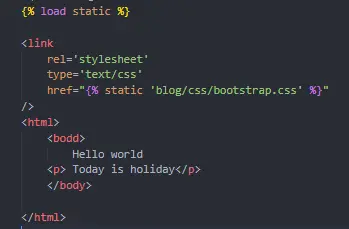
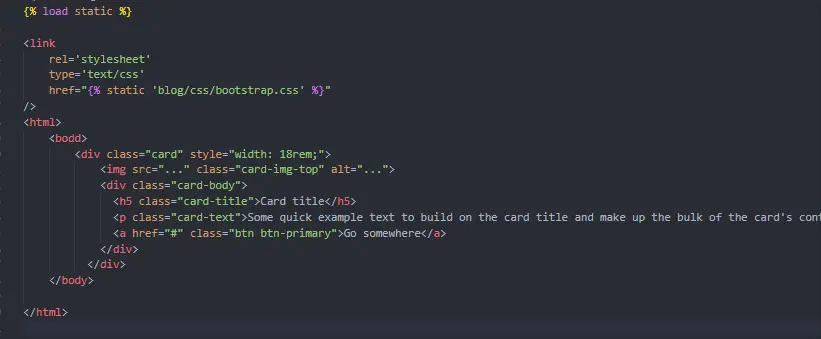
アプリ内に template というフォルダを作成し、このフォルダ内に index.html ファイルを作成しましょう。このファイルでは、この Jinja コード {% load static %} を使用して静的変数をロードするように Django に指示し、<link/> タグを使用して Bootstrap から CSS ファイルをリンクし、次のコードを記述します。

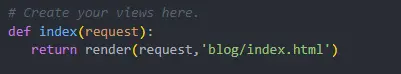
プロジェクトを実行する前に、インデックスページの関数を作成し、urls.py ファイルに URL を設定していることを確認してください。これらのコードはデモンストレーション用であり、プロジェクトではコードが変更される場合があります。

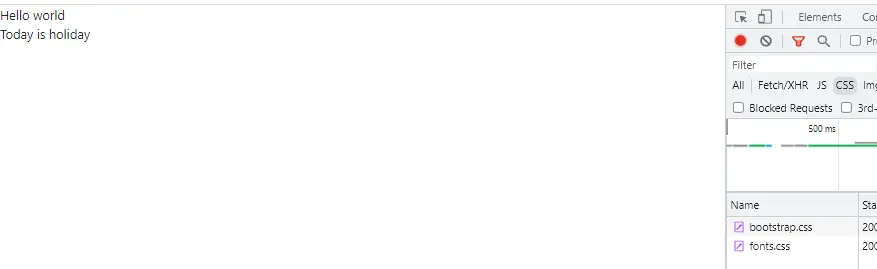
サーバーを実行してみましょう。Developer Tools を開き、Network に移動し、CSS を選択してページを更新すると、Bootstrap がロードされていることがわかります。

card コンポーネントを追加し、そのコードを Bootstrap からコピーして、index.html ファイル内に貼り付けましょう。

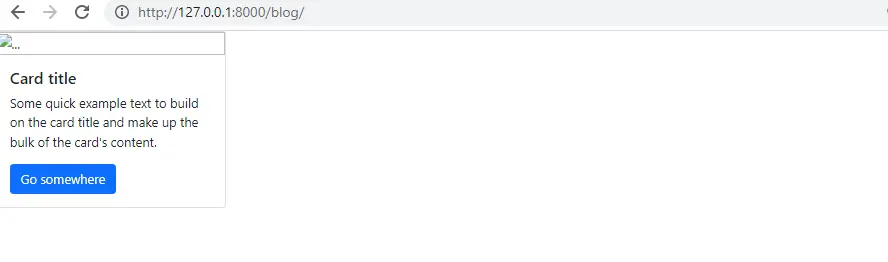
ここに card があり、画像が欠落しているため、この画像を追加しますが、今回はグローバル静的アセットを追加する方法を示します。

他のアプリで画像を利用できるようにする場合は、root ディレクトリに static フォルダを作成し、static フォルダ内に image フォルダを作成します。image フォルダ内に画像を保存しましょう。
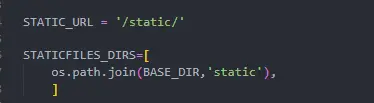
次に、settings.py ファイルに移動して下にスクロールし、すでに STATIC_URL があることを確認して、もう 1つの変数 STATICFILES_DIRS を追加する必要があります。このコマンドを使用すると、より多くの static ディレクトリを指定できます。使用しているのは 1つだけですが、さらに多くのディレクトリが必要な場合もあります。

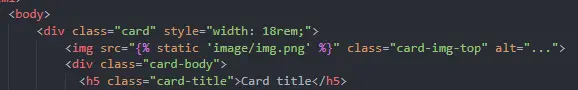
index.html ファイル内の src 属性に画像パスを渡します。

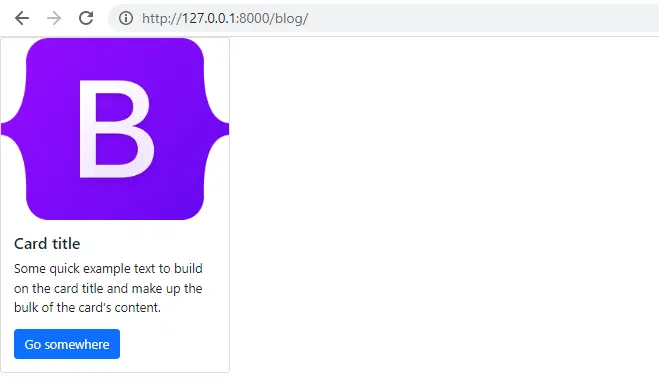
ページを更新してみましょう。画像が読み込まれていることがわかります。この画像は root static フォルダから読み込まれ、アプリケーションから読み込まれる CSS スタイルがあります。

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn