jQuery keyup

La méthode keyup() de jQuery déclenche l’événement keyup de JavaScript chaque fois qu’une touche est relâchée du clavier. Ce tutoriel montre comment utiliser la méthode keyup() dans jQuery.
keyup de jQuery
La méthode keyup() déclenchera l’événement keyup lorsqu’une touche est relâchée du clavier. La méthode est utilisée pour détecter si une touche est relâchée du clavier.
La syntaxe de cette méthode est ci-dessous.
$(selector).keyup(function)
Où le selector peut être l’identifiant, la classe ou le nom de l’élément, et la function est un paramètre facultatif qui nous donne une idée si la touche est enfoncée ou non. La valeur de retour de cette méthode est de savoir si la touche est enfoncée ou non.
Cela changera la couleur de fond en fonction de cela. Essayons un exemple pour la méthode keyup().
<!DOCTYPE html>
<html>
<head>
<title>jQuery keyup() Method</title>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script>
$(document).ready(function(){
$("input").keydown(function(){
$("input").css("background-color", "lightblue");
});
$("input").keyup(function(){
$("input").css("background-color", "lightgreen");
});
});
</script>
</head>
<body>
Type Something: <input type="text">
</body>
</html>
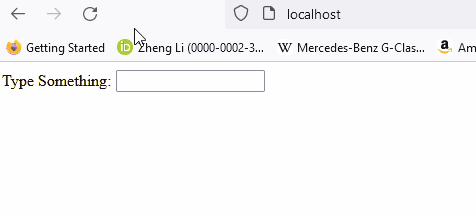
Le code ci-dessus changera la couleur d’arrière-plan du champ de saisie en vert clair lorsque la touche est relâchée et en bleu clair lorsque la touche est enfoncée. Voir la sortie :

Essayons un autre exemple qui changera la couleur de fond du div à chaque fois que la touche est relâchée. Voir exemple :
<html>
<head>
<title>jQuery keyup() Method</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<style>
div {
width: 700px;
height: 500px;
padding: 30px;
font-size: large;
text-align: center;
margin: auto;
font-weight: bold;
border: 5px solid cornflowerblue;
margin-top: 50px;
margin-bottom: 20px;
}
</style>
</head>
<script>
var colors = ["lightblue", "lightgreen", "violet", "lightpink", "red", "forestgreen", "white", "indigo"];
var i = 0;
$(document).keyup(function(event) {
$("div").css("background-color", colors[i]);
i++;
i = i % 9;
});
</script>
<body>
<br />
<br />
<div>
<h1 style="color:teal; font-size:x-large; font-weight: bold;"> jQuery keyup event </h1>
<p style="color:maroon; font-size: large;">
Press and release the space or any other key <br /> The background of the div will change </p>
</div>
</body>
</html>
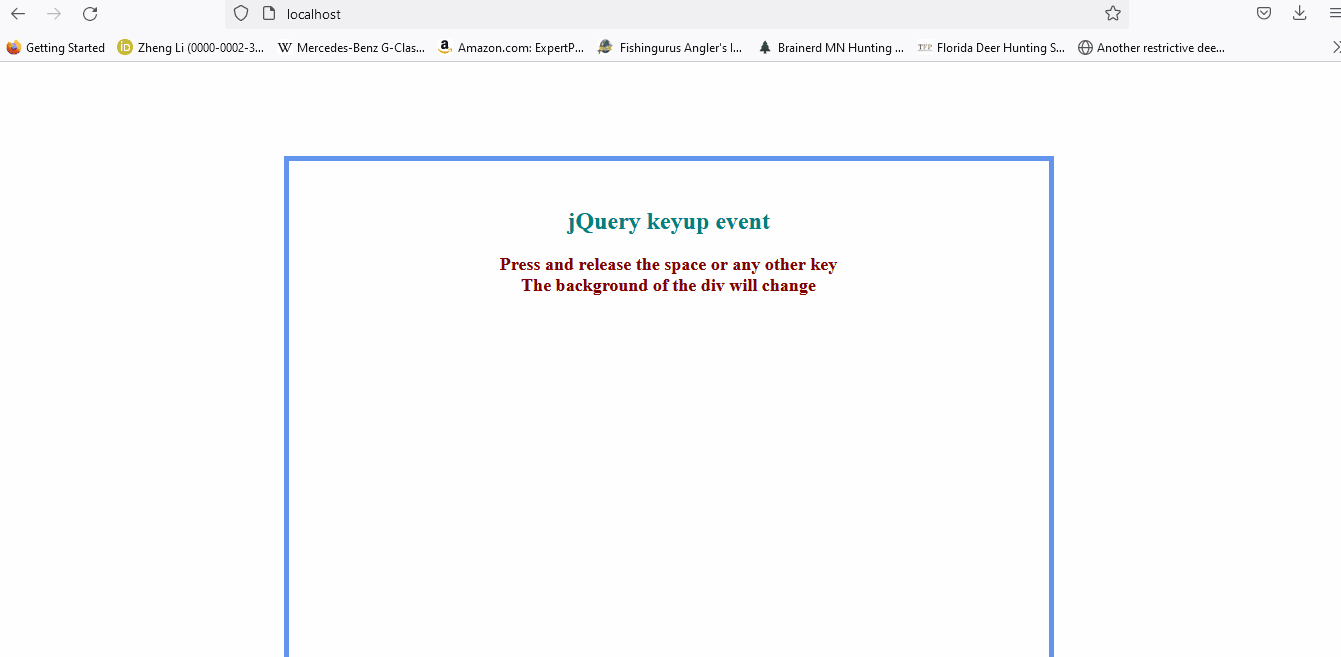
Voir la sortie pour le code ci-dessus :

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook