Routeur Naviguer en Angular

Nous présenterons la méthode naviguer du service de routeur dans Angular et expliquerons comment l’utiliser pour la navigation dans les applications Angular.
Routeur Naviguer en Angular
La navigation est l’une des parties les plus importantes de toute application Web. Même lors de la construction d’une application monopage (SPA) qui n’a pas plusieurs pages, nous utilisons toujours la navigation pour passer d’une section à l’autre.
La navigation permet aux utilisateurs de trouver facilement ce qu’ils recherchent sur les applications Web. Si nous fournissons une navigation claire et facile à comprendre, cela fait le succès de notre application Web.
Angular fournit de nombreuses méthodes de navigation pour réaliser facilement un routage simple à complexe. Angular fournit un module séparé pour configurer la navigation dans notre application Web.
La méthode navigate() du routeur est utilisée pour faire naviguer par programme l’utilisateur d’une page à l’autre.
Nous allons passer par un exemple dans lequel nous allons naviguer à travers différents composants à l’aide de navigate(). Créons donc une nouvelle application en utilisant la commande suivante.
# angular
ng new my-app
Après avoir créé notre nouvelle application dans Angular, nous irons dans notre répertoire d’application à l’aide de cette commande.
# angular
cd my-app
Maintenant, exécutons notre application pour vérifier si toutes les dépendances sont correctement installées.
# angular
ng serve --open
Nous allons générer des composants à l’aide de commandes. Dans un premier temps, nous allons générer notre composant home.
# angular
ng generate component home
Une fois que nous aurons généré notre composant home, nous générerons notre composant about.
# angular
ng generate component about
Enfin, nous générons notre composant services à l’aide de la commande suivante.
# angular
ng generate component services
Après avoir généré nos composants, nous aurons trois composants dans des dossiers séparés avec 3 fichiers.
Production:

Une fois que nous aurons généré nos composants, nous créerons des vues pour eux. Nous allons ouvrir about.component.html à partir du dossier about et ajouter le code suivant.
# angular
<div class="container" >
<h1> This is About component </h1>
<h3> Try navigating to other components </h3>
</div>
Nous allons ouvrir le fichier home.component.html du dossier home et ajouter le code suivant.
# angular
<div class="container">
<h1> This is Home component </h1>
<h3> Try navigating to other components </h3>
</div>
Ensuite, nous allons ouvrir le fichier services.component.html du dossier services et ajouter le code suivant.
# angular
<div class="container">
<h1> This is Services component </h1>
<h3> Try navigating to other components </h3>
</div>
Une fois que nous aurons nos composants et nos vues prêts, nous définirons nos routes dans app-routing.module.ts. Comme indiqué ci-dessous, nous allons importer ngModule, Routes et RouterModule à partir de router et importer nos composants créés.
# angular
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { AboutComponent} from './about/about.component';
import { HomeComponent} from './home/home.component';
import { ServicesComponent } from './services/services.component';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Une fois que nous aurons tout importé, nous définirons ci-dessous les routes de nos composants.
# angular
const routes: Routes = [
{ path: 'about', component: AboutComponent },
{ path: 'home', component: HomeComponent},
{ path: 'services', component: ServicesComponent },
];
Nous allons créer notre menu de navigation dans app.component.html. Chaque lien appellera une fonction en utilisant la méthode (click).
Nous afficherons les données des composants à l’aide de router-outlet, comme indiqué ci-dessous.
# angular
<ul class="nav navbar-nav">
<li>
<a (click)="goToHome()">Home</a>
</li>
<li>
<a (click)="goToAbout()">About</a>
</li>
<li>
<a (click)="goToServices()">Services</a>
</li>
</ul>
<router-outlet> </router-outlet>
Nous allons créer nos fonctions goToHome(), goToAbout(), et goToServices(). Nous allons ouvrir app.component.ts et importer Router depuis Router et en utilisant router.navigate, nous allons créer ces fonctions pour naviguer entre les composants, comme indiqué ci-dessous.
# angular
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
constructor(private router: Router) {}
goToHome() {
this.router.navigate(['/', 'home']);
}
goToAbout() {
this.router.navigate(['/', 'about']);
}
goToServices() {
this.router.navigate(['/', 'services']);
}
}
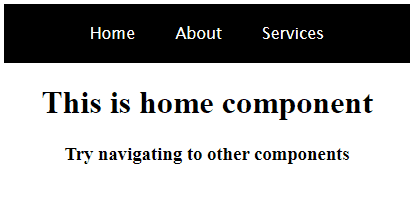
Production:

Comme vous pouvez le voir dans l’exemple ci-dessus, nous pouvons facilement naviguer d’un composant à l’autre en utilisant navigate() et en définissant des itinéraires.
Ainsi, dans ce didacticiel, nous avons appris à créer des composants et à définir des itinéraires et à utiliser navigate() pour naviguer facilement entre les composants.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn