Alternar clases en ReactJS

Hoy, usaremos un ejemplo de código para aprender cómo alternar clases en ReactJS.
Alternar clases en ReactJS
React usa la idea de Virtual DOM para actualizar los elementos DOM. Puede modificar la propiedad de clase de un elemento usando declaraciones condicionales, representando la clase siguiendo las selecciones del usuario.
El operador condicional (ternario) es el único en JavaScript que acepta tres operandos. Este operador se usa normalmente para reemplazar una expresión if...else.
Los tres operandos son:
- Una condición necesaria va seguida de un signo de interrogación (
?). - Se ejecutará una expresión si la condición es
verdaderaseguida de dos puntos (:). - Esta expresión se ejecutará si la condición es
falsa.
Sintaxis:
condition ? expressionIfTrue : expressionIfFalse
El uso de sentencias condicionales dentro de componentes funcionales se demuestra en el siguiente ejemplo. Los componentes de la clase pueden utilizar una estrategia similar.
const [className, setClassName] = useState('blue')
return (
<Fragment><p className = {className ? className : 'blue'}>Hello world!
</p>
<button onClick={() => setClassName(null)}>Change to Default</button>
<button onClick = {() => setClassName('red')}>Change to Red<
/button>
<button onClick={() => setClassName('yellow')}>Change to Yellow</button>
<button onClick = {() => setClassName('green')}>Change to
Green</button>
</Fragment>)
En el ejemplo anterior, definimos la variable className. Cuando el usuario lo actualiza a Rojo, el valor se establece en Rojo, y cuando el usuario lo actualiza a Predeterminado, se elimina la clase Rojo.
Si se proporciona className, usaremos esa clase; de lo contrario, usaremos azul como clase predeterminada. Es útil cuando tiene numerosas clases y desea que se use la clase predeterminada si no hay ninguna presente.
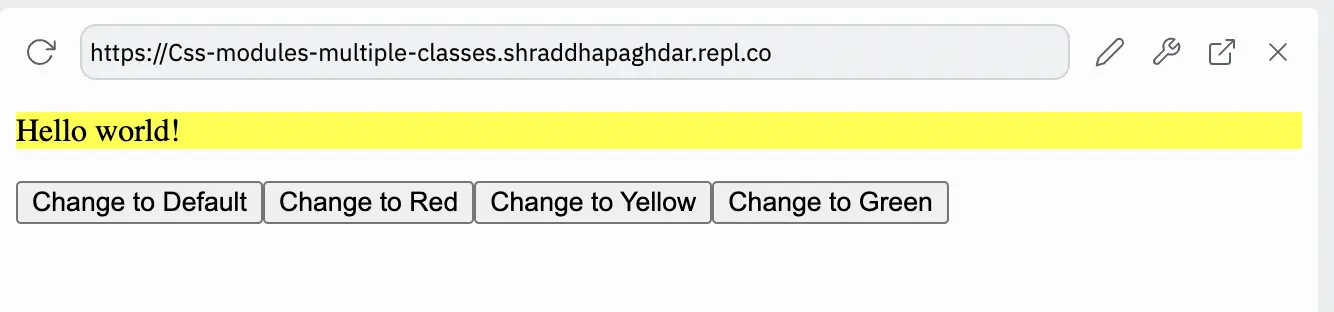
Ejecute el código anterior en Replit (aquí está la demostración), que es compatible con React.js. Mostrará el siguiente resultado:
Producción:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn