Reaccionar posición absoluta nativa

Aunque todo en React Native está configurado como relativo de forma predeterminada, el posicionamiento absoluto siempre está relacionado con el padre. La posición en React Native es comparable al CSS estándar.
Reaccionar posición absoluta nativa
Configure el hijo para que tenga una posición absoluta si desea colocarlo en relación con su padre por una cierta cantidad de píxeles lógicos.
Veamos un ejemplo.
<>
<View
style={{
marginTop: 40,
height: 100,
backgroundColor: "#ccc",
}}
>
<View
style={{
height: 100,
width: 100,
backgroundColor: "red",
position: "absolute",
right: 0,
bottom: 0,
}}
/>
</View>
</>
El código anterior muestra un componente principal de vista; dentro del componente principal, hay un componente secundario de vista.
Si cambiamos el componente principal, el componente secundario permanece dentro del componente principal.
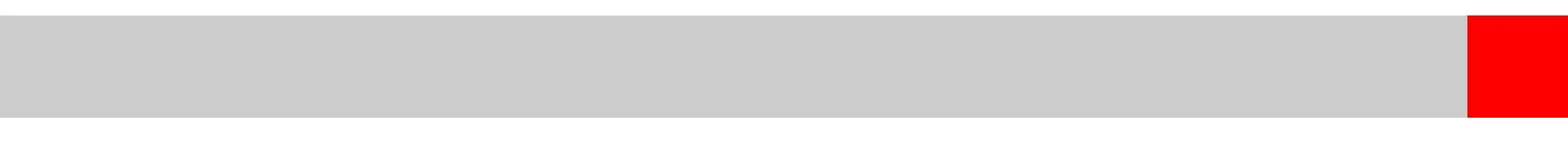
Producción:

Aquí, en esta captura de pantalla, puede ver dos componentes, es decir, uno de color gris y otro de color rojo. El componente de color gris es el componente principal, mientras que el componente rojo es el componente secundario.
Si hacemos cambios en el componente principal (como hacer que la altura sea del 100 %, es decir, flex = 1), el componente secundario permanecerá en el componente principal.
<>
<View style={{
flex: 1,
marginTop: 40,
backgroundColor: '#ccc',
}}>
<View style={{
height: 100,
width: 100,
backgroundColor: 'red',
position: 'absolute',
right: 0,
bottom: 0,
}} />
</View>
</>
Producción:

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn