Ejecutar jQuery después de cargar la página
-
Use
ready()para ejecutar jQuery después de cargar la página -
Use
on()para ejecutar jQuery después de cargar la página

Este tutorial demuestra cómo ejecutar jQuery después de cargar la página.
La ejecución del código jQuery después de cargar la página se puede lograr mediante dos métodos. Uno es el método ready() y el otro es el método on() con un evento de carga.
Use ready() para ejecutar jQuery después de cargar la página
El método ready() en jQuery ejecutará el código jQuery solo después de que el DOM esté completamente cargado. El ready() es un método jQuery incorporado que invoca el código jQuery después de que el DOM esté completamente cargado; no espera a que los archivos pesados, como imágenes y videos, se carguen por completo.
El método ready() no se usa con el evento <body onload = "">. La sintaxis de este método es:
$(document).ready(function)
El método ready() solo se puede usar para el documento actual, donde la función es el código jQuery que desea ejecutar después de cargar la página. Probemos un ejemplo de este método:
<!DOCTYPE html>
<html>
<head>
<title> jQuery ready() function </title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#h1").css({"font-size": "80px", "color": "lightblue", "background": "darkblue", "fontWeight": "bold"});
$("#h2").css({"fontSize": "50px", "fontWeight": "bold", "color": "lightblue"});
$("#para").css({"color": "blue"});
});
});
</script>
</head>
<body>
<h1 id = "h1"> Delftstack.com </h1>
<h2 id = "h2"> Example of $(document).ready() from Delftstack. </h2>
<p id = "para"> </p>
<p> This is an example for ready() method in jQuery </p>
<button> After Page Load </button>
</body>
</html>
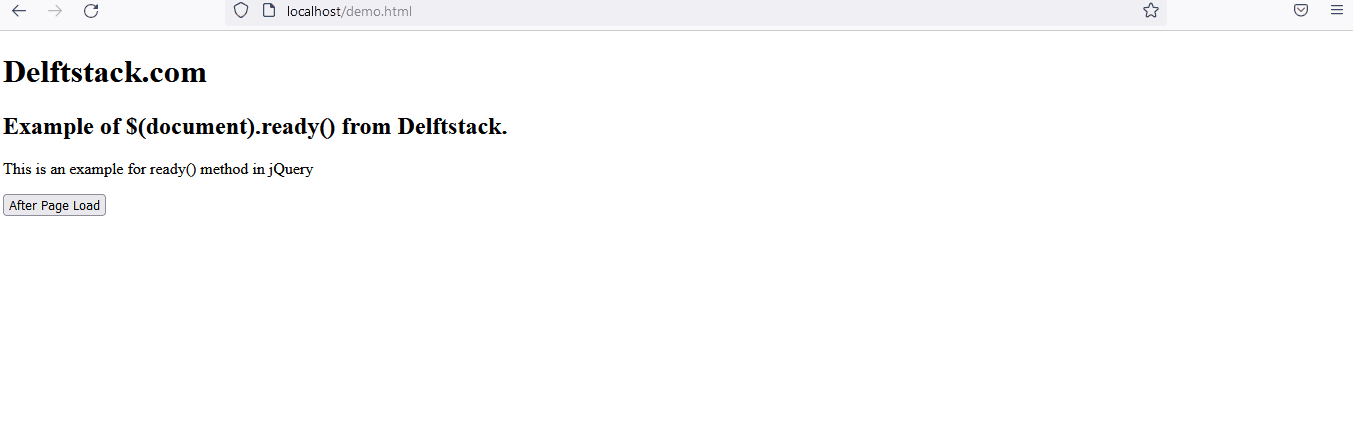
Como podemos ver, aquí usamos el evento clic. Este clic solo funcionará después de cargar el DOM.
Ver la salida:

Use on() para ejecutar jQuery después de cargar la página
El método on() se puede usar con el evento load para ejecutar el código jQuery después de cargar la página. El método on() con load funcionará cuando se cargue la página completa, que incluye objetos pesados como imágenes y videos.
El método on() es un método jQuery incorporado para diferentes operaciones. La sintaxis de este método es:
$(selector).on(event, childSelector, data, function, map)
Dónde:
- El
eventoes un parámetro obligatorio; en nuestro caso, seráload. - El
childSelectores un parámetro opcional para especificar los elementos secundarios a los que se adjuntará el evento. - Los
datostambién son un parámetro opcional que se utiliza para pasar los datos cuando se activa el evento. - La
funcióntambién es un parámetro opcional que se invoca cuando se activa el evento. - El
mapaes el mapa de eventos.
Ahora probemos un ejemplo con el método on() para ejecutar el código jQuery después de cargar la página:
<!DOCTYPE html>
<html>
<head>
<title>jQuery on(load) method</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<body>
<h1 id = "h1"> Delftstack.com </h1>
<h2 id = "h2"> Example of $(document).ready() from Delftstack. </h2>
<p id = "para"> </p>
<p> This is an example for ready() method in jQuery </p>
<button> After Page Load </button>
<script type="text/javascript">
$(window).on('load', DemoFunction());
function DemoFunction() {
$("#h1").css({"font-size": "80px", "color": "lightblue", "background": "darkblue", "fontWeight": "bold"});
$("#h2").css({"fontSize": "50px", "fontWeight": "bold", "color": "lightblue"});
$("#para").css({"color": "blue"});
}
</script>
</body>
</html>
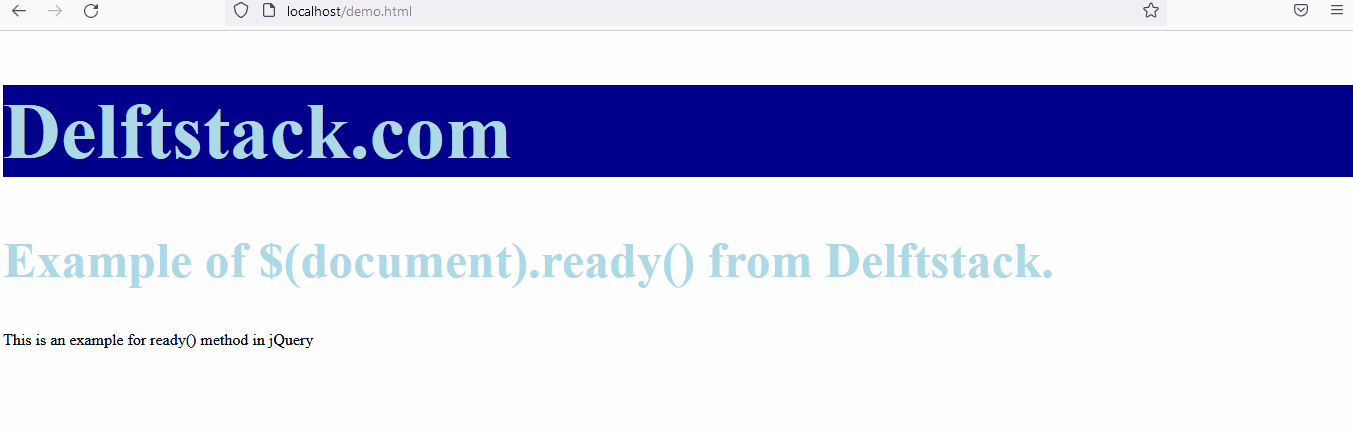
El código anterior hará cambios de CSS cuando la página esté completamente cargada. Ver la salida:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook