Comprobar la versión de jQuery en un navegador de usuario
-
Obtenga la versión de jQuery usando el operador
typeof -
Obtenga la versión de jQuery usando el objeto
window

Este artículo enseña dos métodos para obtener una versión de jQuery en una página web. El primer método verifica la versión si la página web ha cargado jQuery, mientras que el segundo método verifica la versión si existe jQuery en el objeto ventana.
Obtenga la versión de jQuery usando el operador typeof
Cuando una página web carga la biblioteca jQuery, está disponible a través de la palabra clave jQuery o el signo de dólar ($). Con esto, puede verificar si existe $ o jQuery usando el operador typeof.
Si la verificación devuelve true, jQuery existe en el navegador web, por lo que puede imprimir el número de versión.
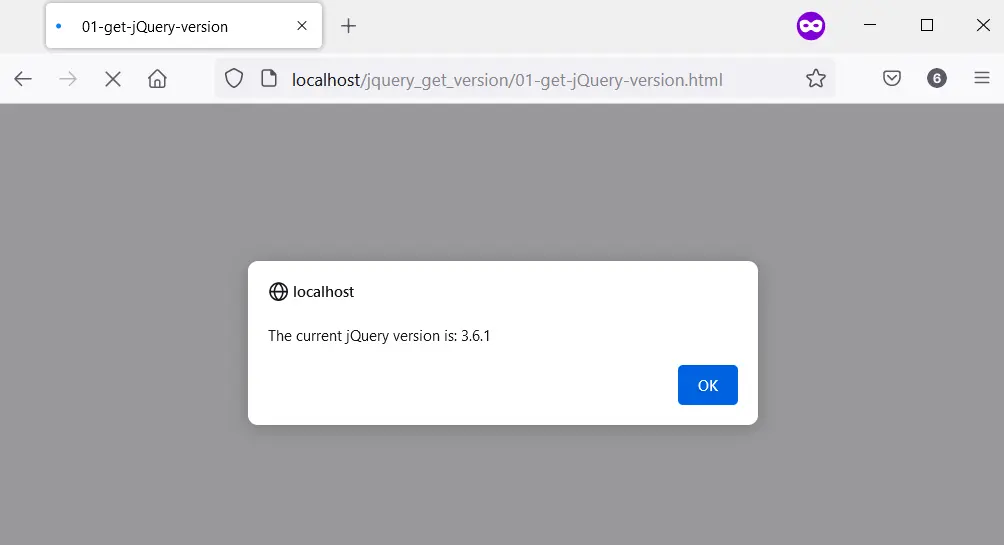
Eso es lo que hemos hecho en el siguiente código. Lo que sigue es la salida en un navegador web.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>01-get-jQuery-version</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<script>
// Check if jQuery exists using the typeof
// operator. The code in the if block will
// run ONLY if jQuery exists in the user's
// web browser
if (typeof jQuery !== undefined) {
// Show the jQuery version number in the
// alert dialog box.
alert("The current jQuery version is: " + jQuery.fn.jquery);
}
</script>
</body>
</html>
Producción:

Obtenga la versión de jQuery usando el objeto window
Si un navegador web ha cargado la biblioteca jQuery, su alias está disponible en el objeto ventana. Con este conocimiento, puede consultar jQuery en el objeto ventana y obtener el número de versión.
A diferencia de nuestro ejemplo anterior, obtendremos la versión usando jQuery().jquery. Eso sí, esto creará un objeto, así que si no quieres eso, usa nuestro primer ejemplo.
A continuación, comprobamos si el objeto ventana contiene jQuery antes de imprimir la versión.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>02-get-jQuery-version</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
body {
background-color: #1a1a1a;
}
</style>
</head>
<body>
<script>
// Check if jQuery exists in the window
// object.
if (window.jQuery) {
// Show the jQuery version number in the
// alert dialog box.
alert("The current jQuery version is: " + jQuery().jquery);
}
</script>
</body>
</html>
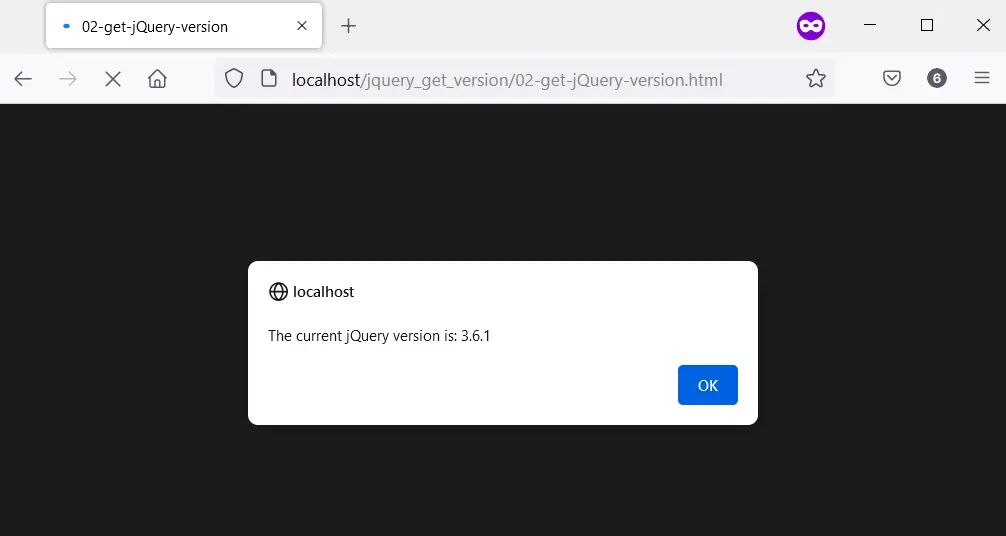
Producción:

Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn