Convertir Radianes a Grados en JavaScript

En este artículo, aprenderemos cálculos matemáticos en el código fuente de JavaScript para obtener el valor en grados del valor en radianes usando la fórmula y el cuadro de alerta predeterminado o el cuadro de registro para mostrar el resultado al usuario.
Convertir Radianes a Grados en JavaScript
En JavaScript, podemos realizar operaciones aritméticas y cálculos como sumas, restas, multiplicaciones y divisiones usando operadores aritméticos (+, -, *, /). Y con la ayuda de estos operadores, podemos crear cualquier fórmula matemática en un programa de JavaScript.
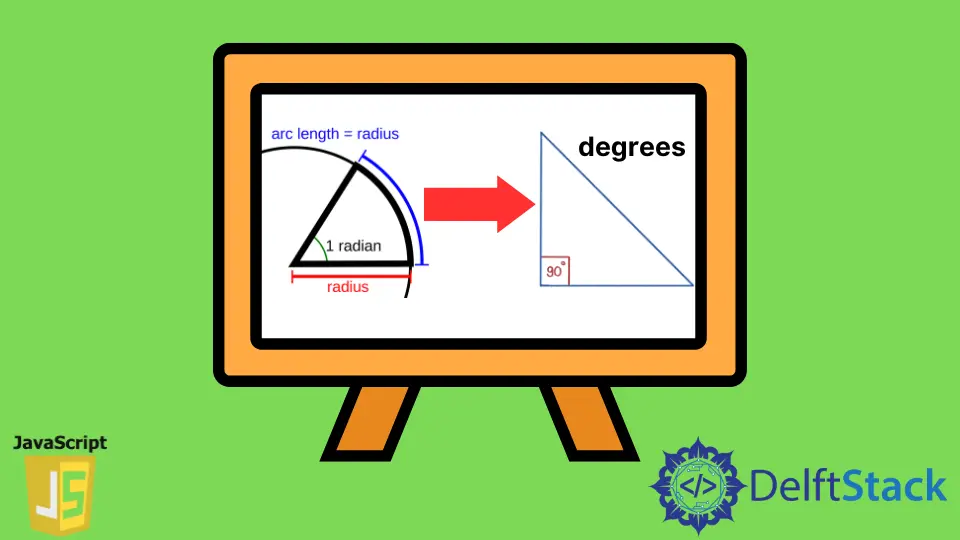
Para convertir radianes a un grado en JavaScript, podemos calcular y encontrar el valor del grado usando la fórmula que es:
radian value * (half circle angle/value of pi )
En JavaScript, hay una palabra clave predeterminada Math.PI para el valor pi, que devuelve 3.14. Este valor predeterminado es útil y eficiente en nuestra fórmula de conversión de radianes a grados en lugar de escribir 3.14.
Fórmula básica:
let radian = 1
let degree = radian * (180 / Math.PI);
Como se muestra arriba, solo necesitamos un valor en radianes predefinido por el usuario para determinar el valor en grados. Podemos obtener el valor predeterminado Math.PI que es 3.14.
Ejemplo:
En el siguiente ejemplo, obtendremos el valor en radianes de la entrada del usuario y realizaremos la operación aritmética con la fórmula de radianes a grados. Mostraremos el resultado al usuario en un cuadro de alerta.
<html>
<head>
<title> convert radian to degree </title>
</head>
<script>
function convertToDegree()
{
let data = document.getElementById("value").value;
data = parseInt(data)
if(isNaN(data)) //check empty data field
{
alert("Please enter value");
}
else{
let degree = data * (180 / Math.PI); //Math.PI = 3.14
degree = degree.toFixed(5)
alert("Converted value into degree : "+degree+"°");
}
}
</script>
<body>
<h1 style="color:blueviolet">DelftStack Learning</h1>
<h3>JavaScript Convert radian to degree</h3>
<form onsubmit ="convertToDegree()">
<!-- data input -->
<td> Enter Radian ualue: </td>
<input id = "value" type="number">
<br><br>
<input type = "submit" value = "Convert">
</form>
</body>
</html>
Producción:

Usamos el elemento de formulario en el código fuente HTML anterior para crear campos de entrada de usuario y el botón send. El usuario insertará el valor en radianes, y cuando el usuario haga clic en el botón send, se activará la función convertToDegree().
En las etiquetas del script, hemos declarado la función convertToDegree(). Dentro de esa función, obtuvimos el valor de entrada del usuario en la variable data y usamos la declaración condicional if para verificar los valores de entrada.
Si la variable está vacía o no contiene ningún valor, mostrará la función alerta() con un mensaje de error.
Si el usuario proporciona el valor, realizamos la operación aritmética en la condición si no utilizando la fórmula de conversión de radianes a grados y almacenamos el resultado en la variable grado. Redondeamos el valor flotante a 5 dígitos y mostramos el resultado en la ventana emergente alerta().