onFocusEvent en Angular

En este artículo, abordaremos el focus() de Angular y explicaremos con un ejemplo cómo funciona.
Usar onFocusEvent() en Angular
Veremos qué es el evento de foco en Angular 10 y cómo podemos usarlo. Cuando un elemento obtiene su foco, se activa el evento de foco.
# Angular
<input (focus)='functionName()'/>
El NgModule utilizado por el evento de foco es CommonModule.
Veamos un ejemplo paso a paso usando el evento de enfoque.
- Cree una aplicación angular que podamos usar.
- En
app.component.ts, cree una función que se active en el evento de enfoque. - En app.component.html, cree un elemento de entrada y configure el evento de enfoque.
- Sirva la aplicación angular usando ng serve para ver el resultado.
Código - app.component.ts:
# Angular
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onFocusEvent(): void {
console.log('Focus Activated for this method');
}
}
Código - app.component.html:
# Angular
<form>
<input type="text" placeholder="Text" (focus) = 'onFocusEvent()'>
</form>
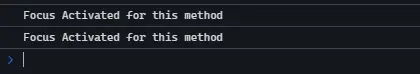
Producción:

La salida en la consola se muestra cada vez que nos enfocamos en el campo de entrada.

Veamos otro ejemplo en el que aparece el mensaje "Focus Activated for this method" en la consola al hacer clic en el botón.
Código - app.component.ts:
# Angular
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onFocusEvent(): void {
console.log('Focus Activated for this method');
}
}
Código - app.component.html:
# Angular
<br>
<form>
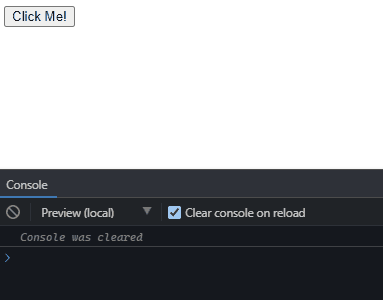
<button (focus) = 'onFocusEvent()'>Click Me!</button>
</form>
Producción:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn